تاکنون به وب سایت هایی که تصاویر منحصر به فرد از شرکا، حامیان، وابستگان، مشتریان یا نمونه های کاری و… خود را به نمایش میگذارند، توجه کرده اید؟!!
طراحی اسلایدری که بتواند تصاویر مورد نظر را به صورت ریسپانسیو با ظاهری جذاب به نمایش بگذارد کمی پیچیده است. اما برای سهولت میتوان از افزونه های بسیاری کمک گرفت و امکان نمایش لوگو به صورت اسلایدر در وردپرس فراهم کنیم.
نمایش لوگو به صورت اسلایدر در وردپرس با Logo Carousel Slider
Logo Carousel Slider یک پلاگین عالی برای نمایش لوگوی مشتریان در وردپرس است. این افزونه وردپرس ۱۰۰٪ ریسپانسیو است که تمامی لوگوها را در همه دستگاه ها (PC، Mobile، Tablet و غیره) با ظاهر منظم و چینشی مناسب به نمایش در می آید.
ویژگی های این افزونه
- کاملا ریسپانسیو و موبایل فرندلی
- قابلیت استفاده در صفحات لمسی و تاچ (در دستگاه های مانند آی فون، اپل، بلک بری، اندروید و غیره کارکرد خوبی دارد.)
- پشتیبانی از تمام مرورگرهای مدرن
- بسیار سبک
- امکان لینک دهی داخلی و خارجی
- نمایش لوگو با عنوان یا بدون عنوان
- عدم محدودیت در تعداد لوگوهای نمایشی
- تغییر سایز خودکار
- کنترل پخش خودکار
- فلش های ناوبری
- امکان فعال سازی قابلیت هاور برای لوگوها
- صفحه بندی
- و ..
شروع کار
در ابتدا افزونه Logo Carousel Slider را برای نمایش لوگو به صورت اسلایدر در وردپرس دریافت نموده و از پنل مدیریتی وردپرس به قسمت افزونه ها >> افزودن رجوع کرده و اقدام به نصب و فعال سازی افزونه میکنیم. بعد از نصب این افزونه در پنل مدیریتی بخشی با عنوان Logo Carousel برای نمایش اسلایدر لوگو در وردپرس ایجاد می شود که دارای چهار زیر منوی اصلی به شرح زیر است:
- All Logos: نمایش لیستی از تمامی لوگوهایی که تنظیم کرده اید. (همراه با امکان ویرایش و حذف آن ها)
- Add New Logo: امکان افزودن لوگوها و تصاویر جدید به اسلایدر
- Settings: تنظیمات مربوط به نمایش لوگو به صورت اسلایدر در وردپرس در مرحله نهایی
- Shortcode Generator: مشاهده ویژگی های افزونه
مراحل طراحی اسلایدر لوگو در وردپرس
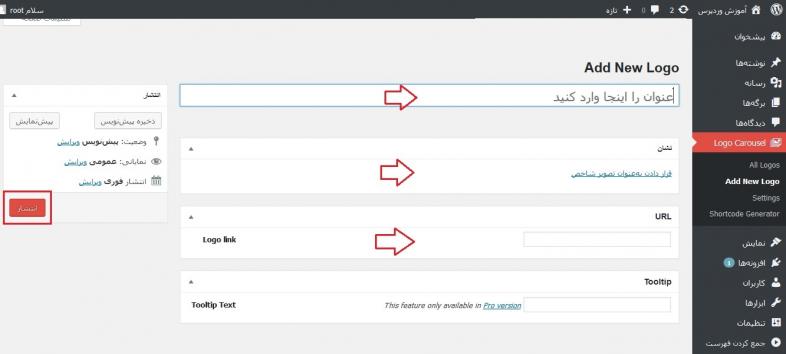
مرحله اول: برای شروع طراحی باید بدانید که ملزم هستید تمامی تصاویر را یک به یک در قالب لوگو به افزونه معرفی کنید و در صورت تمایل لینک و سایر مشخصات آن را تنظیم کنید برای این کار منوی Logo Carousel زیر منوی Add New Logo را انتخاب کنید. سپس در صفحه باز شده، مانند تصویر زیر با ۴ بخش کلی مواجه میشوید:
- عنوان مورد نظر خود را وارد کنید .
- تصویری که تمایل دارید در قسمت اسلایدر مشاهده کنید را در بخش تصویر شاخص قرار دهید.
- در کادر url همان آدرسی را وارد کنید که تمایل دارید کاربر پس از کلیک بر روی لوگو به آن هدایت شود. در صورت وارد نکردن آدرس دراین کادر، لینکی به لوگوی جاری اختصاص داده نمی شود.(اختیاری)
- در نهایت بر روی دکمه انتشار کلیک کنید.
نکته: برای تمامی لوگوهای خود این مرحله را انجام دهید تا به افزونه معرفی شوند.
مرحله دوم: اعمال تنظیمات اسلایدر لوگو در وردپرس
بعد از معرفی کردن تصاویر باید تنظیمات پیکربندی اسلایدر را اعمال کنید. برای این منظور به مسیر Logo Carousel و زیر منوی settings رجوع کنید.
