در بسیاری از موارد شما در سایت خود نیاز به ایجاد جداول واکنشگرا جهت وارد سازی یک سری اطلاعات را دارید. در این گونه موارد ممکن است روش های متعددی به ذهن شما خطور کند که یکی از آن ها ممکن است استفاده از افزونه های کاربردی ایجاد جداول واکنشگرا باشد.
در این مواقع داشتن یک افزونه حرفه ای برای انجام چنین عملی یک نیاز برای شما به حساب می آید. افزونه ای که بتوانید به راحتی جداول واکنش گرا در وردپرس را ایجاد کنید. واکنش گرایی آن از این رو حائز اهمیت است زیرا مناسب با طراحی امروزی است.
در این نوشته بیست اسکریپت قصد داریم تا افزونه ای حرفه ای و واکنش گرا را به شما معرفی کنیم. پس با ما همراه باشید…
جداول واکنشگرا در وردپرس
تمامی آنچه برای نمایش جداول واکنشگرا در وردپرس می خواهید از طریق تنظیمات افزونه انجام می شود و سپس با شورت کد مورد نظر آن را در هر قسمتی از سایت که بخواهید می توانید به نمایش بگذارید.
ایجاد جداول واکنشگرا با Data Tables Generator by Supsystic
شروع کار
برای شروع کار ابتدا افزونه را دریافت نموده و از بخش افزونه های سایت خود آن را نصب نمایید. بعد از نصب این افزونه در بخش تنظیمات پیشخوان سایت وردپرسی بخشی با عنوان Tables by Supsystic برای ایجاد جداول واکنشگرا در وردپرس ساخته شده است.
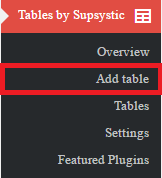
بر روی گزینه ی Add Table کلیک کنید تا اولین جدول واکنشگرا را ایجاد کنیم.
Add table
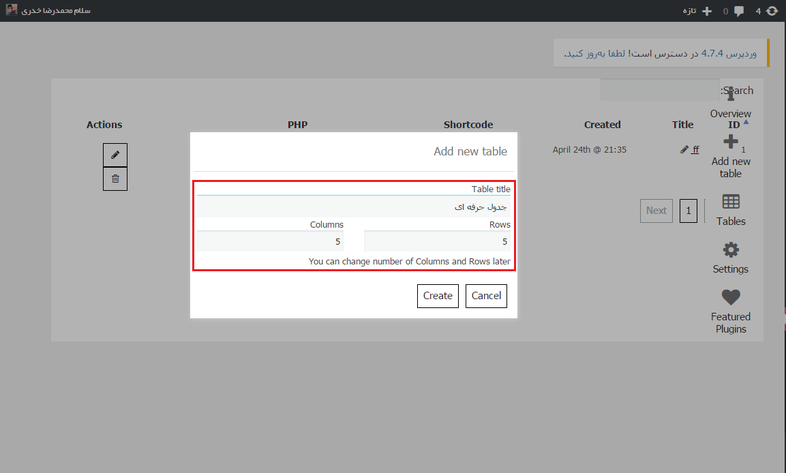
بعد از کلیک با یک پنجره پاپ آپ که در تصویر بالا میبینید، مواجه می شوید؛
ابتدا در فیلد اول یک عنوان برای جدول خود بنویسید، سپس در دو فیلد بعدی به ترتیب تعداد ردیف ها و تعداد ستون های جدول را تعیین کنید و در نهایت create را جهت ایجاد جدول کلیک کنید.
تنظیمات اصلی
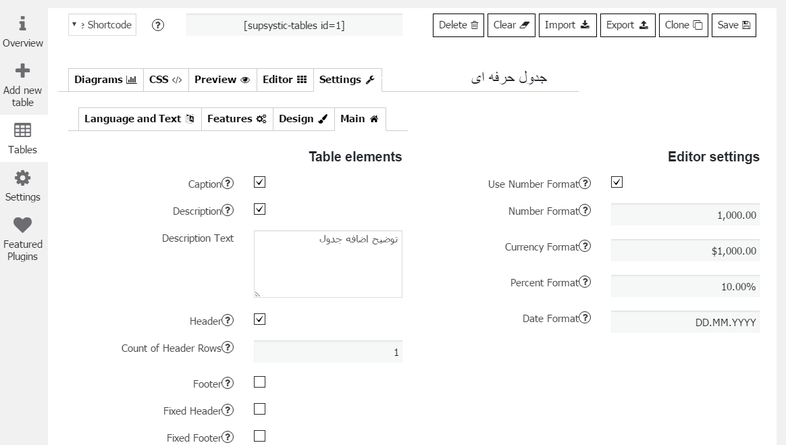
بعد از ایجاد جدول به تنظیمات مربوط به جدول خود می روید که مشابه تصویر بالا می باشد. هر بخش را به صورت مجزا بررسی میکنیم!
