رفع خطای Googlebot cannot access CSS and JS files
گاهی اوقات ممکن است Googlebot نتواند به فایلهای CSS و JS دسترسی پیدا کند و باعث بوجود آمدن خطا در ابزارهای ابزار وبمستر گوگل می شود. به منظور مشخص کردن تجربه بازدید کننده وب سایت وردپرس، گوگل نیاز به دسترسی به سایت های CSS و جاوا اسکریپت دارد.
برای بهینه سازی موتورهای جستجو در ابتدا باید سایت خود را در گوگل وبمستر ثبت کرده تا گوگل سایت شما را شناسایی و ایندکس کند. حال گاهی اوقات برخی از کاربران در گوگل وبمستر با خطای Googlebot cannot access CSS and JS files مواجه می شوند. خب الان کنجکاوید بدونید این خطا چیه و برای چی اتفاق میفته و چطوری حل میشه!
در واقع این خطا بدین معنیه که گوگلبات یا روبات گوگل نمیتونه به فایل های CSS و JS سایت شما دسترسی پیدا کنه! به طور کلی یک سایت با این فایلها راه اندازی می شود و این فایلها نما و رفتار سایت را مشخص میکنند. حال اگر گوگل نتونه به این فایلا دسترسی پیدا کنه، پس به خوبی و به صورت کامل نمیتونه سایت را ببینه و تفاوت بین دید گوگل و کاربران بوجود می آید.
برای رفع این مشکل با من همراه باشید…
دلیل رخ دادن خطای Googlebot cannot access CSS and JS files در وردپرس
روش کلی بدین گونه است که گوگل هنگامی که سایت شما را میخواد ایندکس کنه در ابتدا فایل robots.txt را مشاهده میکند تا تمامی فایل ها را مرور کند، اگز نتواند به یکی از این فایل ها دسترسی داشته باشد شما با این خطا مواجه می شوید. نکاتی برای گوگل حائز اهمیت هست که مهم ترین آنها سرعت بارگذاری و تجربه کاربری خوب سایت شماست، که باعث میشود یک سایت کاربر پسندانه داشته باشید.
گوگل باید برای بررسی این موارد به فایل های css و js دسترسی داشته باشد و به صورت کلی سایت شما را تجزیه و تحلیل کند. حالا گاهی ربات به این فایلها دسترسی ندارد. برای از بین بردن این خطا مراحل زیر را طی کنید.
رفع خطای Googlebot cannot access CSS and JS files
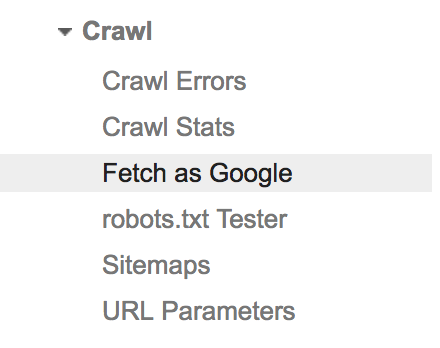
برای رفع خطا در ابتدا باید متوجه بشید چه فایلهایی غیر قابل دسترس هستند، اکنون وارد پنل گوگل وبمستر خود شده و روی منو Crawl و سپس Fetch as Google کلیک کنید.
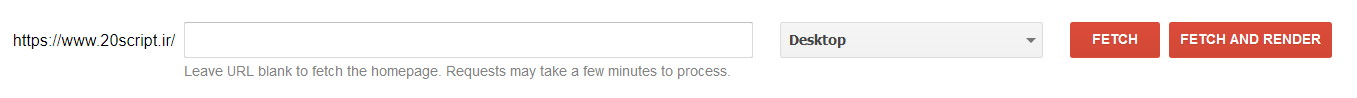
سپس، روی دکمه Fetch and Render کلیک و نتیجه را بررسی کنید، پس از اجرای سایت خواهید فهمید بازدید کنندگان و ربات گوگل چگونه سایت را می بینند و چه تفاوتی با هم دارند!
پس روی دکمه Fetch AND Render کلیک کنید.
