یکی از نیازهایی که ممکنه در سایت وردپرسی خودتون به اون احتیاج پیدا کنید اینه که بخواهید تا کاربران برای شما فایلهایی را ارسال کنند. در حالت عادی امکانی وجود نداره تا شما با استفاده از اون بتونید قابلیتی فراهم کنید تا کاربران بتونند در سایت شما اقدام به آپلود فایل کرده و براتون ارسال کنند، بنابراین لازمه تا با استفاده از افزونههای وردپرسی که برای این منظور کدنویسی شدهاند امکان ارسال فایل و آپلود فایل با فرمت دلخواه در وردپرس را برای کاربران فراهم کنید تا با مراجعه به صفحهای بتونند تا فایلهای خودشون را برای شما ارسال کنند.
در این آموزش از 20اسکریپت قصد دارم تا به معرفی افزونهای کاربردی بپردازم که با استفاده از اون میتونید تا امکان آپلود فایل توسط اعضا در وردپرس را فراهم کنید. پس اگر شما هم به دنبال روشی برای دریافت فایل توسط کاربران خودتون در وردپرس هستید تا انتهای این آموزش با ما همراه باشید.
آموزش آپلود فایل توسط کاربر در وردپرس
افزونهای که قصد معرفی اونو دارم با عنوان Front end file upload and manager Plugin در مخزن وردپرس به ثبت رسیده و تاکنون تونسته تا بیش از 2.000 نصب فعال و کسب امتیاز 3.8 را ازآن خودش بکنه که با استفاده از این افزونه قادر هستید تا امکان آپلود فایل توسط بازدیدکنندگان را در وردپرس فراهم کنید. برای استفاده از این افزونه ابتدا با کلیک روی دکمه زیر به صفحه افزونه در مخزن وردپرس هدایت شده و سپس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی این افزونه در سایت وردپرسی خودتون بکنید.
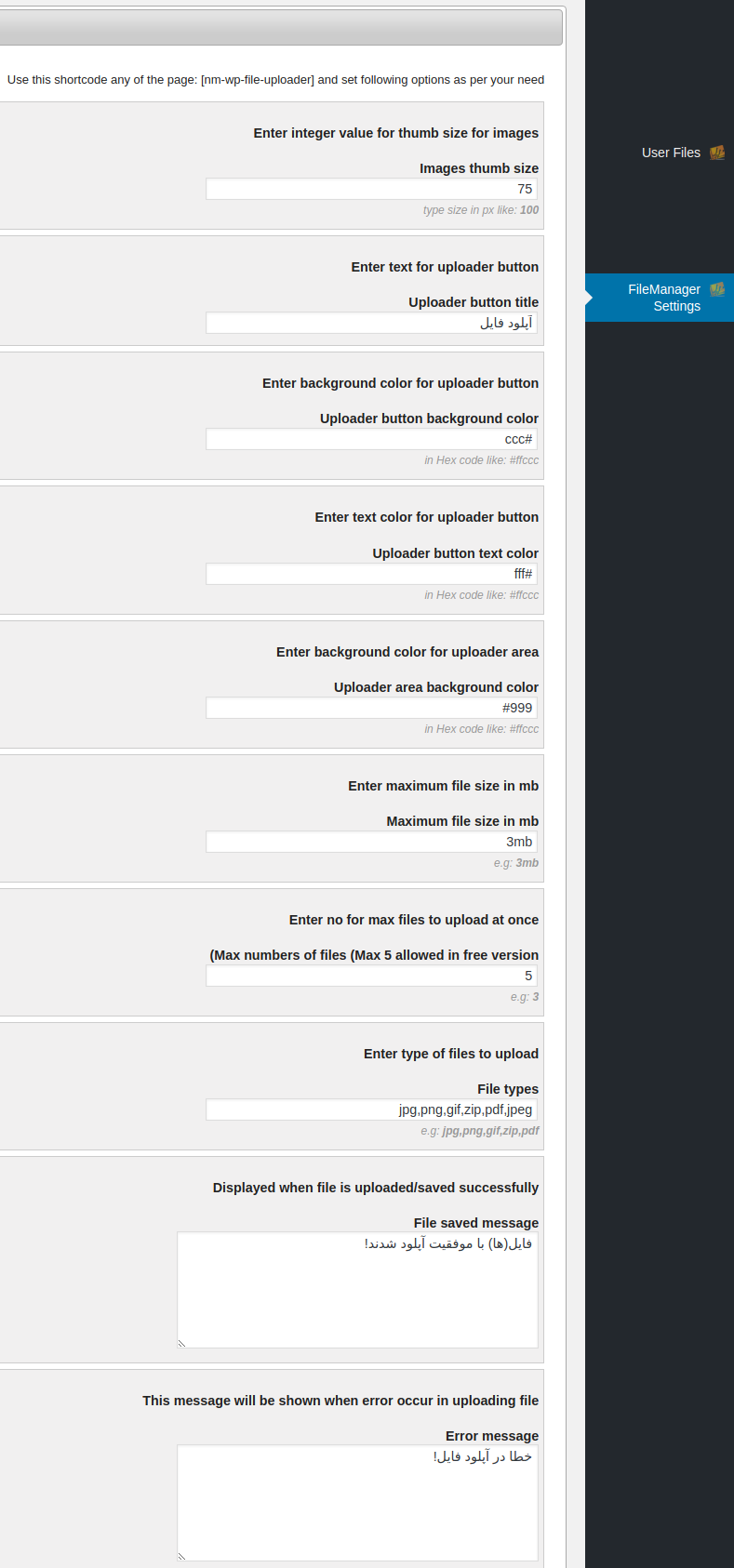
بعد از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با عنوان FileManager Settings در پیشخوان سایت وردپرسی شما اضافه خواهد شد. روی منوی مورد نظر کلیک کنید تا وارد صفحه تنظیمات افزونه شده و مطابق با سلیقه خودتان تنظیمات افزونه آپلود فایل در وردپرس را شخصی سازی کنید.