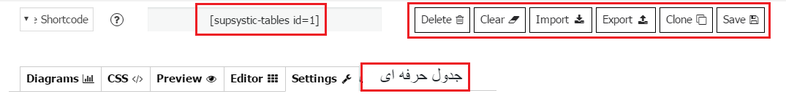
در قسمت بالایی با گزینه های سمت راست می توانید جدول خود را ذخیره، تکرار، ایمپورت و حذف کنید.
در قسمت بالا سمت چپ هم می توانید شورت کد جدول را مشاهده کنید و آن را در برگه/نوشته سایت خود وارد و جداول واکنشگرا در وردپرس را در خروجی مشاهده کنید.
در بخش زیرین هم تب های تنظیمات افزونه را مشاهده می کنید که ابتدا به معرفی بخش settings می پردازیم.
Settings
تب settings خود چند تب زیر مجموعه ی دیگر دارد:
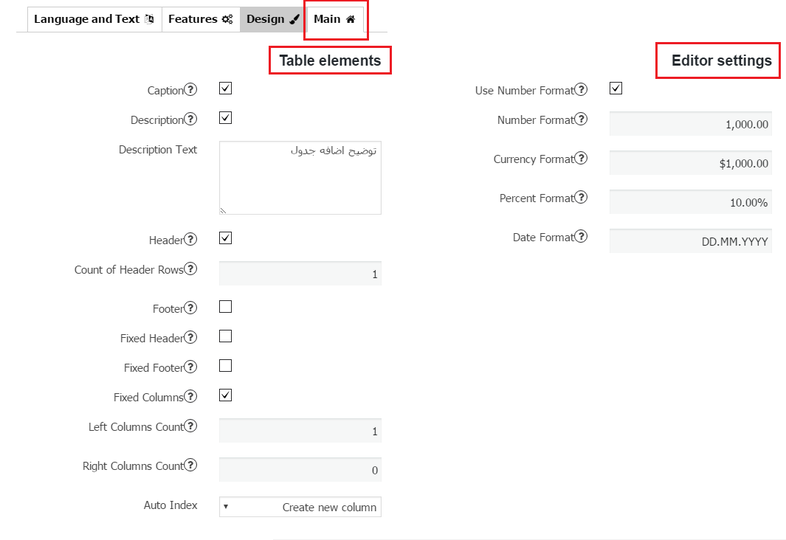
تب Main
- Caption: با فعال کردن آن عنوان جدول در بالای آن نمایش داده می شود.
- Description: یک توضیح برای جدول می توانید داشته باشید.
- Header: می توانید هدر جدول را با فعال کردن این گزینه نمایش دهید.
- Footer: می توانید هدر را با فعال کردن آن در فوتر هم نمایش دهید.
- Auto Index: ردیف ها را برای شما اینکدس گذاری می کند که می توانید با گزینه های آن تنظیم کنید که یک ستون جداگانه را برای ایندکس گذاری داشته باشد یا همان ستون اول را بگیرد (این گزینه را انتخاب نکنید چون از اولین ستون اصلی شما استفاده می کند) و یا اینکه همان ستونی که شما می سازید را نمایش دهد.
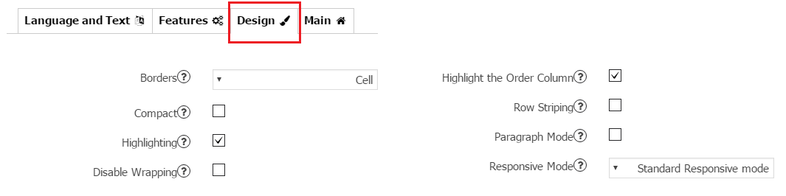
تب Design
- Borders: برای جدول شما حاشیه ایجاد می کند.
