با توجه به تحریم گوگل مپ علیه دامنههای دات آی آر و پولی شدن استفاده از سرویس نقشه گوگل، نمایش نقشه Bing در وردپرس جایگزین بسیار مناسبی بهجای نقشه گوگل است. شما این امکان را دارید که در سایت وردپرسی خودتان از نقشه بینگ برای نشان دادن مسیرها، ترافیک و دستورالعملهای ناوبری استفاده کنید.
مالک و طراح اصلی نقشه بینگ، شرکت مایکروسافت است به همین دلیل این نقشه دارای اطلاعات مفید بسیار زیادی است.
نمایش نقشه Bing در وردپرس (بدون نیاز به افزونه)
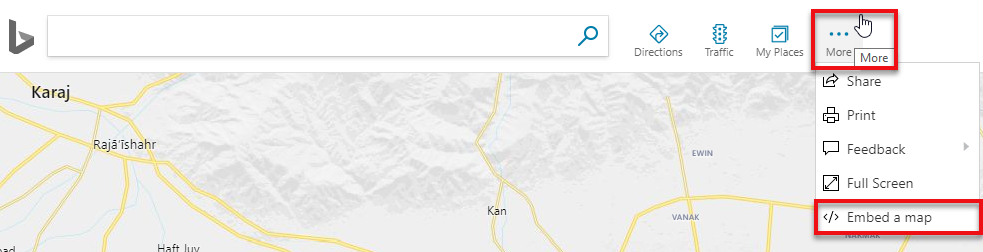
اگر میخواهید از نقشه بینگ بدون افزونه استفاده کنید اولین کاری که باید انجام دهید این است که به سایت Bing Maps رفته و مکان مورد نظر خودتان را روی نقشه پیدا کنید. بعد از اینکه محل مورد نظر خودتان را پیدا کردید میتوانید روی گزینهی بیشتر کلیک کنید، این گزینه با یک آیکون سه نقطه برای شما نمایش داده میشود. پس از انتخاب این گزینه باید از بین گزینههای جدیدی که برای شما باز میشود گزینهی قرار دادن نقشه را انتخاب کنید.
پس از انجام مراحل بالا یک برگه جدید برای شما باز میشود که شما در این برگه میتوانید نقشه مورد نظر خودتان را برای جاسازی در وبسایت شخصیسازی کنید.
سفارشیسازی نقشه بینگ
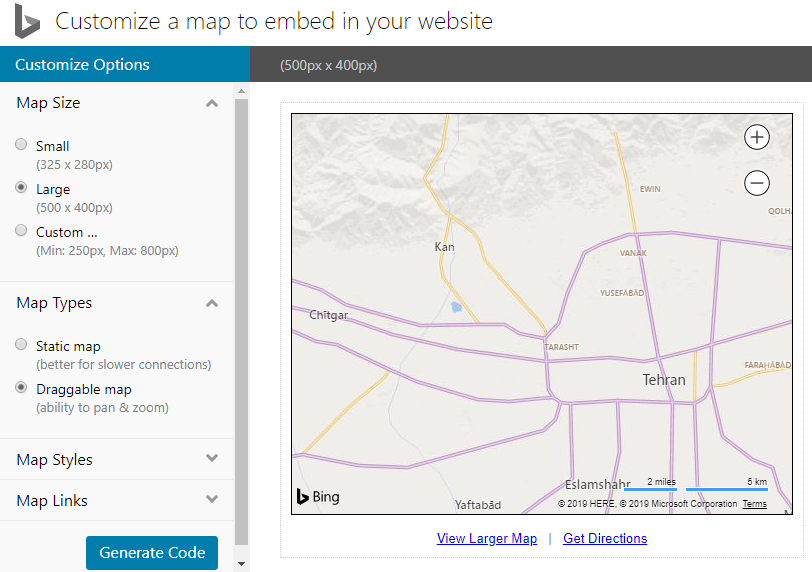
شما این امکان را دارید که در این صفحه اندازهی نقشه، نوع نقشه ( ثابت یا متحرک بودن نقشه)، سبک نقشه (هوایی یا زمینی) و لینک نقشه را به دلخواه خودتان انتخاب کنید.
