همانطور که میدانید یکی از روش هایی که ممکن است امنیت سایت شما را به خطر بیندازد اسپم ها یا همان هرزنامه ها هستند که امروز میخواهیم برای مقابله با آنها از کد امنیتی گوگل در وردپرس کمک بگیریم.
ایجاد کد امنیتی گوگل در وردپرس با افزونه Google Captcha
امنیت یک سایت یکی از مهم ترین مواردی است که مدیران سایت ها و وبمستران به آن اهمیت بسیار زیادی می دهند. این امنیت به شاخه های مختلفی تقسیم می شود و شما باید تمامی این شاخه ها را در نظر بگیرید. ایمن سازی یک سایت به معنای جلوگیری از نفوذ هکران و نفوذگران و بستن راه های نفوذ احتمالی است تا از اطلاعات کاربران و سایت خود در مقابل هکران و اسپمرها محافظت نمایید.یکی از روش هایی که ممکن است امنیت سایت شما را به خطر بیندازد اسپم ها هستند که امروز میخواهیم برای مقابله با آنها از کد امنیتی گوگل در وردپرس کمک بگیریم.
افزونه Google Captcha وردپرس
این افزونه وردپرس بیش از ۱۰۰٫۰۰۰ نصب فعال در مخزن وردپرس به ثبت رسانده است و از آخرین آپدیت آن کمتر از یک ماه میگذرد. شما میتوانید در انتهای همین نوشته، افزونه Google Captcha وردپرس را بصورت رایگان دانلود کنید
