درود بر شما. در مقاله قبل نحوه کارکرد خطای 404 و اینکه اصلا این خطا چی هست و چه بلایی سر سئوی سایت وردپرسی ما توی گوگل میاره توضیحات تقریبا کافی رو دادم. اما امروز قصد داریم صفحه ۴۰۴ سایت وردپرسی خودمون رو سفارشی کنیم. پس بریم سراغ ساخت صفحه 404 در وردپرس اونهم بصورت سفارشی! چه شود!
نکته: برای سفارشی کردن صفحه 404 افزونههای مختلفی وجود دارد اما چون قبلا قول دادیم افزونههای کمتری نصب کنیم تا سایتی با سرعت بالاتر داشته باشیم، پس قصد داریم این آموزش رو بدون نیاز به نصب افزونه پیش ببریم. یعنی ساخت صفحه 404 با تغییر کدهای قالب وردپرس
ساخت صفحه 404 در وردپرس
برای ساخت صفحه 404 در وردپرس باید با اصول طراحی قالب وردپرس و کدهای وردپرس آشنا باشید. چون نیاز هست کمی کدهای سایت رو تغییر بدیم. برنامه نویسی وردپرس رو بلد نیستید؟! حداقل HTML و CSS رو یاد بگیرید.
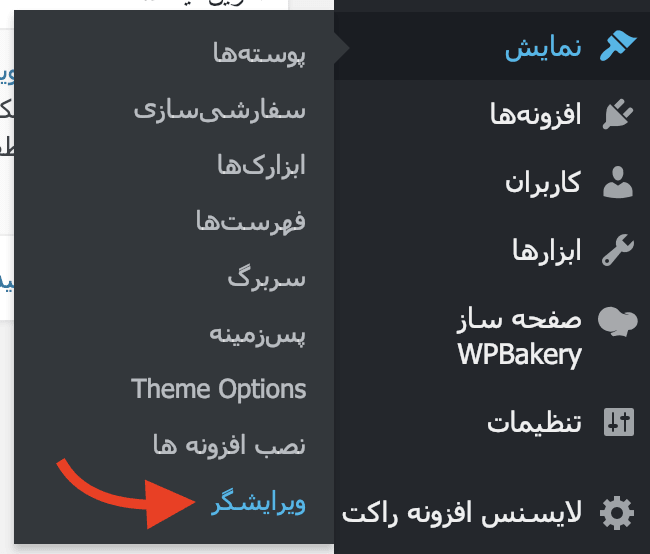
اول از هر چیزی باید وارد بخش نمایش > ویرایشگر در پنل مدیریت وردپرس خودتون بشید.
اگر به این بخش دسترسی ندارید پس وارد فایل منیجر هاست شده و پوشه wp-content/themes رو باز کنید.
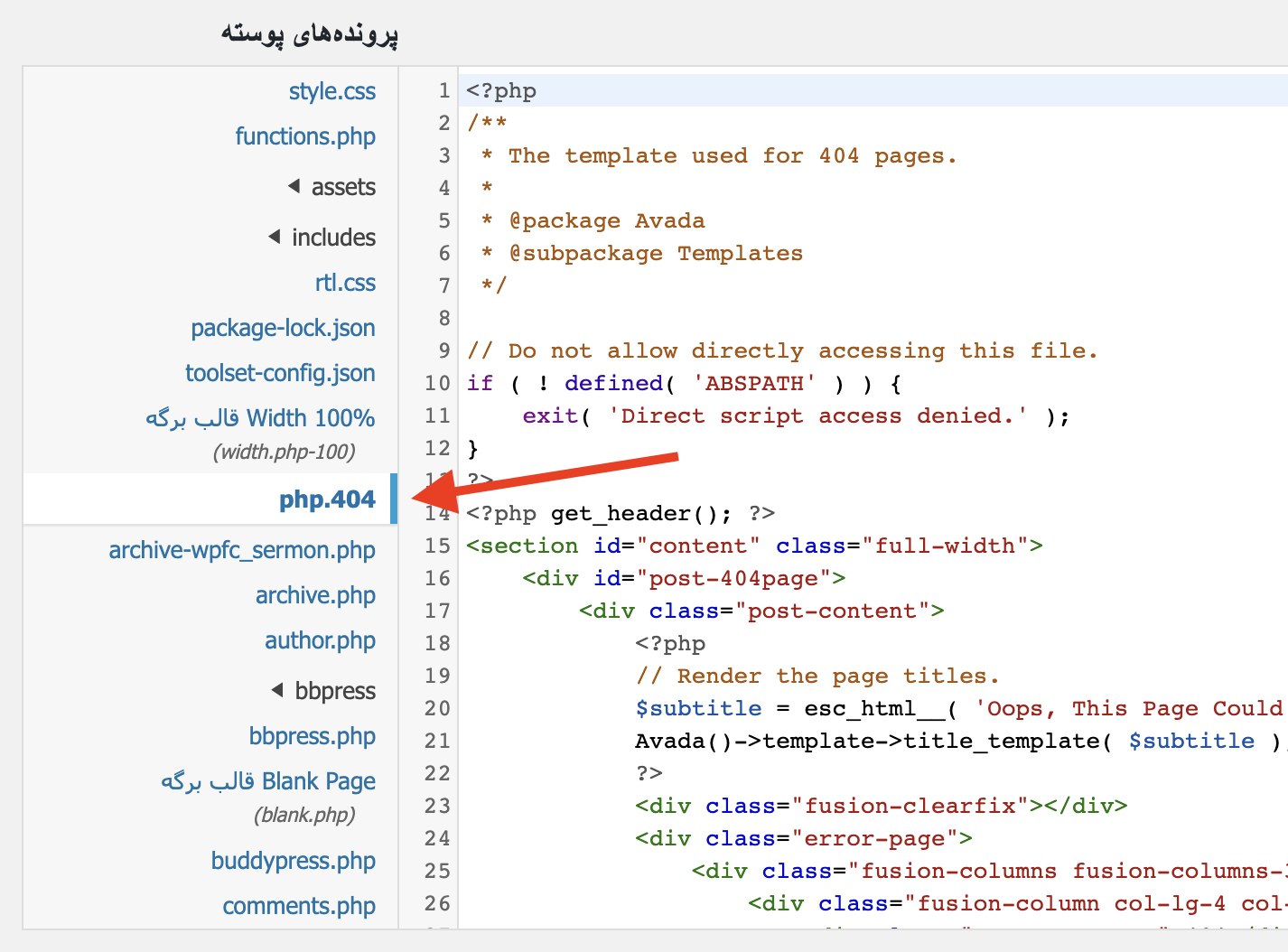
حالا از سمت چپ باید فایل 404.php را باز کنید. این فایل شامل کدهای صفحه 404 سایت شماست.