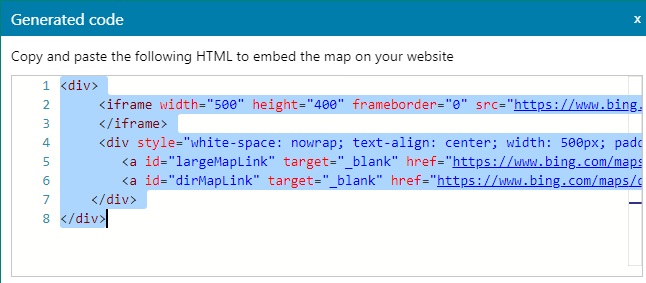
بعد از اینکه سفارشیسازیهای خودتان را بررسی کردید و از تغییراتی که انجام دادهید اطمینان پیدا کردید، باید روی گزینهی Generate Code کلیک کنید. بعد از کلیک بر روی این گزینه یک کد به شما داده میشود که شما باید این کد را کپی کنید چون که به این کد در مراحل بعدی احتیاج دارید.
حالا شما باید به سایت وردپرسی خودتان برگردید و یک صفحه جدید بسازید و یا اینکه یکی از صفحات قبلی خودتان را که میخواهید نقشه را در آن قرار دهید ویرایش کنید.
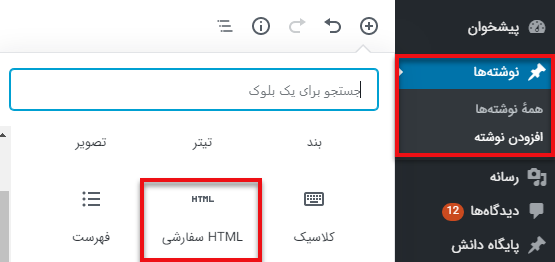
در گام بعدی شما باید در صفحه ویرایش صفحه، روی نماد اضافه کردن بلوک جدید کلیک کنید و بلوک سفارشی HTML را انتخاب کنید.
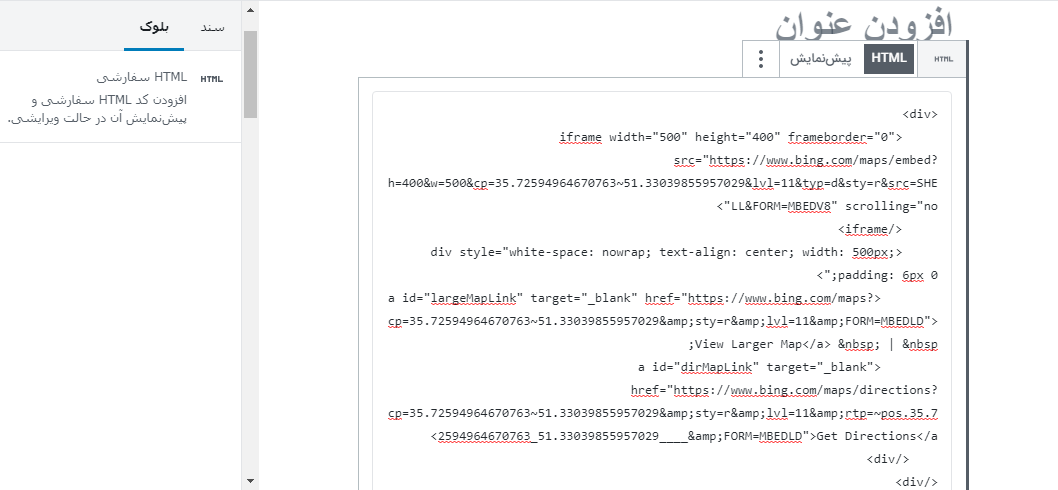
در گام بعدی باید کدی که قبلا در سایت به شما ارائه شد را در این قسمت پیست کنید.
الان شما میتوانید روی گزینه پیشنمایش کلیک کنید تا نقشه در صفحه شما جایگذاری شود و یا اینکه روی گزینه ذخیره پیشنویس و یا انتشار کلیک کنید تا نقشه در سایت شما ذخیره شود.
