آیا شما هم نیازمند افزودن ساعت به وردپرس خود هستید؟ در آموزش افزودن ساعت به وردپرس میتوانید این قابلیت بسیار کارآمد را به سایت خود اضافه کنید، البته این افزونه با امکانات زیادی که دارد شمارا شگفتزده خواهد کرد، این افزونه تنها یک ساعت نیست بلکه دارای قابلیت نمایش روز و ماه و سال است که حتی با افزودن قابلیت ساعت جهانی میتوانید همزمان ساعت چند کشور جهان را به نمایش دربیاورید.
افزودن ساعت به وردپرس با افزونه Local Time Clock :
همگی ما برای زمانبندی کردن کارها نیازمند دیدن مداوم ساعت هستیم و اینیک امر اجتنابناپذیر است، چه خوب است که در سایت خود ساعتی ایجاد کنیم تا بازدیدکنندگان سایت برای مشاهده ساعت جهانی یا محلی از سایت خارج نشوند و زمان بیشتری را در سایت ما بمانند، این امر حتی در مواردی باعث میشود که بعضی از بازدیدکنندگان حتی برای دیدن ساعتهای محلی و جهانی به سایت شما سرازیر شوند، در ادامه برای آشنایی بیشتر به بررسی امکانات این افزونه میپردازیم…
برخی از امکانات افزونه Local Time Clock :
- قابلیت تغییر رنگ پسزمینه ساعت
- قابلیت تغییر رنگ حاشیه ساعت
- قابلیت نمایش ساعت بهصورت دیجیتالی و آنالوگ و جهانی
- قابلیت تغییر ساعت به نوعهای مختلف
- قابلیت تغییر موقعیت زمانی
- قابلیت نمایش دقیق ماه و سال و روز به تاریخ میلادی
- دارای ۲۴ مدل مختلف در حالت آنالوگ
- قابلیت Transparent در ساعتها
- قابلیت برداشتن حالت AM و PM در ساعت
- دارای ۱۳ مدل مختلف در حالت دیجیتال
- دارای کد جاوا اسکریپت برای جای گذاری در وبسایت یا نوشته و حتی در ابزارک
- بدون نیاز به ثبتنام
- قابلیت تغییر ابعاد ساعت برحسب پیکسل
- و..
برای نصب افزونه از روش های زیر استفاده کنید :
- افزونه را از انتهای همین نوشته دریافت کنید و از قسمت افزونهها روی گزینه بارگذاری افزونه کلیک کنید سپس در قسمت بارگذاری، افزونه را نصب و فعال کنید.
- یا اینکه از قسمت کلیدواژه Local Time Clock را تایپ کنید و افزونه Local Time Clock را در مخزن وردپرس جستجو کنید و سپس نصب و فعال کنید.
درصورتیکه با نصب کردن افزونه مشکلی دارید میتوانید آموزش نصب افزونه وردپرس را مشاهده کنید.
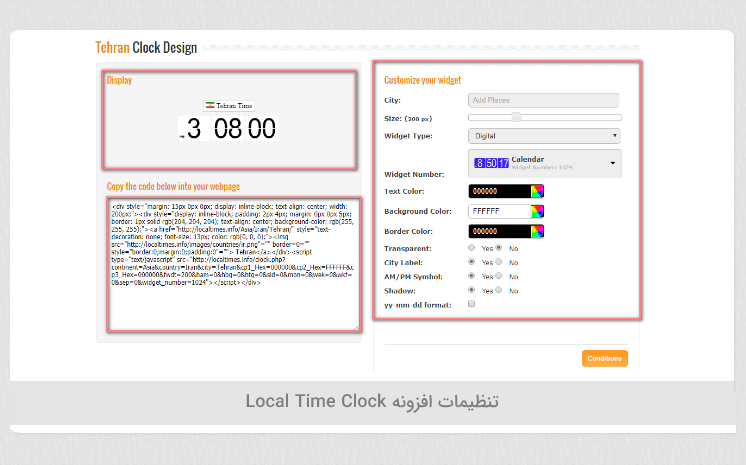
این افزونه در قسمت سایدبار چیزی را اضافه نمیکند، برای فعالسازی این قابلیت باید مراحل زیر را دنبال کنید و کد جاوا اسکریپت را به نوشته یا ابزارک و طبق نیاز خود به وبسایت اضافه کنید. برای افزودن ساعت موردنظر خود باید موقعیت زمانی خود را به این سایت معرفی کنید برای این کار طبق تصویر زیر وارد سایت http://localtimes.info/getwidget شوید و مشخصات ساعت و موقعیت زمانی کشور خود را تنظیم کنید و در آخر کد جاوا اسکریپت را از فیلد کناری کپی کنید و به وبسایت خود اضافه کنید.
