در این آموزش از بیست اسکریپت قصد دارم تا افزونهای را به شما معرفی کنم که با استفاده از آن قادر خواهید بود تا نسبت به نمایش متحرک نوار منویی در وردپرس بپردازید. شاید در برخی سایت ها مشاهده کردهاید که برای اعلام یک خبر یا آگهی خاص از یک نوار خبری استفاده می کنند و معمولا هم به صورت عمودی اجرا می شود. به طور مثال شما می توانید آخرین اخبار ، یا اطلاعیه و یا از آخرین تغییرات سایت کاربران خود را مطلع سازید.
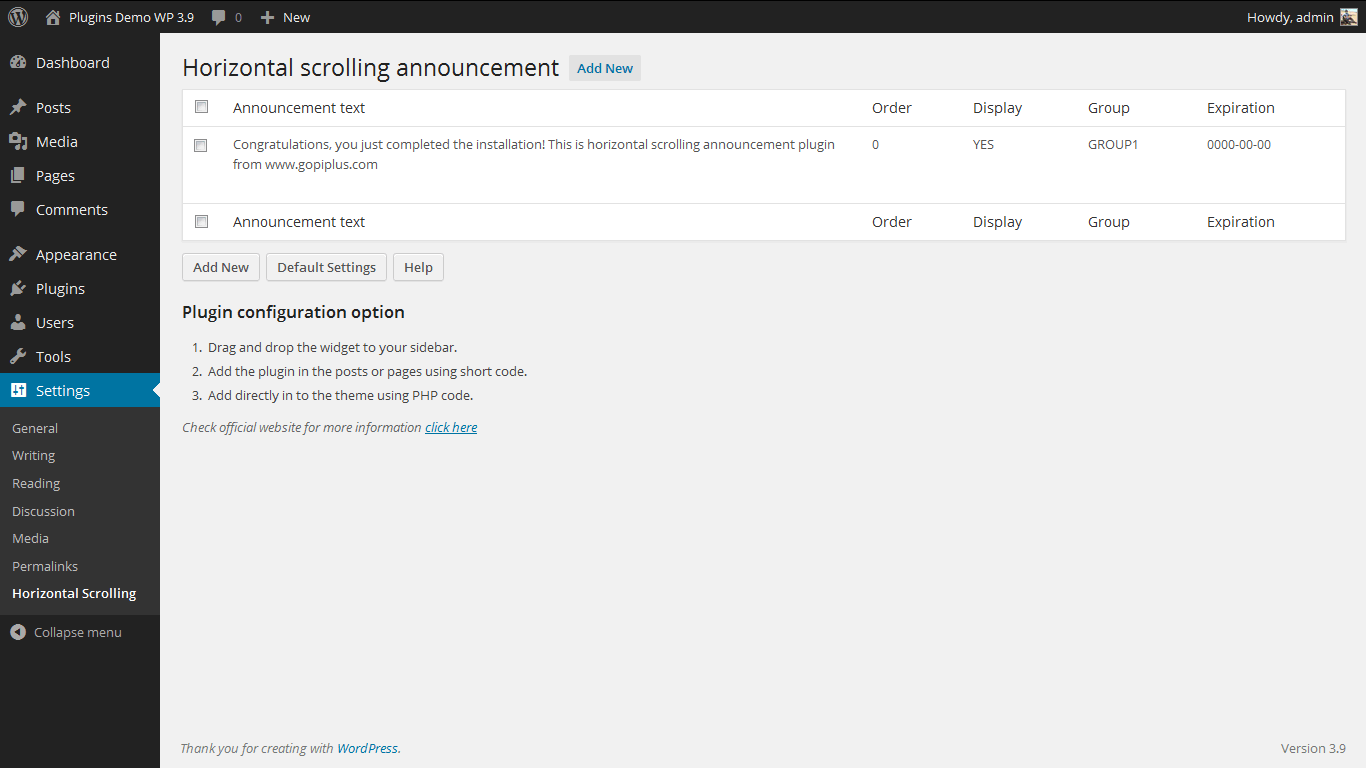
افزونهای که قصد معرفی ان را دارم با عنوان Horizontal scrolling announcement در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از ۲۰.۰۰۰ نصب فعال و کسب امتیاز ۴.۵ را ازآن خود نماید.پس از نصب و فعال کردن این افزونه گزینه ای تحت عنوان Horizontal Scrolling به قسمت تنظیمات منوی پیشخوان وردپرس اضافه می شود. روی آن کلیک کنید تا مشابه تصویر زیر تنظیمات ان را سفارشی سازی کنید.