- Compact: جدول را کامپکت می کند یعنی فشرده می کند(ممکن است مقداری از جدول با این کار غیر قابل نمایش شود!).
- Highliting: با بردن ماوس بر روی ردیف ها آن ردیف هایلایت می شود.
- Responsive Mode: این گزینه را بر روی standard responsive mode قرار دهید تا بصورت استاندارد با صفحه نمایش های متفاوت به درستی نشان داده شود.
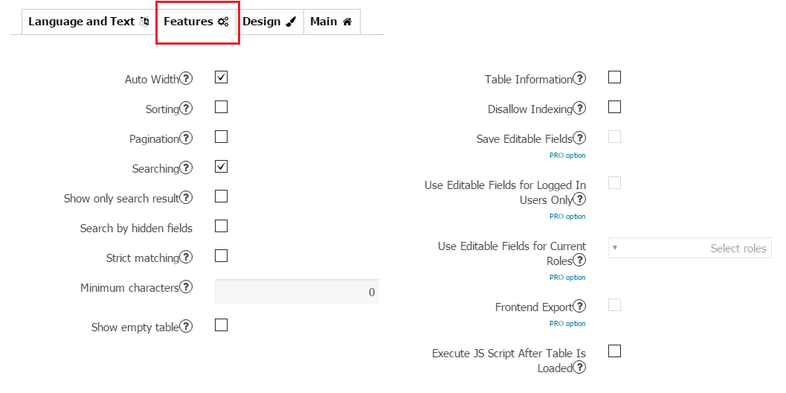
تب Features
این قسمت هم تنظیمات فرعی را در بر دارد همانند عرض خودکار، مرتب سازی، ایجاد باکس جستجو، جستجو و مرتب سازی بر اساس، نمایش/عدم نمایش جدول های خالی و…
نکته: گزینه ایجاد باکس جستجو را ما فعال کردیم و در خروجی با هم مشاهده می کنیم، این باکس جستجو بصورت ایجکس می باشد و از درون همان جدول جستجو را انجام می دهد!
باقی گزینه ها برای نسخه ی پرمیوم می باشد!
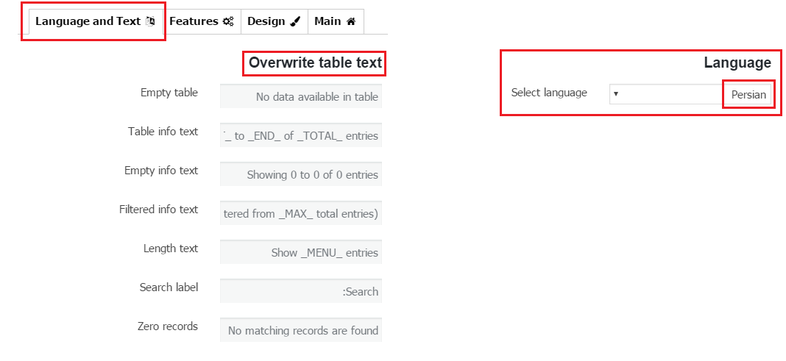
تب Language and text
برای اینکه نمایش خروجی شما بصورت راست چین (برای ما فارسی زبانان) باشد از بخش Language زبان را برابر Persion قرار دهید.
از بخش سمت چپ این تب هم می توانید متن های پیش فرض را برای گزینه های مشخص تغییر دهید.
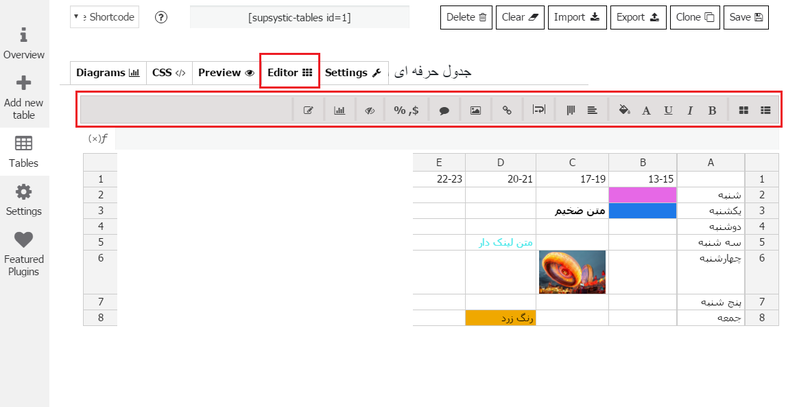
بخش اصلی کار Editor
همان طور که در تصویر بالا مشاهده می شود یک جداول واکنشگرا در وردپرس را با ویرایشگر حرفه ای موجود در این افزونه ایجاد کردیم.