نمایش نقشه بینگ در وردپرس با افزونه
اگر شما فقط یک بار میخواهید نقشه بینگ را در وبسایت خود اضافه کنید بهتر است که از روش دستی بالا استفاده کنید در واقع استفاده از این روش بهترین گزینه برای افرادی است که قصد دارند تنها یک نقشه بینگ را در سایت خود قرار دهند. اما اگر شما سایتی دارید که نیاز دارید به صورت متعدد نقشه در آن اضافه کنید پیشنهاد میکنیم که از یک افزونه برای این کار استفاده کنید. در واقع میتوان گفت استفاده از افزونه برای اضافه کردن نقشه به سایت کار شما را خیلی سادهتر میکند.
استفاده از پلاگین Ultimate Maps by Supsystic
افزونهای که میتواند به شما برای اضافه کردن نقشه بینگ در سایت کمک کند افزونهی رایگان Ultimate Maps by Supsystic است. شما بعد از نصب و فعالسازی این افزونه باید نقشههای نهایی خودتان را فعال کنید.
این پلاگین در واقع به شما این امکان را میدهد که نقشههای بینگ، نقشههای برگه و دیگر گزینههای دیگر Google Maps را در سایت وردپرسی خودتان قرار دهید.
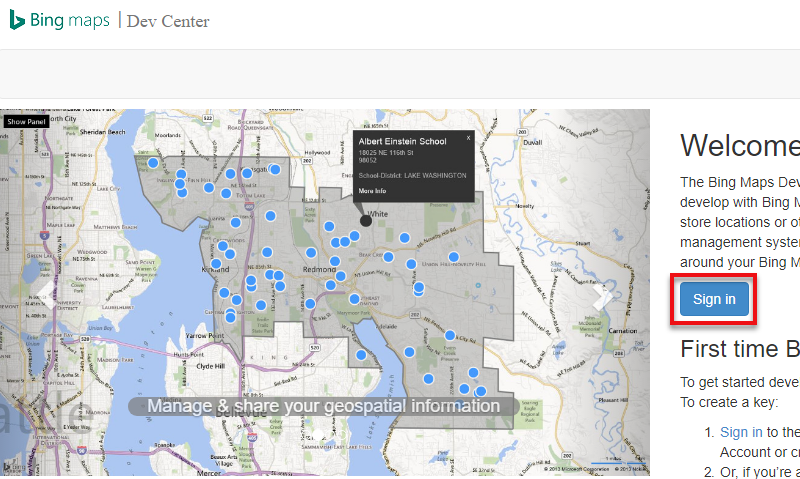
برای استفاده از این افزونه شما به یک کلید API در نقشه بینگ نیاز دارید. شما میتوانید به سادگی یک حساب کاربری در وبسایت Bing Maps Dev Center ایجاد کنید و یا اینکه اگر در مایکروسافت یک حساب کاربری دارید میتوانید از همان استفاده کنید.
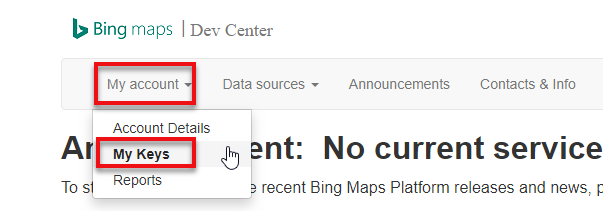
پس از وارد شدن به حساب خود، باید بر روی منوی «حساب من» کلیک کنید و گزینه «My Keys» را انتخاب کنید.
