همانطور که میدانید افزونهها و ابزارهای متفاوتی برای نمایش وضعیت نوشته در وردپرس وجود دارند که با استفاده از آن میتوانید مقدار پیشرفت نوشته خود را به کاربران نمایش دهید. اما در این مقاله از بیست اسکریپت قصد دارم تا افزونهای متفاوت تر را به شما معرفی کنم که با استفاده از آن میتوانید امکانات بیشتری را در اختیار بگیرید. افزونهای که قصد معرفی آن را دارم با نام Content Progress در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از ۳۰۰ نصب فعال و کسب امتیاز ۵ را ازآن خود نماید.
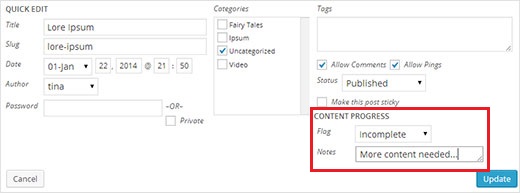
پس از نصب و فعال سازی این افزونه به قسمت همه نوشتهها در وردپرس مراجعه کرده و بر روی ویرایش سریع نوشته مورد نظر خود کلیک کنید. همانطور که در تصویر زیر نیز میبینید با کلیک بر روی این گزینه دو فیلد دیگر نیز علاوه بر فیلدهایی که از قبل وجود داشته با نام Flag و notes افزوده شده است.
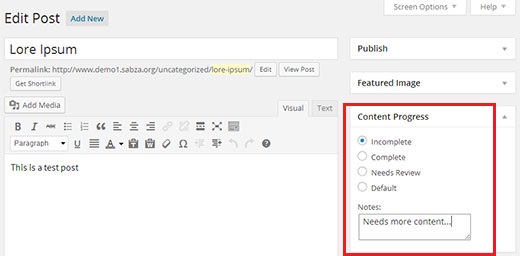
در بخش Flag ابتدا نوع نماد خود را انتخاب کرده و در بخش notes متن مورد نظر برای کاربر را وارد کنید. این قابلیت در بخش افزودن نوشته نیز موجود است که میتوانید قبل از انتشار نوشته نوع آن را انتخاب کرده و متن مورد نظر خود را وارد کنید.
همانطور که مشاهده میکنید وضعیت نوشته در چهار نوع میباشد که به ترتیب عبارتند از:
- نوشته تکمیل نشده
- نوشته تکمیل شده
- نوشته نیازمند بررسی
- پیشفرض
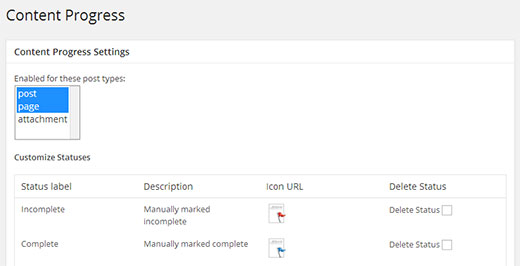
حالت پیشفرض حالتی است که در تنظیمات ان را برای نوشته های خود انتخاب کرده باشید. پس از وارد کردن متن مورد نظر در فیلد متنی نیز هرگاه کاربری به سایت مراجعه کند آیکون مورد نظر به همراه متن انتخابی برای وی نمایش داده خواهد شد. برای افزودن و تغییر نمادها و آیکون های افزونه به بخش تنظیمات آن رفته و مشابه تصویر زیر آیکونهای خود را برای هر حالت تغییر دهید.
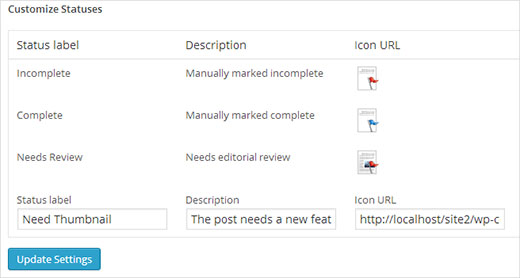
همچنین میتوانید حالتهای مختلفی را به نوشته خود اضافه کنید، برای این منظور کهفیست تا مشابه تصویر زیر ابتدا یک نام، سپس توضیحات حالت و در انتها آیکون حالت مورد نظر را در آن قرار دهید.
حال از این پس هر کاربری وارد سایت شما شود بر اساس آیکون و توضیحات آن خواهد دانست که مقاله شما به صورت کامل منتشر شده است و یا اینکه قصد دارید آن را ویرایش کرده و توضیحات دیگری به آن اضافه کنید.
موفق باشید
- دانلود حجم 105 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید







































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






