حتما تا کنون در سایت های شرکتی مواردی نظیر همکاری ها و یا شرکت هایی که به آن سایت پروژه داده اند را مشاهده کرده اید که معمولا چنین بخشی به صورت اسلایدر لوگو صورت می گیرد و انجام می شود؛ شاید شما نیز جزء آن دسته از کاربرانی باشید که قصد ایجاد چنین بخشی در سایت وردپرسی خود را دارید و می خواهید لوگوی همکاران و مشتریان خود را به صورت اسلایدر نمایش دهید؛ کدنویسی چنین بخشی ممکن است کار ساده ای نباشد و همه ی کاربران وردپرسی قادر به انجام آن نباشند! دراین مطلب قصد معرفی افزونه وردپرس را داریم که توسط آن قادر به ایجاد چنین بخشی خواهید بود. در ادامه با ما و آموزش ایجاد اسلایدر لوگو در وردپرس با افزونه Logo Slider WP همراه باشید.
ایجاد اسلایدر لوگو در وردپرس با افزونه Logo Slider WP
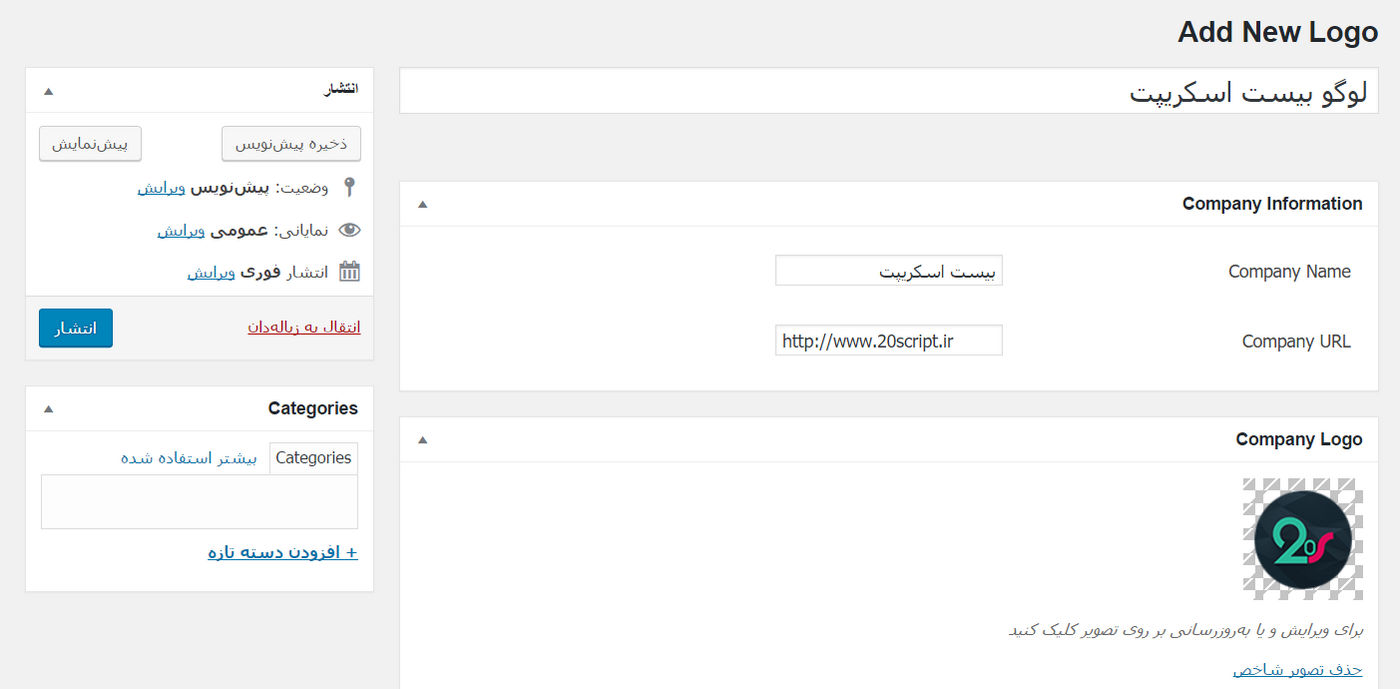
افزونه Logo Slider WP یک افزونه حرفه ای و کاربردی برای وردپرس می باشد که توسط آن قادر به ایجاد بخش اسلایدر لوگو در سایت وردپرسی خود خواهید بود. برای استفاده از این افزونه ابتدا از طریق بخش افزودن افزونه در بخش پیشخوان وردپرس و یا مخزن وردپرس اقدام به نصب و فعال سازی آن نمایید. پس از نصب تنظیمات مربوط به آن از طریق بخش logo slider > add new logo می توانید لوگو مورد نظر خود را اضافه نمایید:
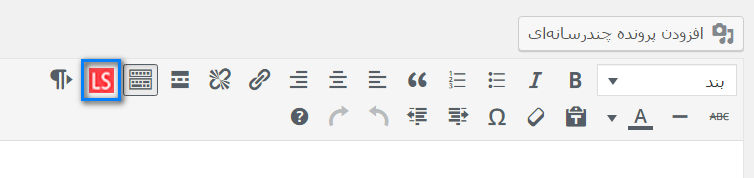
پس از افزودن لوگو های مورد نظر در بخش ارسال مطلب می توانید تمامی لوگو ها را به صورت یکجا اضافه نمایید:
نتیجه گیری: ایجاد بخش اسلایدر لوگوی مشتریان می تواند کمک زیادی به شما کند و در این مطلب اقدام به آموزش ایجاد اسلایدر لوگو در وردپرس با افزونه Logo Slider WP نمودیم که توسط آن می توانید لوگوی مشتریان و یا لوگوی شرکت های نمایندگی خود را در آن درج کنید.
پیشنهاد: همچنین میتوانید آموزش های زیر را مطالعه کنید:
- افزونه ایجاد ویترین لوگو ها در وردپرس Super Logos Showcase
- پلاگین قرار دادن آرم ها و لوگو ها برای وردپرس
- دیواری از لوگوی اسپانسر های خود بسازید
- کد لوگوی شناور در وبسایت
موفق باشید
- دانلود حجم 91 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.




































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






