گوگل آنالیتیکس یکی از بهترین ابزار رایگان گوگل برای ما وبمستران است. این ابزار به ما امکان مشاهده آمار کاملی از وبسایت و اپلیکیشن را میدهد. صد البته با استفاده از این اطلاعات (که از افزونههای آمارگیر وردپرس بسیار کاملتر و دقیقتر خواهد بود.) میتوانیم رفتار بازدیدکننده را بررسی و تحت نظر داشته باشیم.
راستی! فلان کار را چه زمانی انجام دادید؟
اما بعضی مواقع تغییراتی در گوگل آنالیتیکس ایجاد میکنیم که این تغییرات قرار است بررسی مجدد شوند. مثلا فرض کنید در تاریخ ۹ اردیبهشت ۱۴۰۰ یک دکمه جدید به انتهای مقالات سایت خود اضافه میکنید و چند روز بعد میخواهید تاثیر این کار را در پنل گوگل آنالیتیکس خود بررسی کنید. یادتان خواهد ماند دقیقا در چه تاریخی این دکمه را اضافه کردهاید؟!
طبیعتا ذهن ما وبمسترها درگیر مسائل زیادی است و زمان اضافه کردن یا تغییر یکی از بخشهای سایت را به سختی یادمان میآید. گوگل آنالیتیکس امکانی بسیار جالب و البته تاحدودی مخفی دارد که در این مقاله قصد دارم این امکان جالب را با شما در میان بگذارم.
اضافه کردن Note در گوگل آنالیتیکس
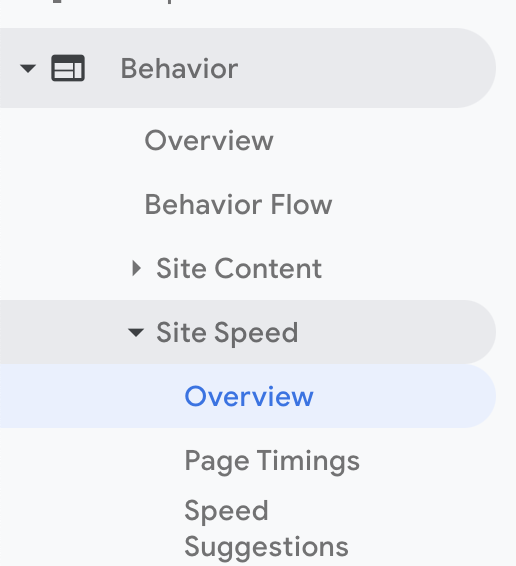
اما برای اضافه کردن یک نوت بسیار ساده اما کارآمد باید وارد پنل گوگل آنالیتیکس خودتان شوید. اگر پنل گوگل آنالیتیکس سایتتان را راهاندازی نکردهاید. حتما اینکار را انجام دهید. سپس وارد یکی از بخشهای گوگل آنالیتیکس شده و نمودار آن بخش را مشاهده کنید. مثلا من در این بخش وارد بخش Behavior > Site Speed > Overview خواهم شد.

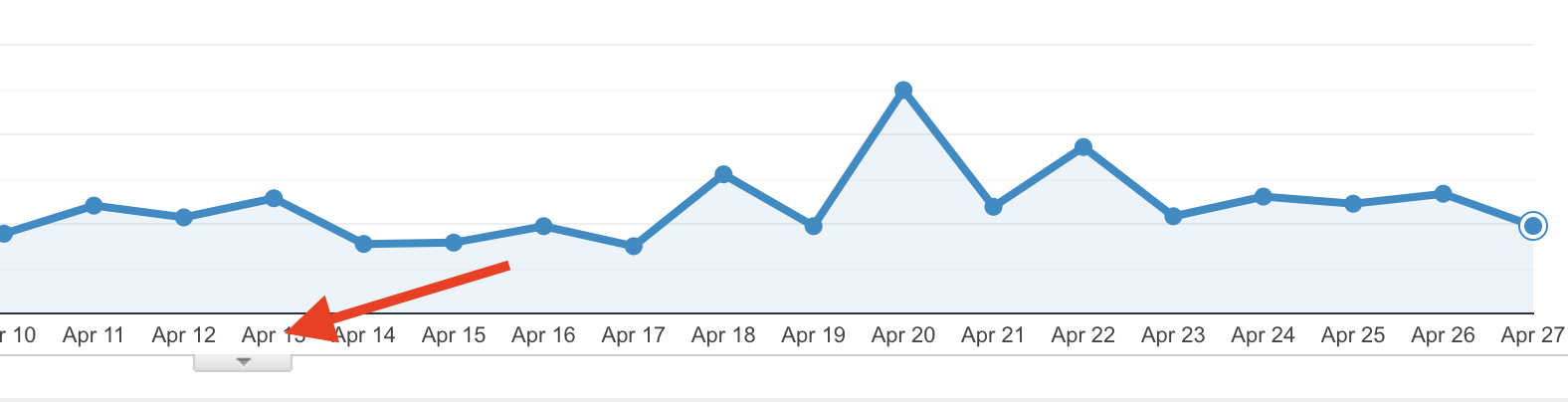
سپس روی فلش کوچک پایین نمودار کلیک میکنیم. به این شکل:
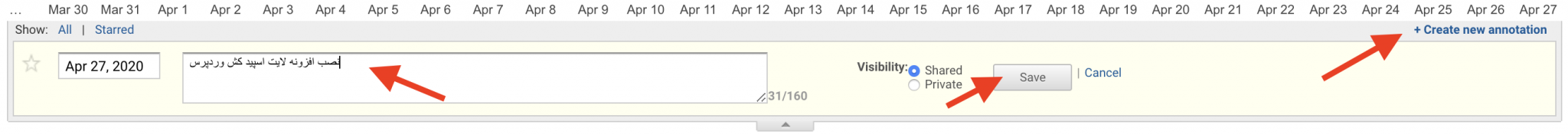
حالا کافیست روی Create new annotation برای ساخت یک یادداشت جدید کلیک کنیم. با کلیک روی این گزینه در اصل میتوانیم در تاریخ دلخواه خود یک یادداشت نوشته و این یادداشت را در آینده بررسی کنیم.
پس یادداشت را تایپ میکنیم و سپس روی Save کلیک میکنیم. یادداشت ما برای همیشه در این بخش ذخیره شد و میتوانیم دقیق بررسی کنیم که چه تاریخی، چه کاری را روی سایتمان انجام دادیم. از این یادداشت برای تاریخ شروع کمپینهای جدید یا هر کار دیگری که برای بهبود وضعیت سایت و فروش سایتتان انجام میدهید استفاده کنید.
موفق و پیروز باشید. 🙂
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید





































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