نکته: اگر این فایل در لیست فایلهای قالب شما وجود نداشت باید وارد فایل منیجر هاست یا اف تی پی شوید. سپس پوشه public_html > wp-content > themes را باز کرده و در پوشه قالب سایتتان یک فایل خالی به نام 404.php ایجاد کنید.
شروع تغییرات در فایل 404
برای تغییر دادن این فایل بهتر هست تمام کدهای این فایل را حذف کنید و برای تست کردن کارکرد فایل یک متن تست مثلا Hello World در این فایل تایپ کنید.
حالا وارد یکی از خطاهای ۴۰۴ سایتتون بشید. برای باز کردن خطای ۴۰۴ مثلا این آدرس رو وارد کنید: www.20script.ir/error404check
با اینکار صفحه ۴۰۴ به شما نمایش داده خواهد شد. یعنی عبارت Hello World
قالبهای آماده برای خطای ۴۰۴
حالا که فایل رو تست کردیم پس بریم سراغ پیدا کردن چند قالب شیک برای خطای ۴۰۴ سایت کافیه عبارت 404 error html template رو توی گوگل سرچ کنید تا قالبهای بیشماری رو پیدا کنید. یکی از این قالبهای HTML رو دانلود کنید.
حالا کافیه فایلهای سی اس اس و جاوا اسکریپت این قالبها رو بصورت inline در کدهای HTML اضافه کنید. سپس کل کدها رو توی فایل 404.php قرار بدید و ذخیره کنید.
به همین راحتی! صفحه 404 وردپرس شما ساخته شد.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید




































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






