یکی از نیازهای بازدیدکنندگان، سهولت استفاده از سایتها جهت بازدید و بازگشت به اول همان صفحه است که این بازگشت سریع نیازمند افزونهای کاربردی است تا بتواند با ایجاد دکمه برو به بالا در وردپرس در صرف وقت بازدیدکنندگان صرفهجویی کند، گاهی اوقات کمبود این افزونه در سایت باعث خروج بازدیدکنندگان از سایت میشود که میتوانید با استفاده از این افزونه بهراحتی دکمهای طبق سلیقه خود درست کنید تا بتوانید این امکان بسیار عالی را با افزونه Simple Scroll to Top Button به سایت وردپرسی خود اضافه کنید.
آموزش ایجاد دکمه برو به بالا در وردپرس با افزونه Simple Scroll to Top Button
افزونه Simple Scroll to Top Button چیست؟ یک افزونه بسیار کاربردی که به کاربران سایت اجازه میدهد در کسری از ثانیه به اول صفحه بازگردند و دیگر با اسکرول کردنهای طولانی و خستهکننده مواجه نشوند، پس در یک جمله باید گفت: (فوراً برو به بالای صفحه)، برای ایجاد دکمه برو به بالا در وردپرس ابتدا به بررسی امکانات این افزونه میپردازیم و سپس طبق معمول روش نصب و راهاندازی افزونه را مرور میکنیم پس برای ادامه این آموزش با ما همراه شوید.
امکانات ویژه ایجاد دکمه برو به بالا در وردپرس عبارت است از:
- قابلیت تغییر مقدار سرعت بازگشت صفحه به سمت بالا در مقادیر میلیثانیهای
- قابلیت استفاده راحت از افزونه
- قابلیت انتخاب آیکون مناسب برای سایت شما
- قابلیت تغییر رنگ پسزمینه آیکون
- قابلیت انتخاب رنگ آیکون
- قابلیت دارای ۱۰ آیکون مختلف به نسبت سلیقههای مختلف
- قابلیت بزرگ و کوچک کردن سایز آیکون انتخابشده
- قابلیت انتخاب صفحهای که نیاز به این امکان است
- داشتن قابلیت ترنسپرنت (پسزمینه شفاف)
بعد از بررسی امکانات ویژه افزونه Simple Scroll to Top Button به نصب و راهاندازی این افزونه برای ایجاد دکمه برو به بالا در وردپرس میپردازیم.
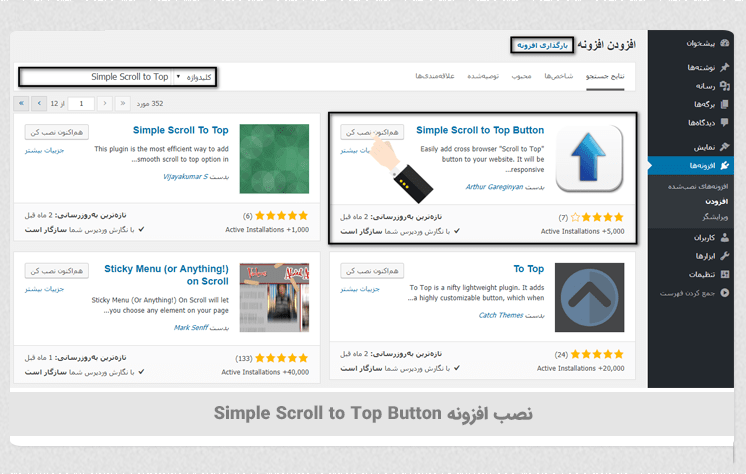
برای نصب این افزونه طبق تصویر زیر اقدام کنید:
- یا از قسمت افزونهها روی گزینه بارگذاری افزونه کلیک کنید و از لینک زیر افزونه را دانلود کنید و در قسمت بارگذاری، افزونه را بارگذاری کنید.
- یا اینکه از قسمت کلیدواژه Simple Scroll to Top Button را تایپ کنید و افزونه ایجاد دکمه برو به بالا در وردپرس را نصب و سپس فعالسازی کنید.
درصورتیکه با نصب کردن افزونه مشکلی دارید میتوانید آموزش نصب افزونه را مشاهده کنید.
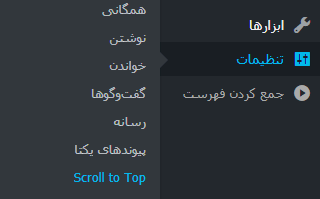
بعد از نصب افزونه در نوار کناری (سایدبار) در قسمت تنظیمات گزینهای بانام Simple Scroll to Top به داشبورد شما اضافه میشود که برای رفتن به قسمت تنظیمات این افزونه روی این گزینه کلیک کنید.
