اگر به دنبال راهی هستید تا با استفاده از ان امکان نمایش تصویر تصادفی و رندوم در سربرگ سایت فراهم باشد استفاده از افزونهها میتواند این کار را برای شما فراهم کند.در این آموزش از بیست اسکریپت قصد دارم تا افزونهای ساده و کاربردی را به شما معرفی کنم که با استفاده از آن قادر خواهید بود تا تصویر سربرگ خود را به گونهای طراحی کنید که به صورت تصادفی در سایت نمایش داده شود. افزونهای که قصد معرفی آن را دارم با نام WP Display Header در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از ۱۰.۰۰۰ نصب فعال و کسب امتیاز ۴.۶ را ازآن خود نماید.
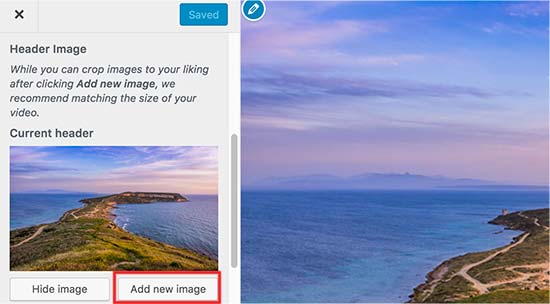
پس از نصب و فعال سازی افزونه به مسیر نمایش> سفارشیسازی مراجعه کرده و مطابق تصویر زیر بر روی گزینه Add new image کلیک کنید.
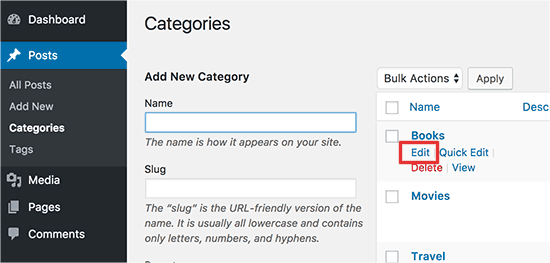
پس از کلیک بر روی این گزینه تصاویر مورد نظر خود را در آن آپلود کرده و سپس به مسیر دستهبندی مطالب خود مراجعه کرده و بر روی ویرایش دسته بندی دلخواه خود کلیک کنید تا تصویر دلخواه در آن نمایش داده شود.
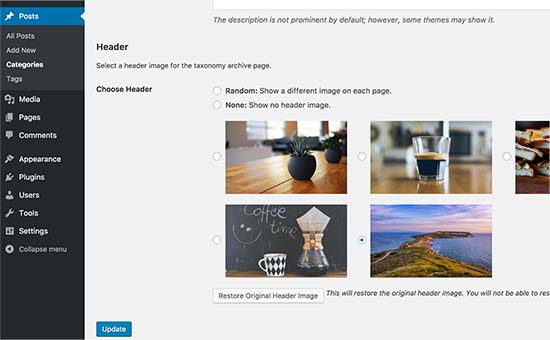
سپس همانطور که در تصویر زیر مشاهده میکنید تصویر مورد نظر خود را برای دستهبندی که در حال ویرایش آن هستید را از میان تصاویری که در مرحله اول آپلود نمودید انتخاب کنید.
به همین ترتیب برای سایر دستهبندیهای سایت خود تصویر سربرگ دلخواه خود را انتخاب کرده و تنظیمات را ذخیره کنید، خواهید دید که برای هر دسته بندی سبرگ دلخواه نمایش داده خواهد شد.
موفق باشید
- دانلود حجم 430 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید






































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






