دریافت ایمیل قبل از دانلود در وردپرس
در اکثرا فروشگاه های مجازی، کاربران یا مشتریان باید در ابتدا قبل از دریافت لینک دانلود فایل، ایمیل و نام خود را ارسال کنند. سپس مدیر سایت فایل دانلود را برای کاربران ارسال می کند. خب این عملکرد را چطوری به سایت وردپرسی خودمان اضافه کنیم؟
خوشبختانه پلاگین نویسان وردپرس از قبل به تمامی این موارد فکر کردند و یک افزونه در همین زمینه تهیه کرده اند. تنها کافیست آن را نصب و فعال کرده و موارد زیر را مرحله به مرحله اجرا کنید.
نحوه کار با افزونه Email Before Download
در ابتدا نیاز است دو افزونه فرم تماس با ما و WordPress Download monitor را نصب و فعال کرده، سپس افزونه Email Before Download را نصب کنید. حال باید سه مرحله را طی کنید:
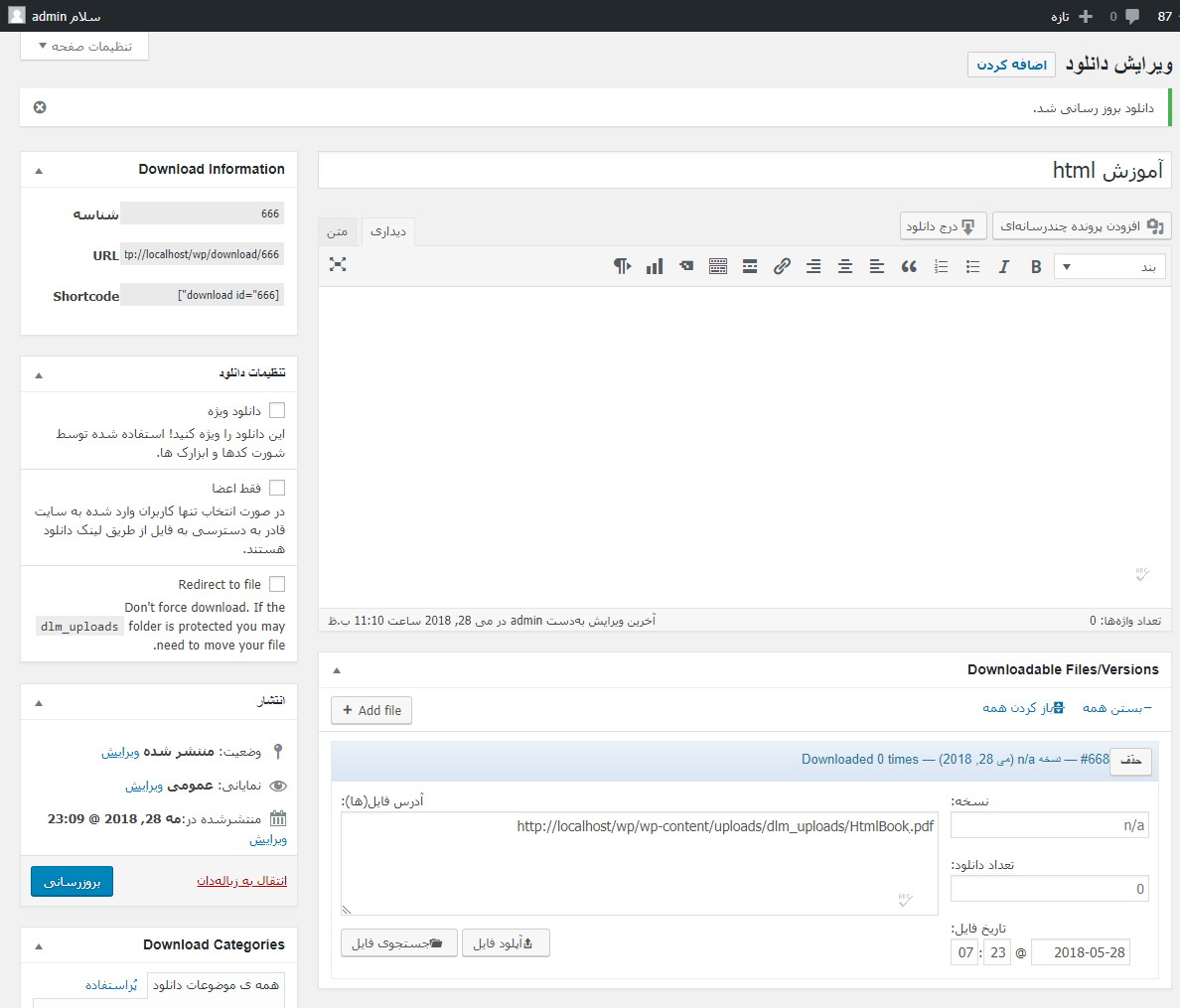
در قدم اول، فرم دانلود فایل دلخواه خود را توسط افرونه فرم تماس با ما ایجاد کنید. سپس روی منو دانلود> اضافه کردن در پیشخوان وردپرس کلیک کنید. نام و فایل مورد نظر خود را مانند تصویر زیر آپلود و انتشار کنید.(حتما شناسه فرم دانلود در افزونه تماس با ما و شناسه آپلود فایل دانلودی در افزونه Download monitor به خاطر داشته باشید).
سپس شورتکد زیر را در نوشته یا صفحه خود کپی و حایگذاری کنید. فقط به جای پارامتر X ،Y شناسه دو افزونه که در بالا ذکر کردم به خاطر داشته باشید را مانند زیر بنویسید.