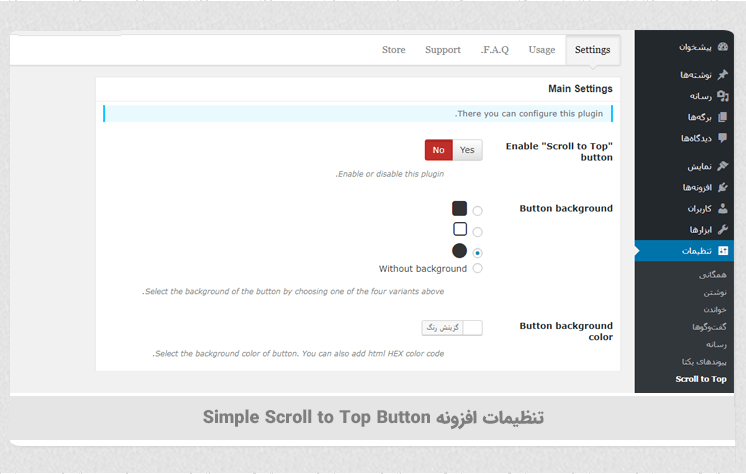
در صفحه اصلی به معرفی تنظیمات اصلی میپردازیم:
- Enable “Scroll to Top” button: برای فعال کردن افزونه دکمه بالارونده این گزینه را روی Yes قرار دهید.
- Button background: برای تغییر طرح پسزمینه دکمه این گزینه را تغییر دهید.
- Button background color: برای تغییر رنگ پسزمینه دکمه از این پالت رنگ استفاده کنید.
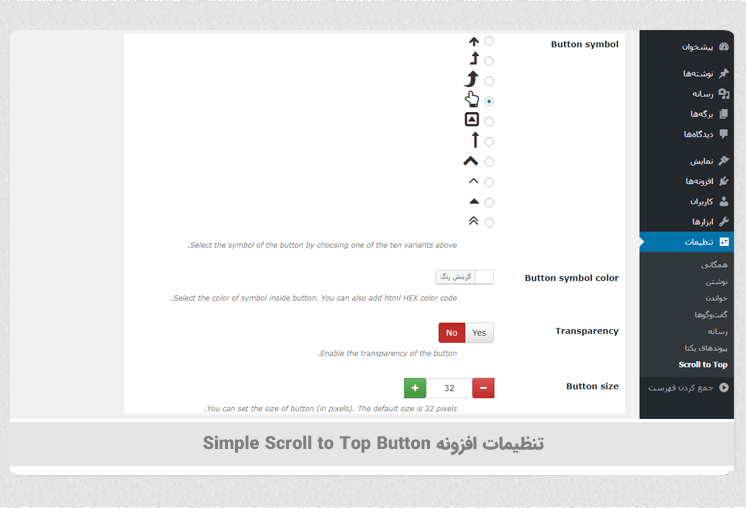
ادامه تنظیمات:
- Button symbol: برای انتخاب مدلهای مختلف از دکمهها میتوانید از نمونههای زیر استفاده کنید.
- Button symbol color: برای تغییر رنگ دکمهها از این پالت رنگ استفاده کنید.
- Transparency: برای فعال کردن حالت ترنسپرنسی از این گزینه را فعال کنید.
- Button size: برای تغییر سایز دکمهها میتوانید مقدار درون این فیلد را افزایش دهید.
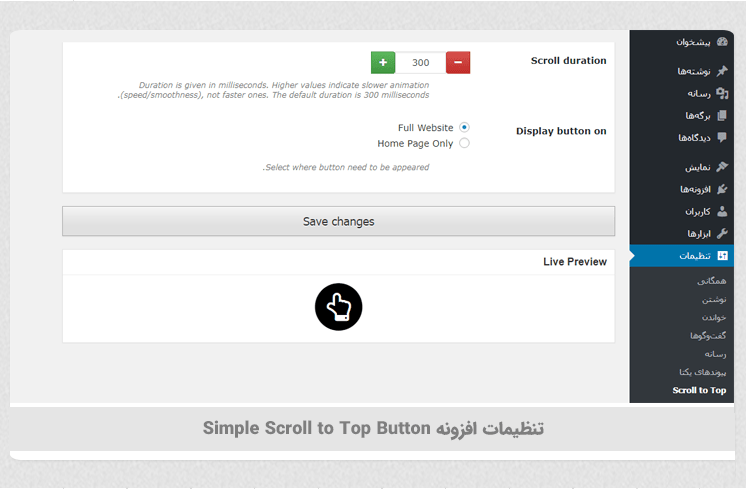
ادامه تنظیمات:
- Scroll duration: برای افزایش سرعت بازگشت به بالا این فیلد را برحسب میلیثانیه تنظیم کنید که بهصورت پیشفرض ۳۰۰ میلیثانیه است.
- Display button on: این گزینه شامل دو قسمت است که اولی برای نمایش دکمه در کل صفحات سایت است و دومی برای نمایش دکمه تنها در صفحه اصلی است.
- Save changes: برای ذخیره تغییرات روی گزینه Save changes کلیک کنید.
- Live Preview: برای مشاهده نتیجه تنظیمات میتوانید از این قسمت بهصورت زنده دکمه ساختهشده خود را ببینید.
جمعبندی:
اگر شما هم از قالبهایی استفاده میکنید که قابلیت دکمه بالارونده را ندارند و میخواهید این امکان را به سایت وردپرسی خود اضافه کنید کافی است با ایجاد دکمه برو به بالا در وردپرس با افزونه Simple Scroll to Top Button این امکان بسیار کاربردی و کاربرپسند را به سایت وردپرسی خود اضافه کنید.
- دانلود حجم 978 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.






































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