- Enter integer value for thumb size for images: در این فیلد اندازه دلخواه خودتون را برای فایلهای تصویری وارد کنید تا با این اندازه پیش نمایش تصاویر به شما نمایش داده شوند.
- Enter text for uploader button: در این فیلد عنوان دلخواه خودتون را برای دکمه آپلود فایل در وردپرس توسط اعضا وارد کنید.
- Enter background color for uploader button: در این فیلد رنگ مورد نظر خودتون را برای بخش پس زمینه آپلود فایل در وردپرس انتخاب کنید.
- Enter text color for uploader button: در این فیلد رنگ مورد نظر خودتون را برای متن دکمه آپلود فایل در وردپرس وارد کنید.
- Enter background color for uploader area: در این فیلد رنگ مورد نظر خودتون را برای ناحیه آپلود فایل در وردپرس وارد کنید.
- Enter maximum file size in mb: در این فیلد حداکثر حجم فایلی که کاربران قادر هستند تا آنها را آپلود کنند بر حسب MB وارد کنید.
- Enter no for max files to upload at once: در این فیلد حداکثر تعداد فایلی که هر کاربر قادر است تا به صورت همزمان در وردپرس آپلود کند را وارد کنید.
- Enter type of files to upload: در این فیلد فرمتهای مجاز قابل آپلود در وردپرس را برای آپلود فایل توسط کاربر در وردپرس وارد کنید. هر فرمت را با کاراکتر کاما انگلیسی از هم جدا کنید.
- Displayed when file is uploaded/saved successfully: در این فیلد پیغام موفقیت آمیز بودن در آپلود فایل را وارد کنید.
- This message will be shown when error occur in uploading file: در نهایت در این فیلد پیغام عدم موفقیت در اپلود فایل توسط اعضا در وردپرس را وارد کرده و تنظیمات را ذخیره کنید.
حالا به مسیر افزودن برگه در وردپرس و یا افزودن نوشته در وردپرس مراجعه کرده و در صفحهای که قصد دارید تا کاربران در آن صفحه اقدام به آپلود فایل کنند شورت کد این افزونه را قرار دهید. برای اینکه باکس مربوط به آپلود فایل توسط کاربران را در وردپرس نمایش بدین کافیه تا شورت کد زیر را در مکان مناسبی از برگه و یا نوشته خودتون قرار داده و اونو ذخیره کنید.
[nm-wp-file-uploader]
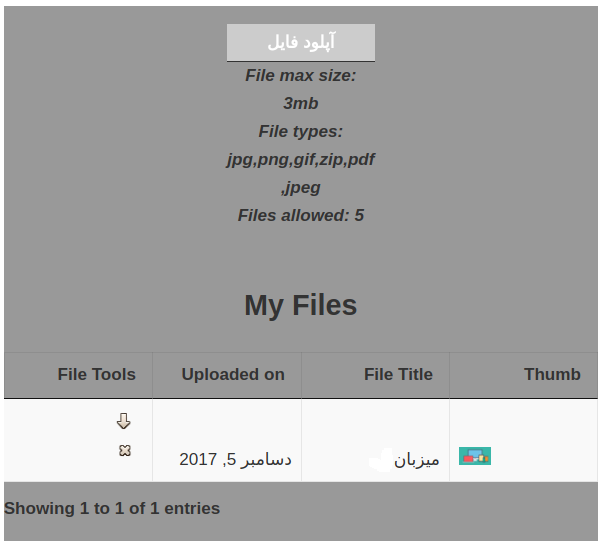
بعد از قرار دادن این شورت کد در صفحه دلخواه مشابه تصویر زیر خواهید دید که باکس مربوط به افزودن فایل در وردپرس توسط کاربران اضافه شده و هر کاربری که وارد این صفحه بشه میتونه تا فایلی با حداکثر حجم تعیین شده و فرمتهای مجازی که تعیین کردید را در سایت شما آپلود کنه.
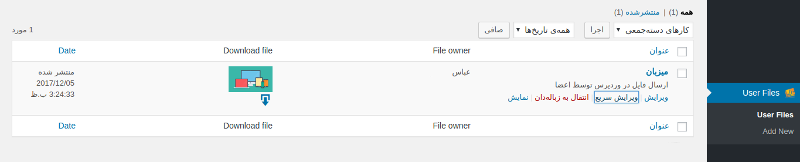
بعد از آپلود فایل همونطور که میبینید کاربران قادر هستند تا فایلهای آپلود شده را حذف کرده و یا اینکه اونها را دانلود کنند. همچنین امکان افزودن عنوان و توضیحات برای فایلها هم در دسترسه که میتونن هنگام آپلود به فایلها اضافه کرده و ذخیره کنند. حالا برای اینکه بتونید تا فایلهای آپلود شده در وردپرس را مشاهده کنید کافیه تا به منوی User Files مراجعه کرده و مشابه تصویر زیر فایلهای اپلود شده را در وردپرس مشاهده کنید. همونطور که در تصویر زیر میبینید امکان مدیریت فایلها در این حالت وجود داره و قادر هستید تا هر فایل آپلود شده در وردپرس را مدیریت کنید.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید






































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)