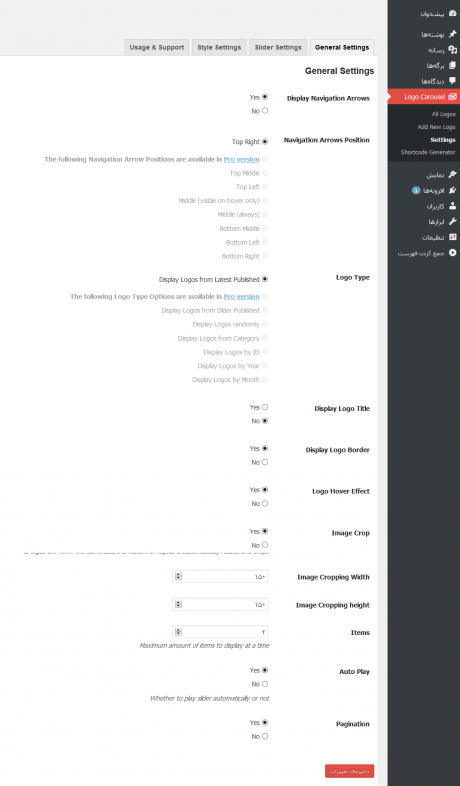
در سربرگ General Settings تنظیمات زیر را اعمال کنید:
- Display Navigation Arrows: نمایش فلش های حرکت به چپ و راست
- Navigation Arrows Position: مکان قرار گیری فلش ها (به صورت پیش فرض دربالا سمت راست است.)
- Display Logo Title: نمایش عنوان مربوط به هر لوگو
- Display Logo Border: نمایش کادر در اطراف لوگو
- Logo Hover Effect: فعال سازی قابلیت هاور برای هر لوگو (عکس العمل به ماوس)
- Image Crop: کراپ تصویر (برای داشتن ظاهر منظم تر و سایز مناسب)
- Image Cropping Width: سایز مربوط به پهنای هر تصویر
- Image Cropping height: ارتفاع مربوط به هر تصویر
- Items: تعداد آیتم های قابل نمایش در اسلایدر در هر لحظه
- Pagination: امکان صفحه بندی اسلایدر
در نهایت پس از اعمال تنظیمات مورد نظر بر روی دکمه ذخیره تغییرات کلیک کنید.
مرحله سوم: قرار دادن شورت کد نمایش اسلایدر در برگه یا نوشته
در آخر نیز میتوانید شرت کد مخصوص اسلایدر را در هر برگه یا نوشته ای که جهت نمایش لوگو به صورت اسلایدر در وردپرس در نظر دارید قرار دهید که نهایتا اسلایدر همراه با تنظیمات اعمال شده در آن قسمت تعبیه میشود.
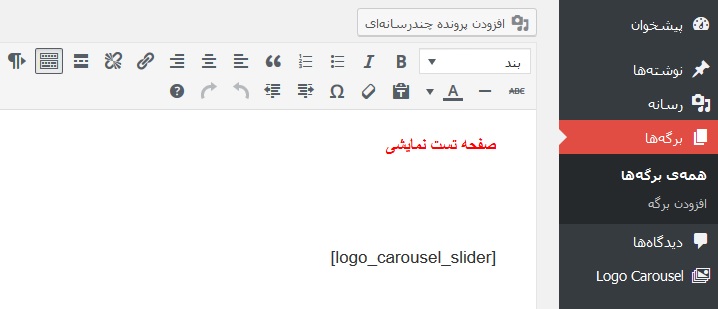
برای این منظور میتوانید از شورت کد زیر کمک بگیرید:
[logo_carousel_slider]
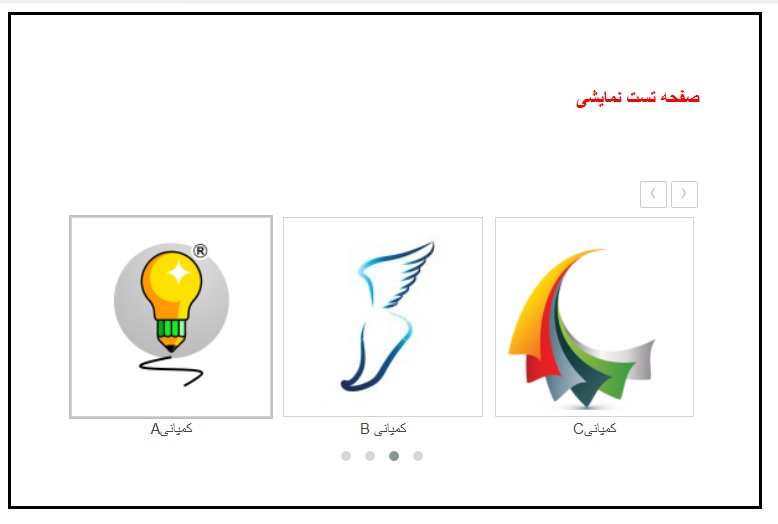
خروجی حاصل مطابق با تصویر زیر خواهد بود که کاملا ریسپانسیو می باشد.
موفق باشید.
- دانلود حجم 48 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.







































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