سپس، در قسمت Google Index زیر منوی Blocked Resources کلیک کنید و لیست منابع بلاک شده را ببینید. در پایین صفحه لینک فایلهای js و css که گوگل نتونسته بهشون دسترسی پیدا کنه را مشاهده می کنید. رو به روی آنها عبارت Blocked نوشته شده است، یعنی گوگل به این فایلها دسترسی ندارد.
به طور معمول، منابعی که توسط Googlebot قابل دسترس نیستند، فایلهای JS و استایل های CSS هستند که توسط افزونه یا قالب های شما اضافه شده است. اکنون، شما باید فایل robots.txt را در وب سایت وردپرسی خود ویرایش کنید. به دو طریق میتوان فایل را ویرایش کرد، در روش اول از طریق ftp به هاست متصل شده و در پوشه اصلی فایل robots.txt را ویرایش کنید. آموزش اینکار را اینجا ببینید.
در روش بعدی، اگر از افزونه Yoast SEO استفاده می کنید، میتونید با استقاده از این افزونه فایل robots.txt را ویرایش کرد. در ابتدا وارد پیشخوان شوید و در بخش SEO روی گزینه Tools کلیک و مجددا روی ویرایشگر فایل کلیک کنید. در این قسمت مانند تصویر زیر مسیر فایلهای غیر قابل دسترس را مشاهده میکنید.
همانطور که گفتم این خطا به دلیل عدم دسترسی به فایل های CSS و JS رخ میدهد. یعنی گوگل بات به دلایلی قادر به مشاهده و دسترسی به این فایل ها نیستند. در واقع این خطا بدین معنیه که گوگل بات یا روبات گوگل نمیتونه به فایل های CSS و JS سایت شما دسترسی پیدا کنه! به طور کلی یک سایت با این فایلا راه اندازی می شود و نما و رفتار سایت را مشخص میکند. حال اگر گوگل نتونه به این فایلا دسترسی پیدا کنه، پس به خوبی و به صورت کامل نمیتونه سایت را ببینه و تفاوت بین دید گوگل و کاربران بوجود می آید.
حال، در این قسمت مسیر فایلهای غیر قابل دسترس را مشاهده میکنید. عبارت disallow یعنی گوگل بات به پوشه و فایلهای زیر دسترسی ندارد.
User-agent: * Disallow: /wp-admin/ Disallow: /wp-includes/ Disallow: /wp-content/themes/ Disallow: /wp-content/plugins/
حالا شما باید خطوطی که دسترسی گوگل بات به فایلهای CSS یا JS را در قسمت جلوی وب سایت وردپرس شما مسدود می کنند را حذف کنید. از لحاظ فنی، این فایل ها در پوشه های قالب یا افزونه قرار می گیرند. شما همچنین می توانید فایل wp-includes را حذف کنید زیرا بسیاری از قالب های وردپرس و افزونه های وردپرس وجود دارد که ممکن است اسکریپت هایی را که در پوشه wp-include هستند مانند jQuery را فراخوانی کنند.
سپس، کد زیر را جایگزین کد بالا کرده و اجازه دسترسی به فایلهای js و css را به گوگل دهید.
User-agent: * Allow: /wp-includes/js/
در موارد نادر، برخی از ارائه دهندگان میزبانی وب وردپرس ممکن است دسترسی به پوشه های پیش فرض وردپرس برای رباتها را مسدود کنند. شما می توانید این را در فایل robots.txt با اجازه دادن به دسترسی به آن پوشه های مسدود شده لغو کنید.
برخی از کاربران ممکن است متوجه شوند که فایل robots.txt خالی یا اصلا همچنین فایلی ندارند. اگر Googlebot فایل robots.txt را نبیند، سپس آن می تواند به طور خودکار تمام فایل های سایت وردپرسی شما را خزیده و ایندکس کند.
بعد از دسترسی به فایل، فایل robots.txt را ذخیره کنید. بعد، از حساب ابزار وب مستر خود بازدید کنید و بر روی دکمه دانلود و رندر زیر منوی Fetch as Google کلیک کنید. در حال حاضر، شما باید نتایج نتایج خود را مقایسه کنید. مجددا تست کنید. بله درسته خطا برطرف شد 🙂
موفق و پیروز باشید.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید




































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






