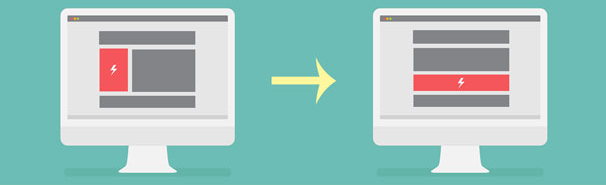
با عرض سلام به شما دوستان، امروز به آموزش برطرف کردن مشکل ظاهر شدن سایدبار در پایین محتوا در وردپرس می پردازم، امیدوارم این آموزش برایتان مفید باشد. حتما این سوال برایتان پیش می آید که علت ظاهر شدن سایدبار در پایین محتوا در وردپرس چیست؟ علت این ماجرا این است که یک خطای HTML یا CSS در تم وردپرس شما رخ داده است.
چگونه می توانم از بروز مشکل ظاهر شدن سایدبار در پایین محتوا در وردپرس جلوگیری کنم؟
این خطا در اکثر مواقع به یک دلیل مشترک رخ می دهد: یک عنصر div که به هنگام کدنویسی بسته نشده است در صفحه وجود دارد. علاوه بر این ممکن است یک عنصر اضافی div در صفحه بسته شده باشد و این مطلب به این معنی است که یک عنصر div اضافی روی صفحه وجود دارد که باعث میشود سایدبار شما خارج از نوار پوشش به نظر برسد. بیایید گام به گام این مساله را بررسی و عیب یابی کنیم.
باید بررسی کنید که آیا این مشکل چیزی است که اخیرا اتفاق افتاده است؟ آیا فقط در یک پست یا صفحه خاص اتفاق افتاده؟ اگر پاسخ شما مثبت باشد، روش زیر برای اصلاح مشکل شماست.
به هر چیزی که اخیرا تغییر داده اید نگاه کنید. آیا یک افزونه اضافه کردید؟ تغییراتی در رابطه با HTML ایجاد کرده اید؟ آیا محتوای پست یا صفحه خاصی که با آن مشکل دارید، دارای بلوک های <div> است؟ بررسی کنید که آیا به درستی بسته شده اند؟ یکی از بهترین راه ها برای پیدا کردن خطا استفاده از سایت W3 Validator است.
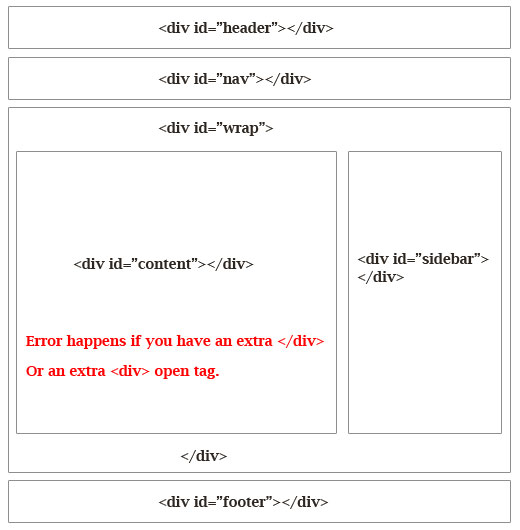
برای درک آنچه گفته شد می توانید از این نمودار استفاده کنید:
اگر شما یک تم سفارشی ایجاد می کنید، و این مشکل برای شما رخ می دهد، می توانید چند مسئله را بررسی کنید. علاوه بر آنچه در بالا بیان کردیم چند موضوع دیگر می تواند دلیل رخ دادن خطای ظاهر شدن سایدبار در پایین محتوا در وردپرس باشد:
- نسبت عرض نادرست: به عنوان مثال ببینید اگر عرض صفحه شما فقط ۹۶۰ پیکسل است، باید همه چیز را با آن متناسب کنید. به عنوان مثال، پهنای محتوا ۶۰۰ پیکسل و عرض سایدبار باید ۳۰۰px و حاشیه ۶۰px باشد.
- خصوصیت float : مسئله دیگر می تواند خصوصیت float باشد. مطمئن شوید که float: left و float: right به عناصر به طور مناسب اعمال شده باشند.
موفق باشید
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید



































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