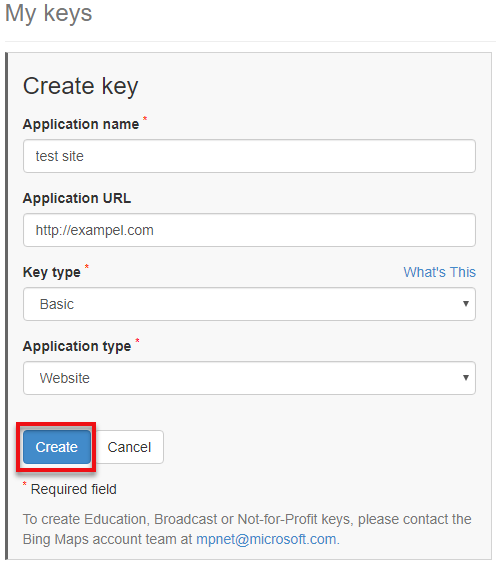
در صفحه بعد باید برای ایجاد یک کلید، اطلاعات وبسایت خود را پر کنید.

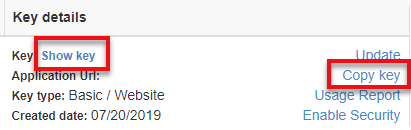
پس از آن، برای شما پیام “کلید با موفقیت ایجاد شد” و جزئیات کلید در یک جعبه نمایش داده میشود.
شما به سادگی میتوانید روی پیوند «کپی کلید» یا «نمایش کلید»کلیک کنید و کلید Bing Maps API را کپی کنید.
پس از آن، شما باید کلید را در تنظیمات پلاگین خود وارد کنید.
آموزش استفاده از پلاگین برای نمایش نقشه Bing در وردپرس
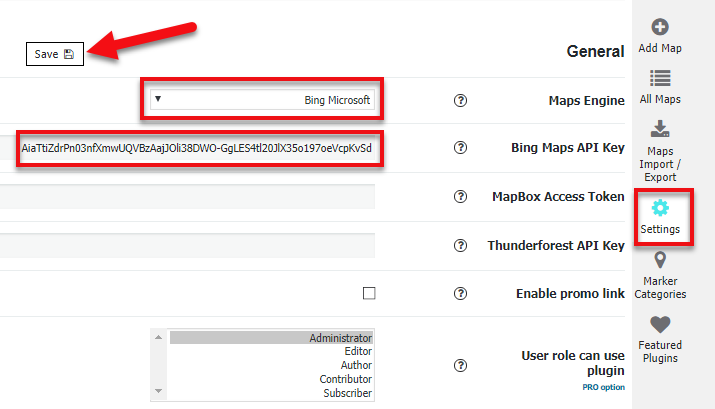
پس از نصب و فعالسازی این پلاگین به قسمت تنظیمات آن رفته و روند زیر را طی کنید تا به سادگی بتوانید از نقشههای بینگ در سایت خود استفاده کنید.
در قسمت داشبورد کاربری این افزونه Bing مایکروسافت را بهعنوان موتور نقشههای خود انتخاب کنید. بعد از آن کلید API را که قبلا کپی کردید در اینجا جایگذاری کنید.
فراموش نکنید که تنظیمات پلاگین را ذخیره کنید.
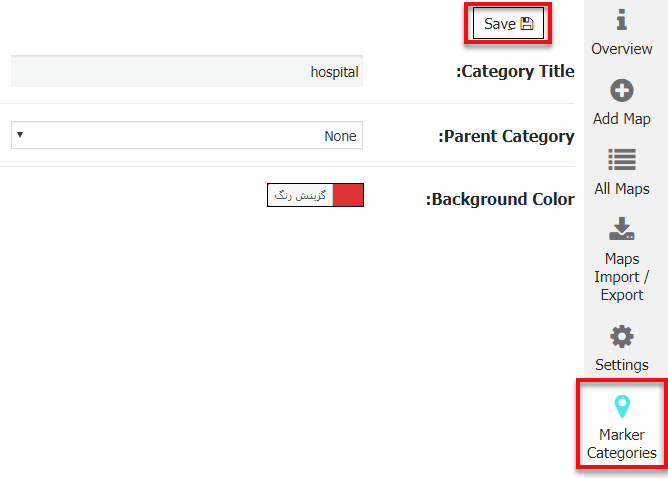
پس از آن، شما نیاز به اضافه کردن دستههای نشانهگذاری شده دارید که برای این کار باید روند زیر را طی کنید Ultimate Maps by Supsystic » Marker Categories » Add Category.
هر تعداد دسته نشانهگذاری شده که نیاز دارید بسازید.