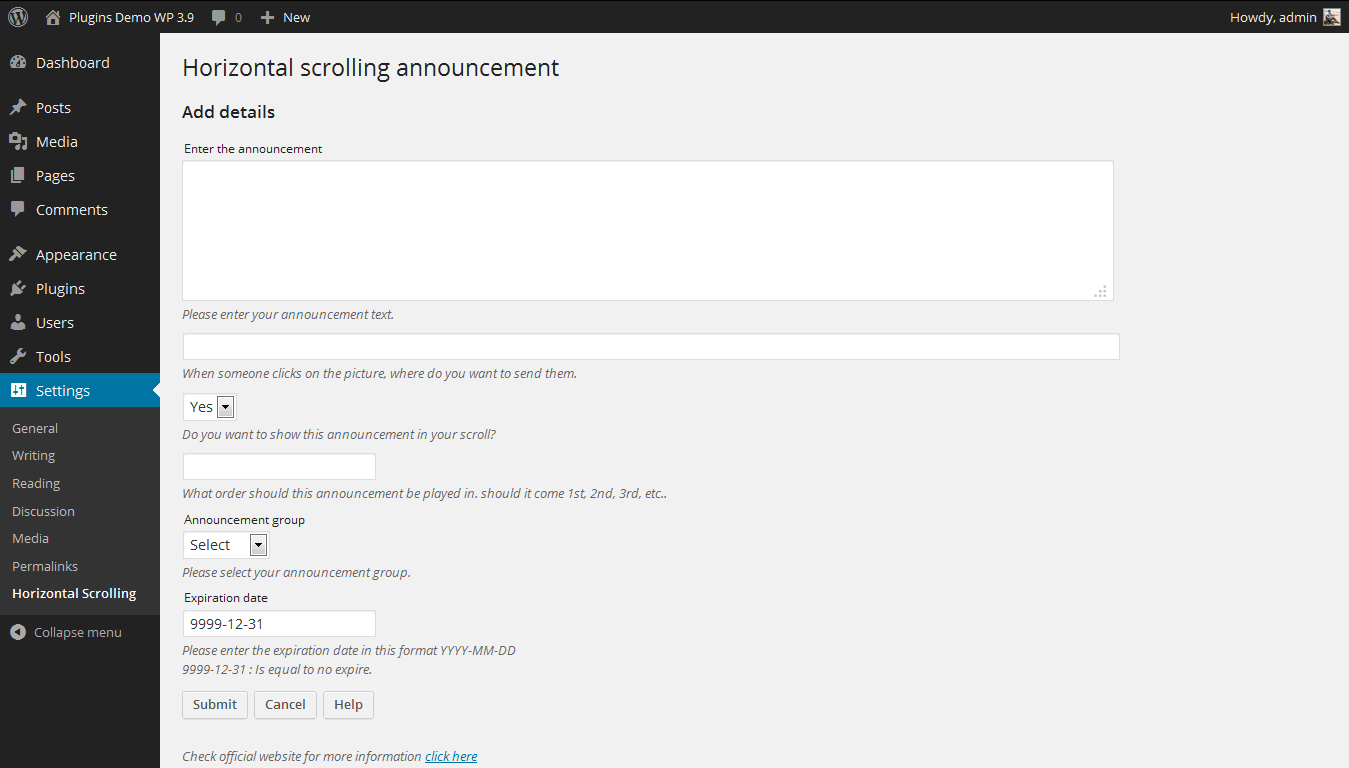
حال بر روی دکمه Add New کلیک کنید تا اولین منوی متحرک خود را در ان ایجاد کنید.
- Enter the announcement:در این بخش شما متن نوار خبر رسان متحرک مورد نظر را وارد می کنید.
- Select target option-در این قسمت می توانید تعیین کنید که بعد از کلیک بر روی لینک مورد نظر، کدام یک از گزینه های زیر اتفاق بیافتد.
- Open in same window: باز شدن لینک در همان پنجره
- Open in new window: باز شدن لینک در پنجره ی جدید
- Display status: در این قسمت می توانید تعیین کنید که آیا این متن در نوار مدنظر شما نمایش داده شود یا خیر؟
در نهایت بر روی دکمه submit کلیک کنید تا لیست شما ساخته شود. برای افزودن در برگه سایت نیز میتوانید با استفاده از شورت کد زیر در برگه مورد نظر ان را نمایش دهید و برای نمایش در ابزارکها نیز میتوانید ابزارک مورد نظر را در مکان دلخواه قرار داده و آن را ذخیره کنید.
موفق باشید
- دانلود حجم 85 کیلوبایت
- پیش نمایشپیش نمایش آنلاین
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید





































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






