سلام خب بدون مقدمه بریم سر اصل مطلب. اگر سایت وردپرسی داشته باشید که به نسخه ۵ وردپرس آپدیت شده قطعا دیگه نمیتونید از ویرایشگر قدیمی وردپرس استفاده کنید مگر اینکه افزونه Disable Gutenberg رو نصب کرده باشید. شاید هم مثل من دوست دارید با گوتنبرگ تولید محتوا کنید. پس مشکلی خواهید داشت که هر طور فکرش رو کنید قابل حل نیست! البته هیچ مشکلی بدون راه حل نیست پس امروز قصد دارم به شما نحوه justify کردن متن در گوتنبرگ رو توضیح بدم و بگم چطور جاستیفای کردن متن در وردپرس رو انجام بدید.
حل مشکل جاستیفای در وردپرس
راه های زیادی برای حل این مشکل هست. از جمله فعال کردن ویرایشگر قدیمی وردپرس یا استفاده از افزونههای ویرایشگر گوتنبرگ برای اضافه کردن Justify به متن نوشته. اما امروز قصد نداریم افزونه نصب کنیم چون قبلا شنیدیم که نصب تعداد زیادی باعث ایجاد مشکلاتی در سایت خواهد شد. پس بریم سراغ یک راه حل جامع برای حل این معضل.
یک راه حل جامع: حل مشکل با CSS
برای حل این مشکل کافیست یک قطعه کد CSS به قالب سایت اضافه کنیم. اگر با CSS آشنایی ندارید مقالات آموزش طراحی سایت ما رو بخونید اما خیلی هم مهم نیست. چون فقط کافیه یک تکه کد ساده به قالب اضافه کنیم.
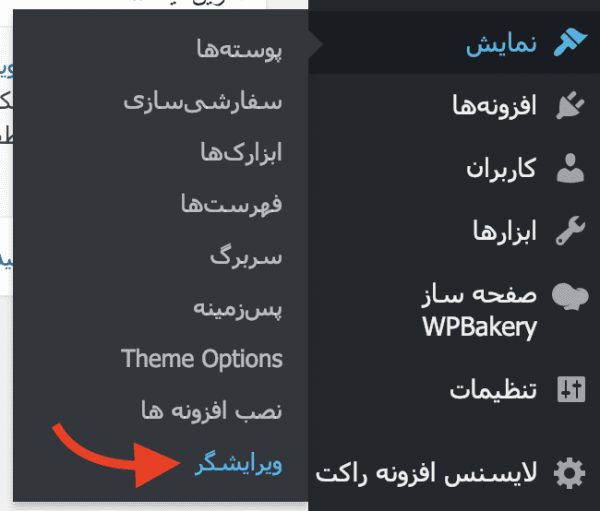
از بخش نمایش > ویرایشگر رو کلیک کنید.

حالا کافیست فایل style.css رو از منوی سمت چپ صفحه کلیک کنید تا بتونید استایل قالب رو تغییر بدید.
و این کد رو به انتهای این فایل اضافه کنید:
p{text-align:justify}
بعد از اضافه کردن کد بالا به style.css قالب سایت، باید روی گزینه ذخیره تغییرات کلیک کنید.
به همین راحتی! حالا کافیست سایتتون رو ببینید و مشاهده کنید که تمام پاراگرافهای سایت در نوشته و برگه و غیره جاستیفای شدند. راستی! اگر این تغییرات رو مشاهده نکردید حتما کش سایت رو خالی کنید و با یک سیستم دیگه هم تست کنید.
موفق باشید.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید


































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