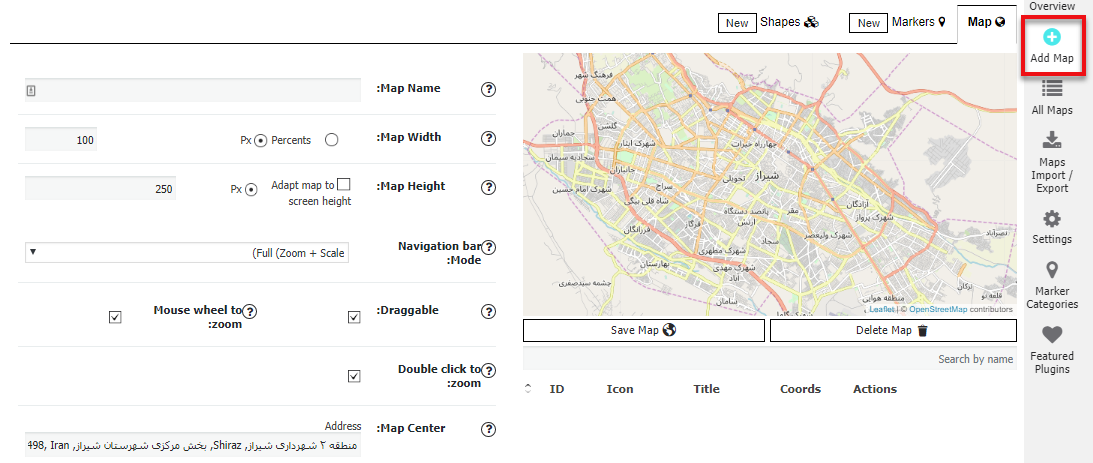
بعد از آن، روی منوی افزودن نقشه کلیک کنید تا یک نقشه جدید ایجاد کنید. یک نام برای نقشه خود را انتخاب کنید، عرض و ارتفاع نقشه را تعریف کنید و حالت ناوبری را انتخاب کنید.
شما این امکان را دارید که برای کشیدن نقشه خود از گزینههای پیکربندی استفاده کنید و یا اینکه برای زوم کردن روی نقشه دبل کلیک کنید. البته از همه مهمتر این است که شما باید در اینجا محلی را برای جایگذاری نقشه در مرکز مشخص کنید.
بعد از انجام مراحل بالا برای اینکه بتوانید گزینههای بیشتری برای تنظیمات نقشه خودتان داشته باشید باید به سمت پایین اسکرول کنید. زیر گزینه پیشنمایش نقشه یک گزینه به نام ذخیره نقشه وجود دارد که شما باید بر روی آن کلیک کنید تا تنظیماتی که انجام دادهید ذخیره شود.
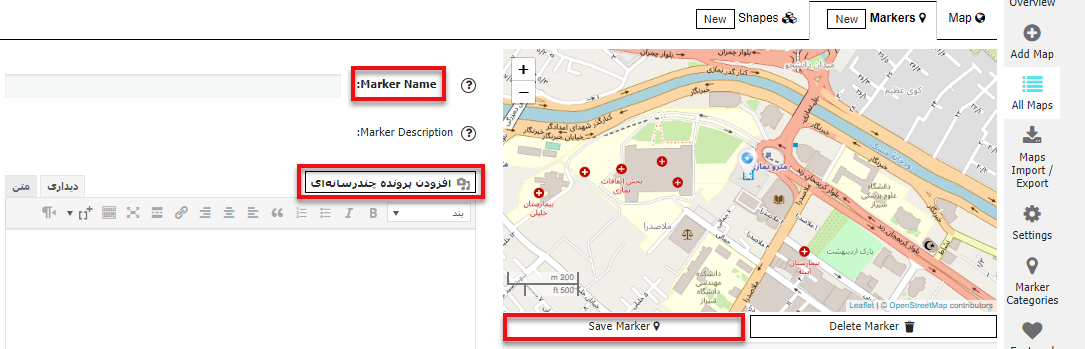
نشانهگذاری نقاط اصلی نقشه
شما میتوانید قسمتهای مهم نقشه را که میخواهید بیشتر مورد توجه قرار گیرد و یا نقاط اصلی نقشه را نشانه گذاری کنید. برای اضافه کردن اسم سازنده باید بر روی برگه نشانهگذاری کلیک کنید و در فیلدهای باز شده نام مورد نظر را وارد کنید.
