معمولا شما چند روش برای نمایش ویدیو در وردپرس دارید. روش اول استفاده از هاست خودتان برای آپلود ویدیو هست که معمولا Self Hosted گفته میشه و روش دوم استفاده از سایتهای اشتراک فیلم مثل آپارات و یوتیوب هست. برای نمایش آخرین ویدیوهای یوتیوب در وردپرس میتونید از افزونههای مختلفی مثل YouTube Channel Gallery استفاده کنید و اگر با یوتیوب و فیلتر بودنش مشکل دارید و طرفدار آپارات هستید، میتونید از افزونه وردپرس آپارات استفاده کنید.
قبلا افزونههای مختلف پلیر ویدیو وردپرس را معرفی کردیم. مثلا افزونه Easy Video Player میتونه ویدیوهای شما رو بصورت آنلاین در سایت وردپرسی شما پخش کنه. اما این رو فراموش کردیم که وردپرس هم بدون نیاز به نصب افزونه امکان پخش آنلاین ویدیو آنلاین را دارد. پس بریم سراغ یک راه سریع و آسان برای پخش فیلم در وردپرس
توصیه: تا حد امکان از افزونههای کمتری استفاده کنید تا سایتی با سرعت بیشتر داشته باشید. مثلا اگر وردپرس شما قابلیتی را بصورت پیشفرض دارد، نیازی به نصب افزونه نیست.
نمایش ویدیو در وردپرس بدون نیاز به افزونه
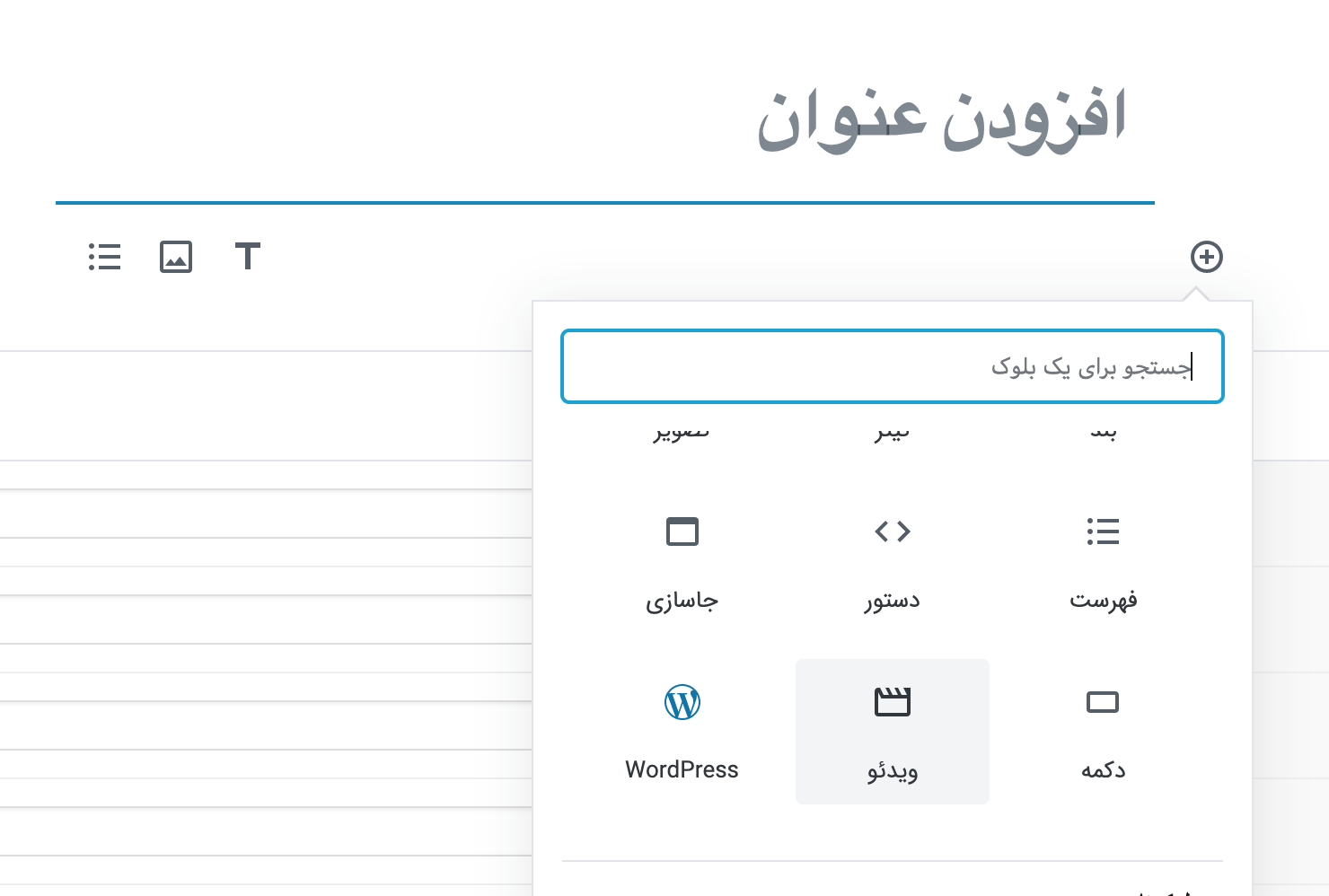
برای اینکار کافیست وارد ویرایش نوشته وردپرس شوید. سپس روی علامت + کلیک کنید و از لیست باز شده گزینه ویدئو یا Video را انتخاب کنید.