[email-download download_id="666" contact_form_id="670"]
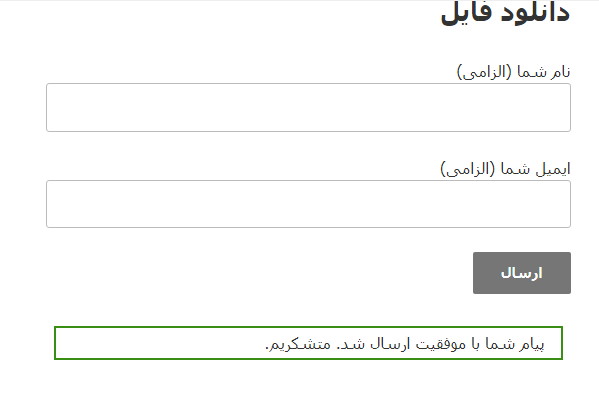
از این پس کاربر زمانی که نام و ایمیل خود را برای شما ارسال کرد، یک ایمیل حاوی لینک فایل دانلود برای آنها ارسال می شود. بنابراین کاربران می توانند فایل را دانلود و مشاهده کنند.
پس از اتمام کار وارد بخش تنظیمات> Email Before Download شوید و تنظیمات زیر را بررسی کنید:
- Default Delivery Format: در این قسمت فرمت لینک را مشخص کنید.
- Default Link Expiration Time: در این قسمت زمان منقضی شدن لینک دانلود را انتخاب کنید.
- Forbidden Domains: در این قسمت ایمیل هایی که قصد بلاک شدنشان را دارید، وارد کنید.
- Default Link Target: در این قسمت نوع blank_ یا self_ را برای باز شدن لینک دانلود در مرورگر انتخاب کنید.
- Custom CSS: در این قسمت کد css سفارشی دلخواه خود را وارد نمایید.
- HTML Before Link: در این قسمت کد html خود را که قبل و بعد از لینک دانلود قرار گیرد، وارد کنید.
- Email Settings: در این قسمت آدرس و موضوع و عنوان ایمیل را وارد کنید.
موفق و پیروز باشید.
- دانلود حجم 243 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.



































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