بعد از آن شما باید یک تصویر برای نقاط اصلی نقشه خود انتخاب کنید و یا اینکه یک متن توصیفی برای نقاطی که نشانهگذاری کردید قرار دهید. اگر به سمت پایین اسکرول کنید این امکان را خواهید داشت که یک آیکون برای نقاط نشانهگذاری شده خود انتخاب کنید.
در مرحله بعد شما باید آدرس نقطهای که بهعنوان مکان اصلی نشانه گذاری کردید را وارد کنید و همچنین مشخص کنید این نشانه در کدام دسته قرار خواهد گرفت.
پس از آنکه تمامی موارد را دوباره بررسی کردید و از صحیح بودن تمامی موارد اطمینان پیدا کردید باید روی گزینهی Save Marker کلیک کنید تا نشانهگذاری شما تکمیل و ذخیره شود. برای اینکه بتوانید نشانههای بیشتری در نقشههای بینگ خود داشته باشید باید طبق همین روند عمل کنید.
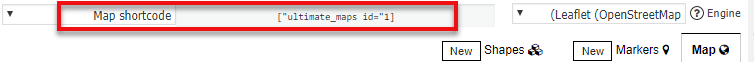
شما این امکان را دارید که بهصورت همزمان وقتی یک مارکر یا نشانه جدید ایجاد میکنید بتوانید پیشنمایش زنده آن را ببینید. اگر از نقشهای که ایجاد کردید رضایت داشتید به قسمت شورتکد نقشه در بالای صفحه بروید و شورتکد آن را کپی کنید.
برای اینکه بتوانید نقشه بینگ خود را در سایت جایگذاری کنید میتوانید از یکی از صفحههای موجود خودتان ویرایش کنید و یا اینکه یک صفحه جدید ایجاد کنید.
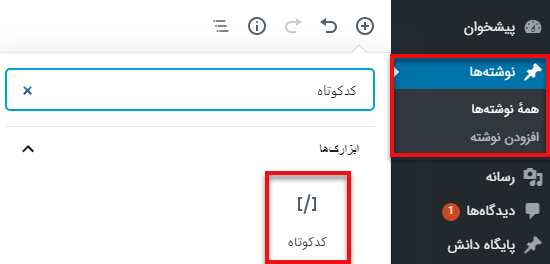
هنگامیکه در ویرایشگر صفحه کلیک کردید باید بر روی آیکون Add New Block کلیک کنید و بخش Shortcode را از قسمت ابزارکها انتخاب کنید.
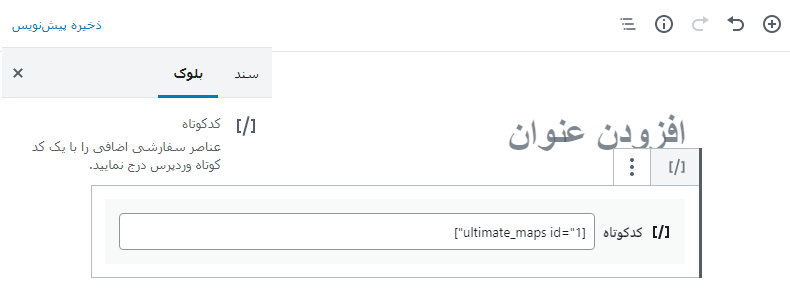
اضافه کردن شورت کد افزونه در سایت
الان شما به شورتکد نقشه نیاز دارید که در مراحل قبل آن را کپی کردید. شورتکد نقشه بینگ را در این قسمت پیست کنید.
به همین راحتی! نقشه بینگ به سایت شما اضافه شد.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

















































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