امکانات افزونه Google Captcha وردپرس
- قرار گرفتن کد امنیتی گوگل در وردپرس در بخش عضویت
- قرار گرفتن کد امنیتی در بخش ورود به سایت
- قرارگیری در هنگام ریست کردن پسورد
- قرارگیری در محل ایجاد دیدگاه ها
- قرار گیری در فرم های تماس موجود
- قرارگیری در فرم های سفارشی
نصب و راه اندازی افزونه Google Captcha وردپرس
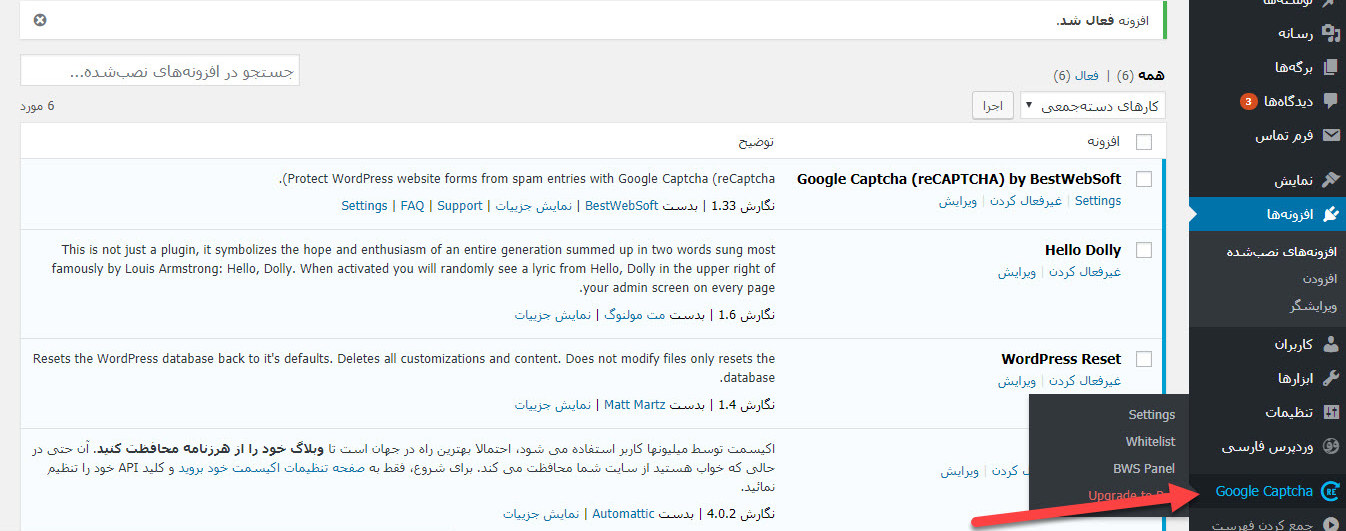
پس از دانلود، نصب و فعالسازی این پلاگین وردپرس، یک ایتم جدید در منو پیشخوان وردپرس شما با نام Google Captcha ایجاد خواهد شد. مانند تصویر زیر:
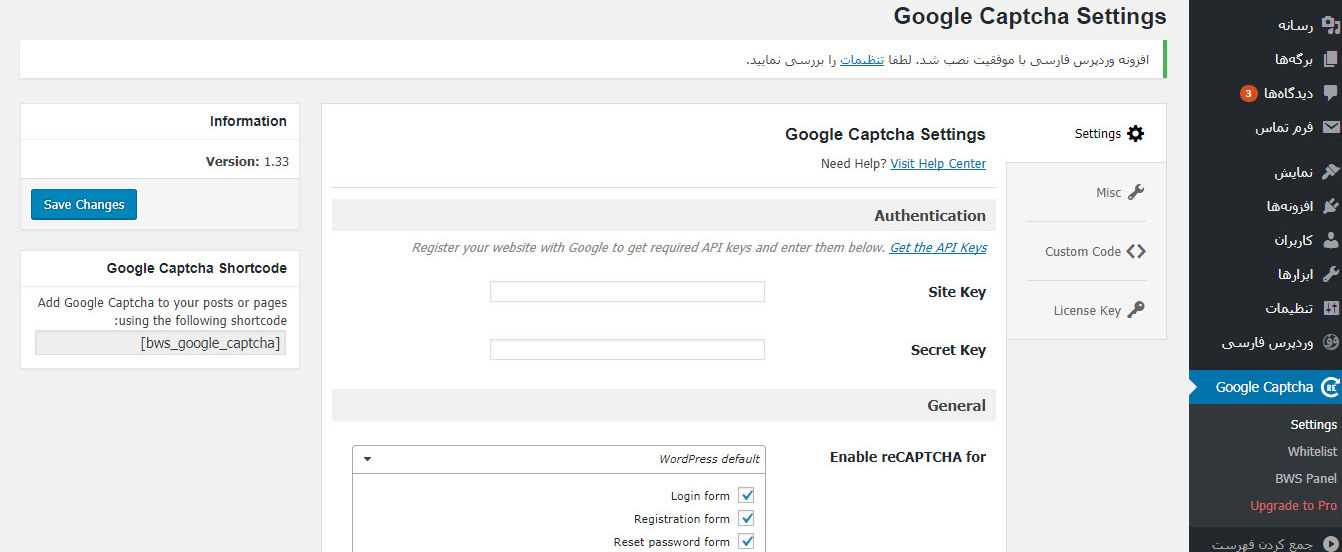
برای اعمال تنظیمات، به بخش settings میرویم:
این بخش مربوط به تنظیمات عمومی و اصلی افزونه است که باید آن را متناسب با سایت خود اعمال کنید.
برای استفاده از این افزونه باید کلید API را سرویس دهنده کد امنیتی گوگل دریافت کنید. این بخش مربوط به کد فعال سازی افزونه است که برای فعال سازی آن باید بر روی عبارت لینک شده Get the API Keys کلیک کنید. پس از ورود به این صفحه بخش هایی را باید تکمیل نمایید.