در قسمت Customize your widget تنظیمات را به ترتیب طبق نیاز و سلیقه خودتنظیم کنید که عبارتاند از:
- City: کشور و شهر موردنظر را تایپ کنید و از پیشنهادهای دادهشده یکی را انتخاب کنید
- Size: (200 px): ابعاد ساعت را در مقادیر پیکسل تنظیم کنید که شامل طول و عرض بهصورت همزمان میشود
- Widget Type: نوع ساعت را انتخاب کنید که شامل دیجیتال و آنالوگ و ساعت جهانی است
- Widget Number: یکی از ۲۴ ساعت مختلف را که ازلحاظ طراحی باهم فرق میکنند را انتخاب کنید
- Text Color: رنگ نوشته داخل ساعت را از این قسمت تغییر دهید
- Background Color: رنگ پسزمینه ساعت را نیز از این قسمت تغییر دهید
- Border Color: حاشیه ساعت را از این قسمت تغییر دهید
- Transparent: با انتخاب گزینه Yes ساعت شما قابلیت ترنسپرنتی به خود میگیرد
- City Label: با غیرفعال کردن این گزینه برچسب شهر از بالای ساعت برداشته میشود
- AM/PM Symbol: همچنین برای برداشتن گزینه AM و PM این گزینه را غیرفعال کنید
- Month As Number: با فعال کردن این گزینه ماه میلادی را به عدد نمایش میدهد
- yy-mm-dd format: برای نمایش دادن تقویم با فرمت استاندارد این گزینه را فعال کنید
در سمت چپ تصویر دو قسمت دیگر وجود دارد که عبارتاند از:
- Display: در کنار تنظیمات بهصورت زنده ساعت تنظیمشده خود را مشاهده میکنید
- Copy the code below into your webpage: در کادر مشخصشده کد جاوا اسکریپت را کپی کنید و در وبسایت خود پیست کنید
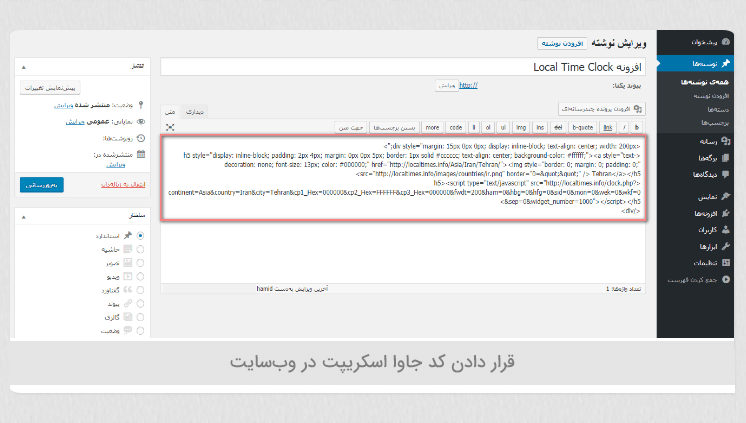
شاید شما هم بخواهید کد جاوا اسکریپت را در نوشتههای خود نمایش دهید، برای این کار نیاز است کد جاوا اسکریپت را به یکی از نوشتههای خود همانند تصویر زیر اضافه کنید. هماکنون میتوانید ساعت ایجادشده را در نوشته خود مشاهده کنید.
جمعبندی:
برای افزودن ساعت به وردپرس نیاز به دانش کد نویسی در وردپرس نیست، فقط کافی است که افزونه Local Time Clock را نصب کنید و به سایت گفتهشده بروید و منطقه زمانی خود را معرفی کنید و با کپی کردن کد ساختهشده آن را به نوشتهها یا ابزارکهای خود اضافه کنید تا از این قابلیت بسیار زیبا در سایت خود استفاده کنید.
- دانلود حجم 114 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.



































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