شما نیز می توانید به راحتی روی بخشی از جدول که می خواهید درون آن چیزی بنویسید دوبار کلیک کنید و متن مورد نظر خود را بنویسید و سپس از منوی ویرایشگر آن را ویرایش کنید.
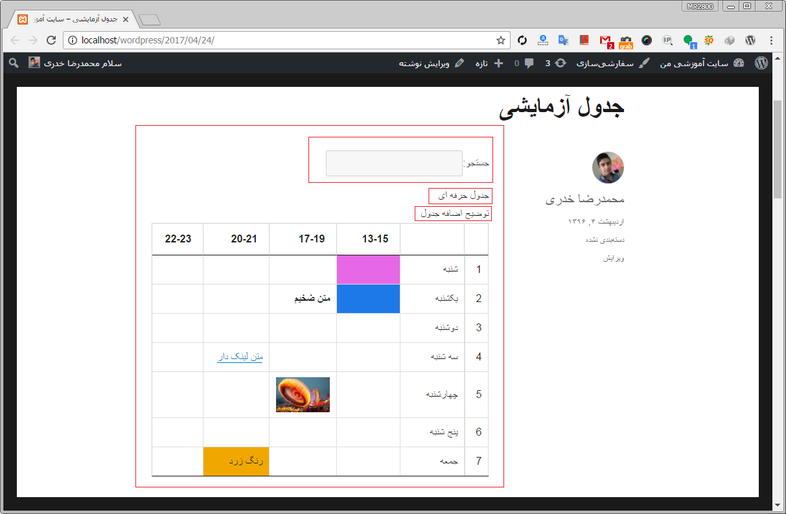
نمایش خروجی
تمامی آنچه در رابطه با تنظیمات این افزونه مورد نیاز شما عزیزان بود را عرض کردیم و حال می توانید نتیجه ی کار را در خروجی مشاهده کنید.
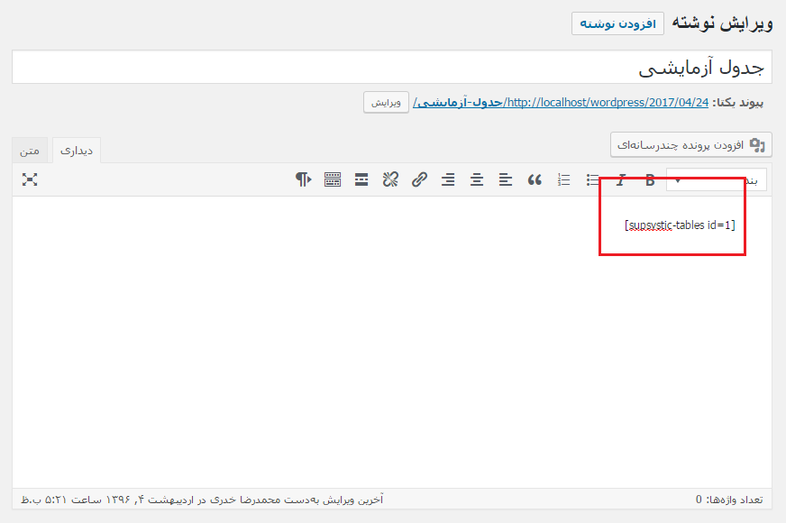
اما ابتدا باید شورت کد مورد نظر مربوط به جدول خودمان را در برگه/ نوشته کپی کنیم.
حال می توانیم نتیجه را در خروجی مشاهده کنیم.
باکس جستجو، عنوان، توضیح و بعد از آن جداول واکنشگرا در وردپرس که ایجاد کردیم به شکل بالا ایجاد شدند.
موفق باشید…
- دانلود حجم 2.39 مگابایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.












































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