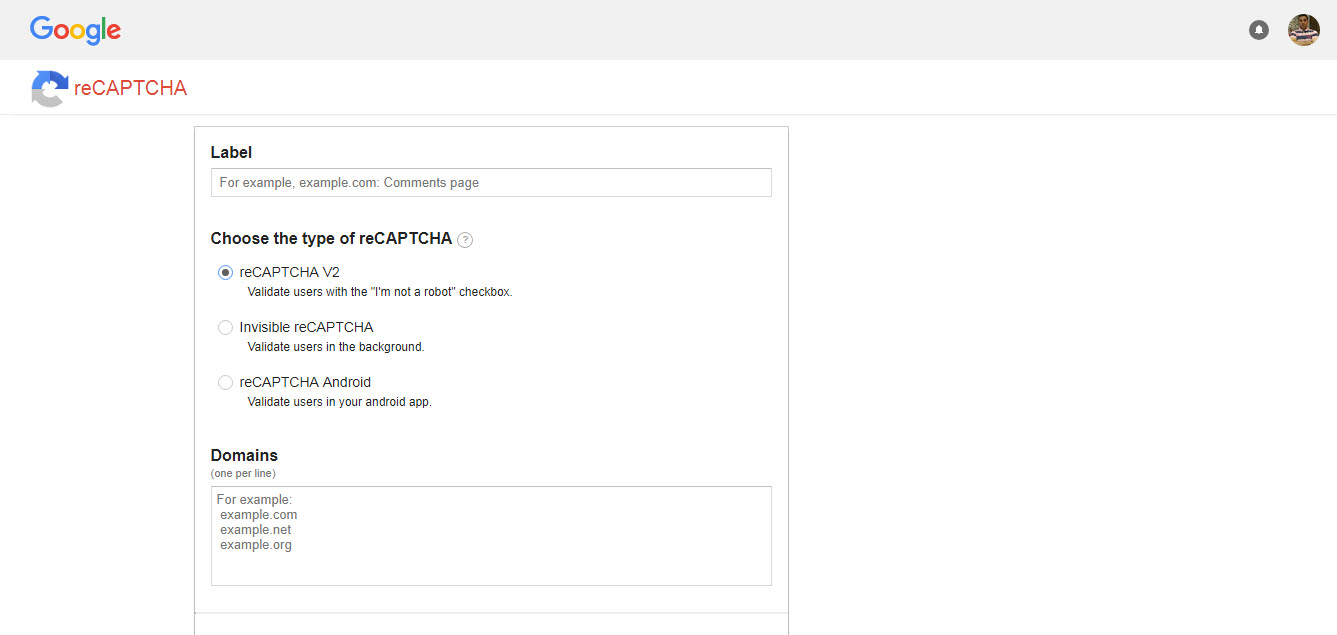
- Register a new site: در این بخش باید مجوز استفاده کد امنیتی گوگل در وردپرس برای سایت مورد نظر خود را دریافت نمایید.
- Label: عنوانی را برای کد امنیتی گوگل خود انتخاب نمایید.
- Choose the type of reCAPTCHA: گوگل کپچای شما از چه نوعی است؟ نوع آن را مشخص نمایید که برای استفاده در وردپرس باید گزینه reCAPTCHA V2 را انتخاب کنید.
- Domains: آدرس دامین های خود را وارد کنید! اگر از چند دامین استفاده می کنید و قصد استفاده از افزونه در چند سایت را دارید، در هر خط نام یک دامین را وارد کنید.
- Accept the reCAPTCHA Terms of Service: این گزینه مربوط به قوانین گوگل جهت استفاده از این سرویس می باشد که باید آن را تایید کنید.
سپس با کلیک بر روی Register کد تاییدیه خود را دریافت نمایید و در افزونه وارد کنید.
