بی شک خوانایی محتوا برای کاربران اهمیت زیادی در بازاریابی با محتوا دارد. و محتوایی که کاملا خوانا و به طوری باشد که با یک چشم به هم زدن مطالب را مرور کرد , کاربر جذب ان میشود.
معمولا برای مرتب سازی محتوا وردپرس از برخی رنگ ها و از روند زیر مجموعه گیری استفاده میکنند تا محتوا برای کاربر جذاب و در خوانا باشد. اما ما در این آموزش وردپرس قصد داریم تا روشی به شما بگوییم تا بتوانید محتوای خودرا بهتر مرتب کنید.
تب های ریسپانسیو در وردپرس
با استفاده از تب ها شما میتوانید ظاهری وبسایتتان را بهبود ببخشید و محتوایتان بهتر مرتب کنید تا علاوه بر زیبایی و جذاب بودن آن برای کاربر محتوایتان خواناتر و بهتر دسته بندی شده باشد.
تب های ریسپانسیو در وبسایت های پر محتوا به مراتب دیده میشود و معمولا از انها برای سوییچ بین دو محتوای طولانی استفاده میشود تا کاربر از دیدن متن های طولانی در یک صفحه نترسد و خارج نشود!
تب های ریسپانسیو در وردپرس با Tabby Responsive Tabs
پلاگین Tabby Responsive Tabs به جهت ایجاد یک راه اسان برای اضافه کردن تب های ریسپانسیو به محتوای وردپرس طراحی شده است.
این افزونه که با سادگی همراه است با ایجاد تب های ریسپانسیو محبوبیت خاصی در بین وبسمتران ایجاد کرده و بیش از ۳۰ هزار نصب فعال داشته است!
ویژگی های افزونه Tabby Responsive Tabs
- ساخت تب به صورت افقی
- ایجاد تب کاملا ریسپانسیو
- ایجاد تب های اکاردئونی با استفاده از تکنولوژی jQuery
- ایجاد چندین مجموعه تب در یک صفحه
- نمایش محتوا در تب های ساخته شده
- تب ها و محتوا از طریق صفحه کلید قابل دسترسی هستند.
- و اضافه کردن محتویات برگه یا نوشته
شروع کار و ایجاد تب های ریسپانسیو در وردپرس با Tabby Responsive Tabs
ابتدا این افزونه را از مخزن وردپرس نصب و فعال کنید. بر خلاف انتظار بعد از فعال کردن افزونه هیچ منو یا زیر منویی در پیشخوان وردپرس اضافه نمیشود!
به خاطر اسانی کار و نداشتن تنظیمات خاصی برای ایجاد تب هیچ منو و یا زیر منویی مشاهده نمیشود و با استفاده از شورت کد های از قبل تعریف شده برای این افزونه جهت ساخت تب اقدام باید کرد.
نحوه عملکرد
ابتدا به برگه یا نوشته ای که میخواهید در ان تب ایجاد کنید بروید. برای ایجاد تب باید از دو شورت کد استفاده کنید. [tabby] و [tabbyending] برای ایجاد تب ها استفاده میشوند و شورت کد [tabbyending] به معنای اتمام کار و پس از اخرین تب نوشته میشود.
پارامتر های شورت کد [tabby]
اولین پارامتر در ایجاد تب title میباشد و به منظور درج عنوان استفاده میشوند. [“tabby title=”tabname] شورت کدی است که برای درج عنوان برای تب استفاده میشوند. در قسمت “tabname” نام دلخواه خودرا قرار دهید.
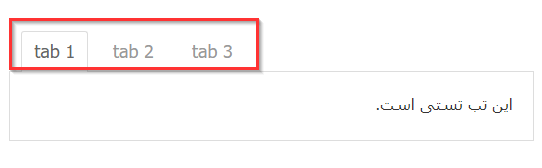
به عنوان مثال نمونه شورت کد برای ایجاد تب.
[tabby title=”tab 1″]
این تب تستی است.
[tabby title=”tab 2″]
این تب تستی است.
[tabby title=”tab 3″]
این تب تستی است.
[tabbyending]
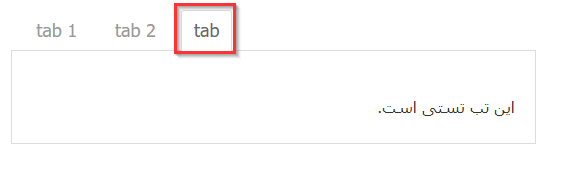
دومین پارامتر open میباشد. از این پارامتر به این منظور استفاده میشود که در هنگام لود صفحه کدام تب باز بماند . یعنی فقط یکبار میتوانید از این پارامتر استفاده کنید.
[“tabby title=”Tab name” open=”yes] به منظور مشخص کردن تب فعال در هنگام بارگذاری صفحه میباشد. به عنوان مثال این پارامتر را به تب دوم اضافه کردیم و همینطور که مشاهده میکنید در هنگام بارگذاری صفحه اولین تبی است که به صورت پیش فرض فعال میباشد.
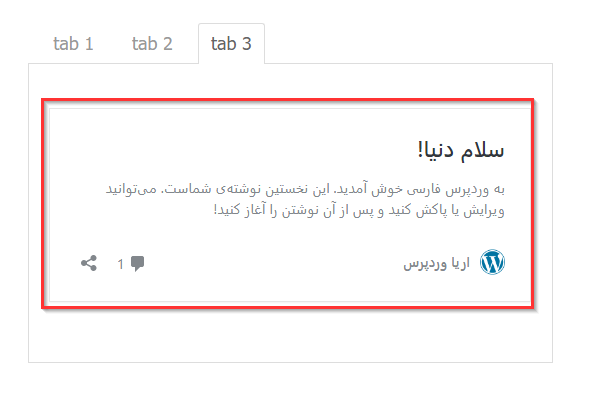
برای اضافه کردن محتوای یک نوشته و یا برگه مورد نظر ابتدا ادرس تارگت صفحه مورد نظر را انتخاب میکنیم. و در محتوای تبی که میخواهیم قرار دهیم پیست میکنیم. و در اخر شورت کد ?target=Tab-name را در جلوی ادرس تارگت قرار میدهیم. به عنوان مثال ما برای محتوای تب سوم نوشته ای را قرار داده ایم.
[tabby title=”tab 1″]
تب تستی اول
[tabby title=”tab 2″]
تب تستی دوم
[tabby title=”tab 3″] http://localhost/wordpress/?p=1?target=Tab-name [tabbyending]
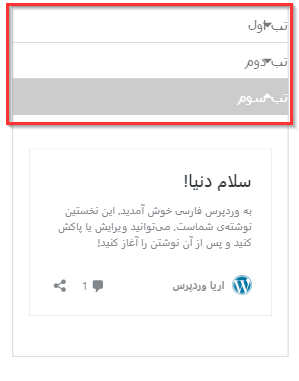
و در اخر تبی را که ساخته ایم را برای صفحه نمایشگر های مختلف تست میکنیم تا از ریسپانسیو بودن این تب ها مطمئن شویم!
همانطور که مشاهده میکنید این تب ها در وردپرس کاملا ریسپانسیو بوده و در تمامی صفحه نمایشگر ها هیچ مشکلی در نمایش ندارد.
موفق باشید
- دانلود حجم 16 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.






































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






