با ساخت هدر سفارشی برای هر برگه از وب سایت وردپرسی خود، می توانید در هر صفحه از سایتتان یک هدر مخصوص به همان صفحه را با توجه به استراتژی های خود نمایش دهید.
برای مثال، ممکن است در برخی از صفحات شما دیگر نیازی به نمایش فهرست بالایی یا بنرهای تبلغیاتی در هدرتان نباشد، پس باید برای این گونه صفحات از هدرهای سفارشی استفاده کنید. در این آموزش از بیست اسکریپت نحوه ساخت هدرسفارشی برای هر برگه از وب سایت وردپرسی را آموزش می دهم.
ساخت هدر سفارشی برای هر برگه از وردپرس
برای ساخت هدر سفارشی برای برگه های مختلف در وردپرس، دو راه پیش روی شما قرار دارد. یکی از این راه ها به کمک کدنویسی است و دیگری با استفاده از افزونه های موجود در مخزن وردپرس می باشد. در این آموزش ابتدا با کمک کدهای وردپرس نحوه ساخت هدر سفارشی برای هر برگه را بررسی کرده و پس از آن افزونه مناسب این کار را معرفی خواهم کرد. دقت کنید که قبل از انجام هر گونه تغییری حتما یک فایل پشتیبان از وب سایت خود تهیه نمایید.
ساخت هدر سفارشی برای هر برگه با کدهای وردپرس
به طور پیش فرض برای همه صفحات وردپرس هدر یکسانی نمایش داده می شود. اما برای اینکه در هر صفحه هدر مخصوص به آن صفحه نمایش داده شود، ابتدا باید هدر سفارشی خود را ایجاد کنید.
برای این منظور در هاست خود به مسیر نصب وردپرس رفته و به آدرس wp-content/themes بروید. در این آدرس پوشه قالب نصبی خود را باز کرده و فایلی با عنوان دلخواه خود و با پسوند php برای هدر سفارشی ایجاد نمایید. می توانید از عنوان header-bistscript.php استفاده نمایید.
در این فایل برای ساخت هدر سفارشی برای هر برگه، کدهای مربوط به هدر سفارشی خود را قرار دهید. اکنون در همین مسیر فایل page.php را ویرایش کرده و از قطعه کد زیر در آن استفاده کنید.
<?php
if(is_page(146))
{get_header('bistscript');}
else
{
get_header();
}
wp_head();
?>
در این قطعه کد به جای عدد 146، شناسه برگه ای که می خواهید این هدر سفاشی در آن نمایش داده شود را وارد کنید و به جای bistscript نام فایلی که پیش از این برای ساخت هدر سفارشی برای هر برگه ایجاد کرده اید را وارد نمایید.
اکنون در برگه دلخواه شما هدری که ایجاد کرده اید نمایش داده خواهد شد و در سایر برگه ها هدر پیش فرض نمایش داده می شود.
ساخت هدر سفارشی برای هر برگه با کمک افزونه
افزونه ای که برای ساخت هدر سفارشی برای هر برگه کمک می کند، با عنوان WP Display Header در مخزن وردپرس به ثبت رسیده است. این افزونه تا کنون با بیش از 10.000 نصب فعال توانسته است امتیاز 4.5 را از کاربران خود به دست بیاورد.
برای ساخت هدر سفارشی برای هر برگه از وب سایت وردپرسی، با کلیک روی دکمه زیر این افزونه را از مخزن وردپرس دانلود کرده و سپس به کمک آموزش نحوه نصب افزونه ها در وردپرس اقدام به نصب و فعال سازی آن در وب سایت خود نمایید.
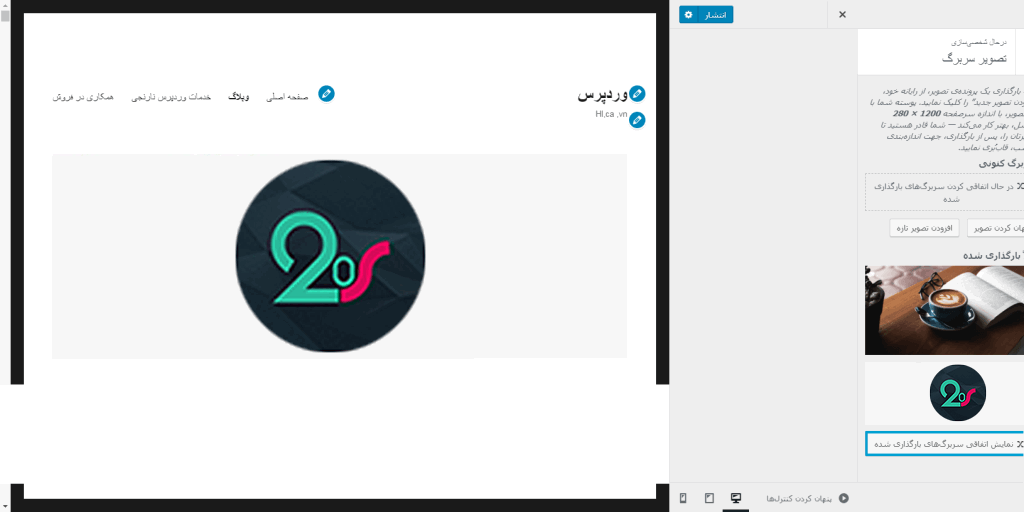
پس از نصب و فعال سازی این افزونه، با توجه به پوسته انتخابی شما می توانید تصاویر مختلفی را برای سربرگ های خود آپلود کنید و یا از نمایش اتفاقی سربرگ ها برای هدر سفارشی برای هر برگه استفاده کنید.
موفق باشید
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید



































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