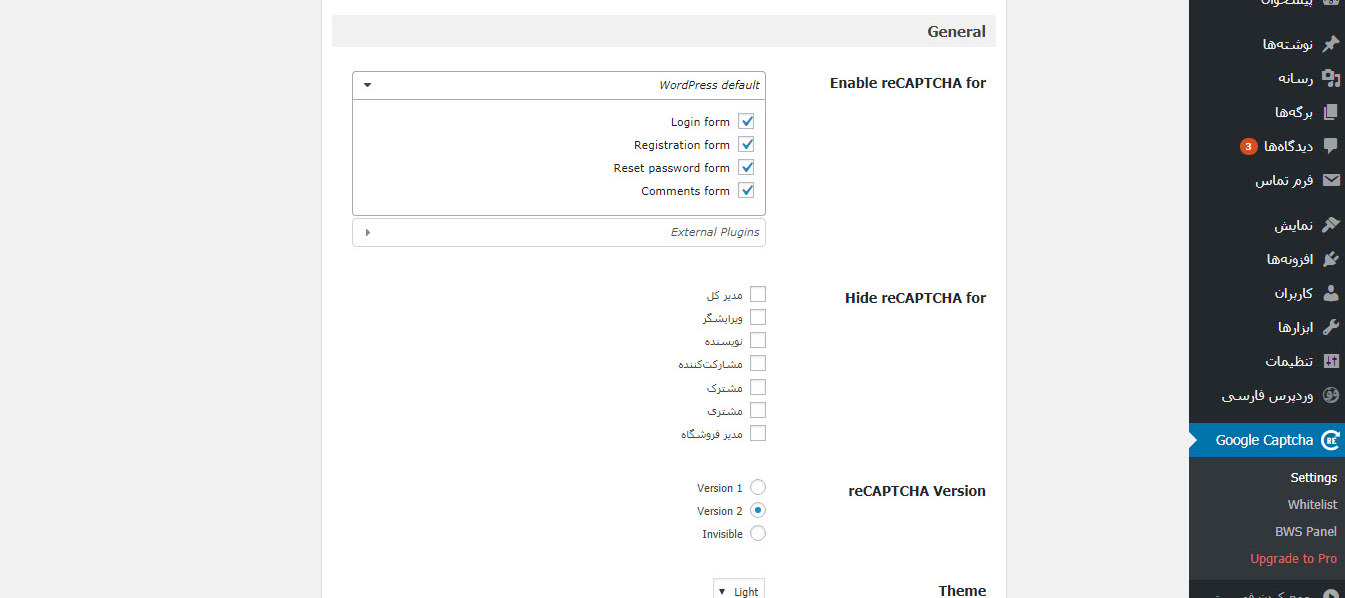
General
- Login form: اگر نیاز به نمایش کد امنیتی گوگل در فرم ورود به سایت را دارید، این بخش را تیک بزنید.
- Registration form: اگر نیاز به نمایش کد امنیتی گوگل در فرم عضویت در سایت را دارید، این بخش را تیک بزنید.
- Reset password form: اگر نیاز به نمایش کد امنیتی گوگل در فرم فراموشی رمز عبور را دارید، این بخش را تیک بزنید.
- Comments form: اگر نیاز به نمایش کد امنیتی گوگل در بخش نظرات وردپرس را دارید، این بخش را تیک بزنید.
- External Plugins: این بخش مربوط به افزونه های وردپرسی که در سایت شما نصب هستند، است که اگر قابلیت استفاده از کد امنیتی گوگل در وردپرس را داشته باشد می توانید کد امنیتی را در آنها نیز فعال نمایید.
- Hide ReCaptcha in Comments Form for: توسط این گزینه می توانید کد امنیتی را برای نقش کاربری مورد نظر خود غیرفعال سازید؛ به طور مثال می توانید برای مدیران خود کد امنیتی را نمایش ندهید.
- ReCaptcha Version: ورژن کد کپچای خود را انتخاب کنید؛ البته این گزینه باید با توجه به ورژن انتخاب شده در سرویس گوگل هنگام دریافت کد تاییدیه باشد که تنها ورژن ۲ آن فعال است و می توانید از ورژن ۲ استفاده کنید.
- Theme: استایل نمایشی کد امنیتی گوگل در وردپرس را انتخاب کنید.