حالا روی Upload(یا بارگذاری) کلیک کنید و ویدیو مورد نظرتان را آپلود کنید.
توصیه: پیشنهاد میکنیم فرمت ویدیو MP4 باشد.
حالا پست رو منتشر کنید. به همین راحتی! ویدیو در سایت وردپرسی شما آپلود و بصورت زنده پخش خواهد شد.
قرار دادن تصویر قبل از پخش ویدیو
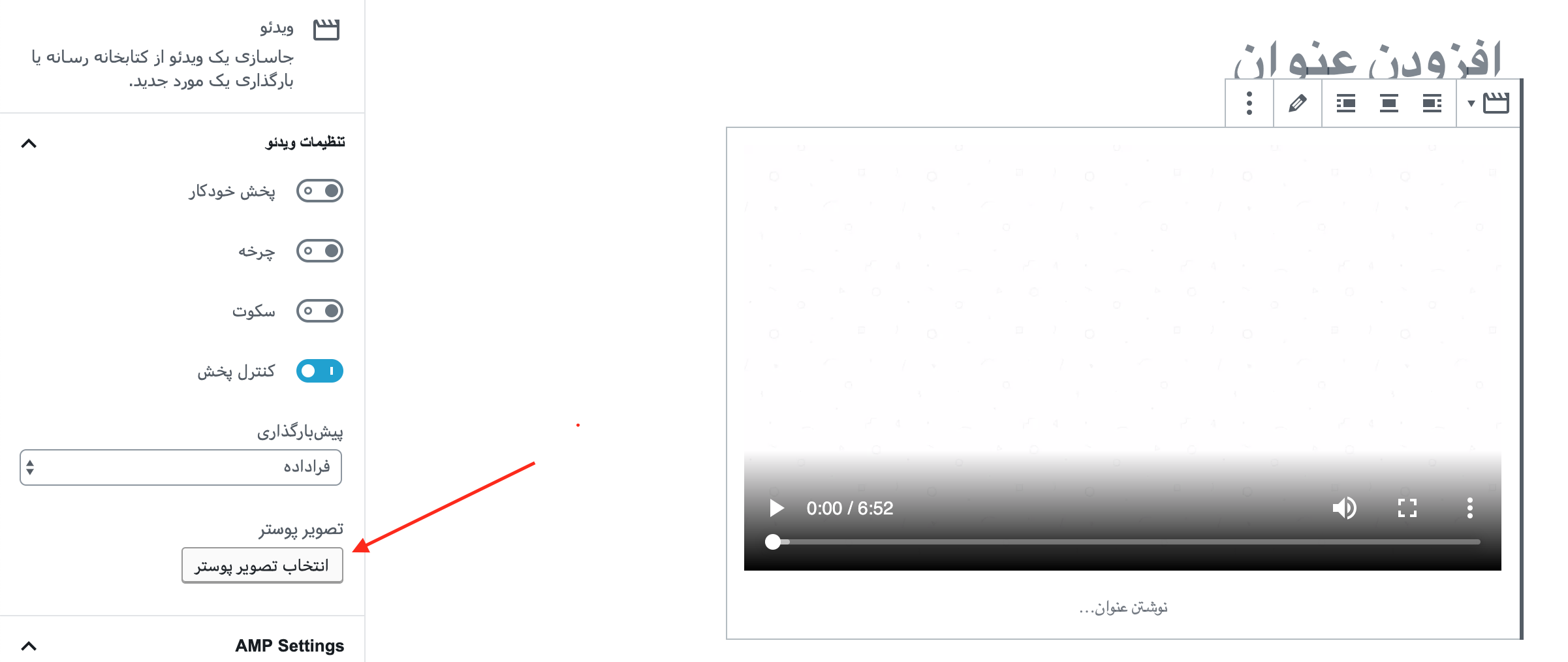
اگر قصد دارید برای ویدیو پوستر انتخاب کنید. باید روی المنت ویدیو در گوتنبرگ کلیک کنید و از پنل سمت چپ، گزینه افزودن پوستر را کلیک کنید. میتوانید تصویر پوستر مورد نظر را برای ویدیو آپلود کنید.

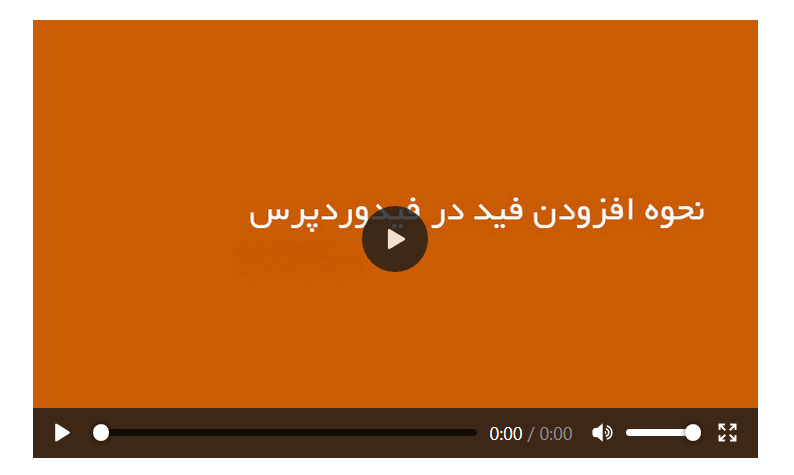
این تصویر قبل از پخش ویدیو بصورت ثابت به جای ویدیو نمایش داده خواهد شد. به این شکل:

شورت کد نمایش فیلم در وردپرس
اگر قصد دارید برای نمایش ویدیو از شورت کد استفاده کنید یا اگر گوتنبرگ را غیر فعال کردهاید، کافیست از شورت کد زیر برای نمایش پلیر فیلم در وردپرس استفاده کنید.
به همین راحتی! با شورت کد بالا میتونید ویدیو را در ویرایشگر کلاسیک (قدیمی) وردپرس یا ابزارکها نمایش دهید.
موفق باشید. 🙂
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید


































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