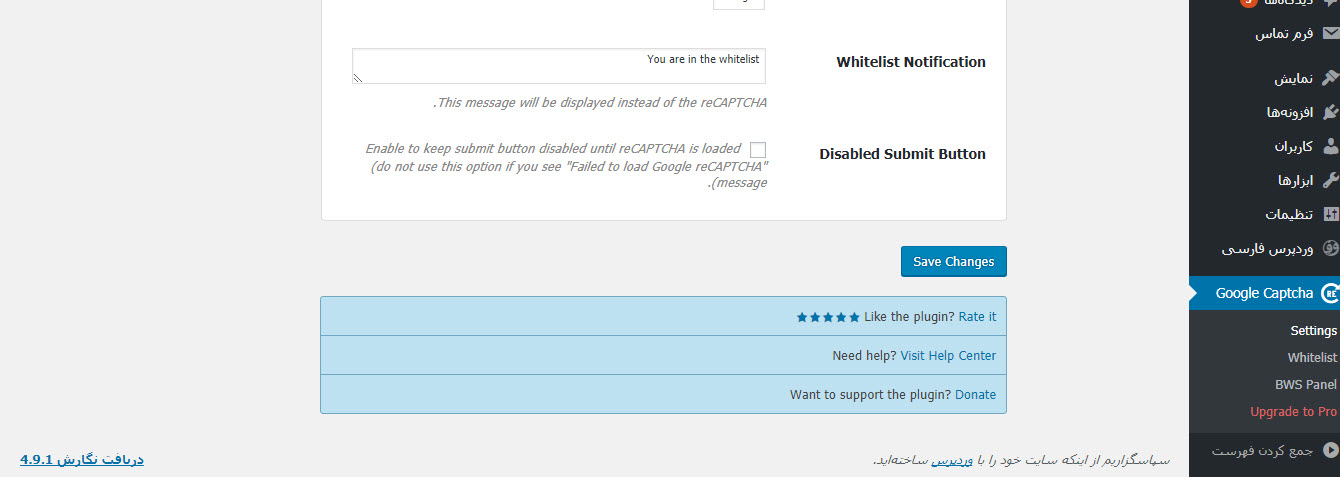
- Whitelist Notification: لیست سفید یا Whitelist مربوط به کاربرانی است که برای آنها کد امنیتی نمایش داده نمی شود! به طور مثال هنگام انتخاب نقش کاربری برای عدم نمایش کد امنیتی به آنها می توانید پیغامی را نیز به آنها نمایش دهید! برای نمایش پیغام می توانید پیام این بخش را شخصی سازی نمایید و معادل فارسی آن را بنویسید.
- Miscellaneous Settings: این بخش نیز مربوط به تنظیمات اضافی افزونه می باشد و می توانید از این بخش تنظیمات افزونه را به حالت اولیه بازگردانید.
- Custom Code: اگر می خواهید کد امنیتی خود را با استایل و CSS اختصاصی خود نمایش دهید، کافی است کد CSS، PHP یا جاوا اسکریپت خود را در این بخش وارد کنید و آن را فعال نمایید.
- License Key: این بخش نیز مربوط به تنظیمات افزونه تجاری آن می باشد که در صورت استفاده از آن باید لایسنس مربوط به آن را در این بخش وارد کنید تا افزونه فعال شود.
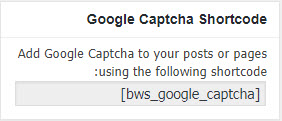
Google Captcha Shortcode
این گزینه مربوط به نمایش کد امنیتی گوگل در مطالب یا برگه ها است که اگر به آن نیاز داشته باشید لازم است این کد امنیتی را در صفحه مورد نظر خود وارد کنید تا کد امنیتی فعال شود. با ذخیره سازی تنظیمات مربوط به افزونه در هر بخشی که در تنظیمات آن فعال کرده باشید، کد امنیتی گوگل در وردپرس به صورت خودکار نمایش داده می شود.
- دانلود حجم 2.71 مگابایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.









































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






