هر وبسایتی بنا به نوع فعالیتش از فرم های مختلفی بهره مند می شود. حتی اگر نیازمند فرم های خاصی نباشد دست کم برای ارتباط با ما یا تماس با ما باید یک فرم ایجاد کند. امروزه با پیشرفت طراحی و استفاده افراد از دستگاه های هوشمند مبحث واکنش گرایی حائز اهمیت است و باید آن را برای هر فعالیتی که قرار است انجام دهیم در نظر بگیریم. فرم ساز واکنش گرا در وردپرس نیز امکان مهمی است که باید به آن توجه کنیم. در آموزش وردپرس امروز قصد داریم فرم ساز ساده ای را خدمت شما معرفی کنیم که با کمک آن بتوانید با درگ و دراپ کردن یک فرم واکنش گرا بسازید.
فرم ساز واکنش گرا در وردپرس
این افزونه هم بسیار ساده است و هم دارای افزونه های مختلف و رایگانی است که متناسب با احوال افراد مبتدی و افراد حرفه ای ایجاد شده است. با هم به نصب و راه اندازی افزونه می پردازیم.
نصب و راه اندازی
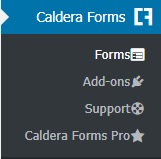
شما پس از دانلود و نصب افزونه می توانید آن را فعال کنید. پس از فعال سازی گزینه ای با عنوان “caldera forms” به منوی وردپرس اضافه می شود که شما با کمک موارد موجود در آن می توانید فرم ساز واکنش گرا در وردپرس را ایجاد کنید.
همانطور که مشاهده می کنید زیر منوهایی دارد که در حال حاضر به کار ما نمی آید. با کلیک روی گزینه “form” اقدام به ساخت یک فرم جدید می کنیم.
تنظیمات افزونه
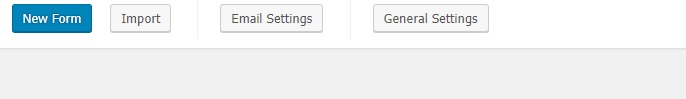
از بالای صفحه چند دکمه را با عناوین New Form ، Import ، Email Settings و General Settings مشاهده می کنید. بهتر است اول از همه تنظیمات بخش های مربوط به فرم و ایمیل را بررسی کنیم.
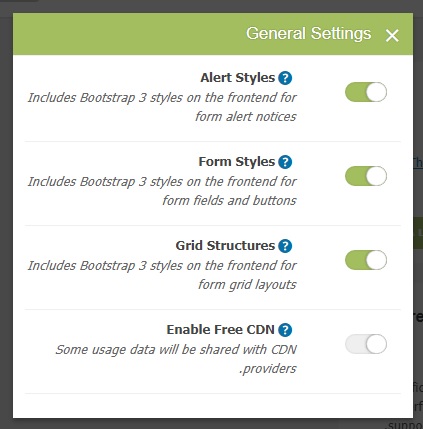
General Settings
در این قسمت ۴ گزینه وجود دارد که می توانیم آن را فعال یا غیر فعال کنیم.
- Alert Styles: امکان آگاهی دادن از ارسال پیام
- Form Styles: استایل و ظاهر فرم را می توان تعیین کرد.
- Grid Structures: ساختار لایه ای و شبکه ای
- Enable Free CDN: فعال یا غیر فعال کردن شبکه تولید محتوا
Email Settings
در این بخش باید تعیین کنید از چه ایمیلی برای ارسال استفاده می کنید که در سیستم ایمیلی افزونه WordPress به صورت پیش فرض انتخاب شده است.
New form
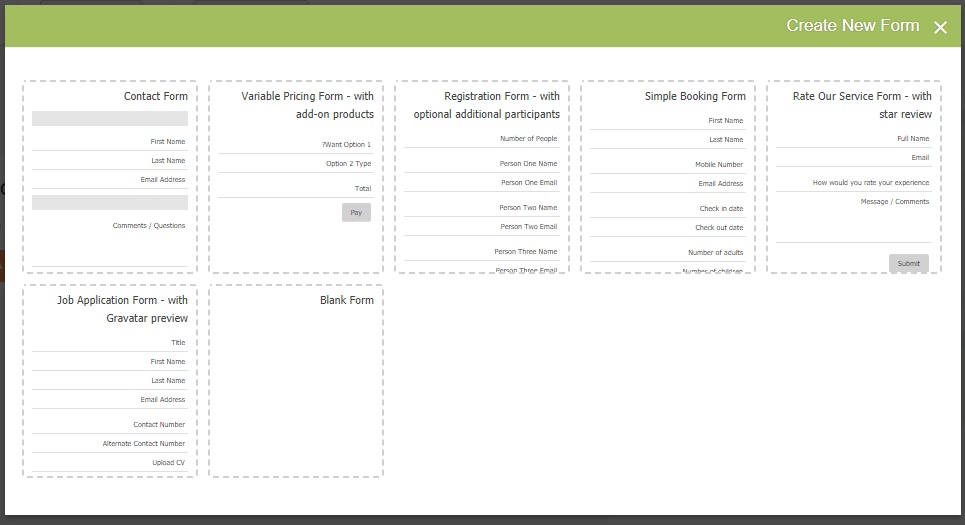
برای ساخت یک فرم جدید روی دکمه آبی رنگ بالا که New Form نام دارد کلیک کنید. پنجره پاپ آپی باز می شود که فرم های مختلفی را نمایش می دهد:
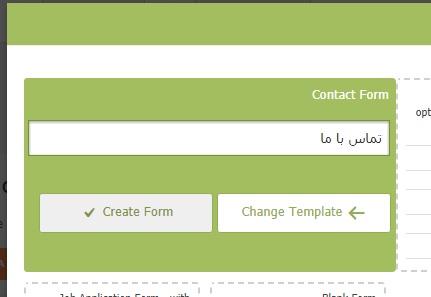
در فرم ساز واکنش گرا در وردپرس روی هر کدام از موارد بالا کلیک کنید می توانید آن را بسازید. به عنوان مثال ما روی گزینه ی اول کلیک می کنیم، نامی برای فرم در نظر می گیریم و سپس مراحل بعدی را انجام می دهیم.
حال با کلیک روی گزینه Create به صفحه مربوط به فرم منتقل خواهید شد.
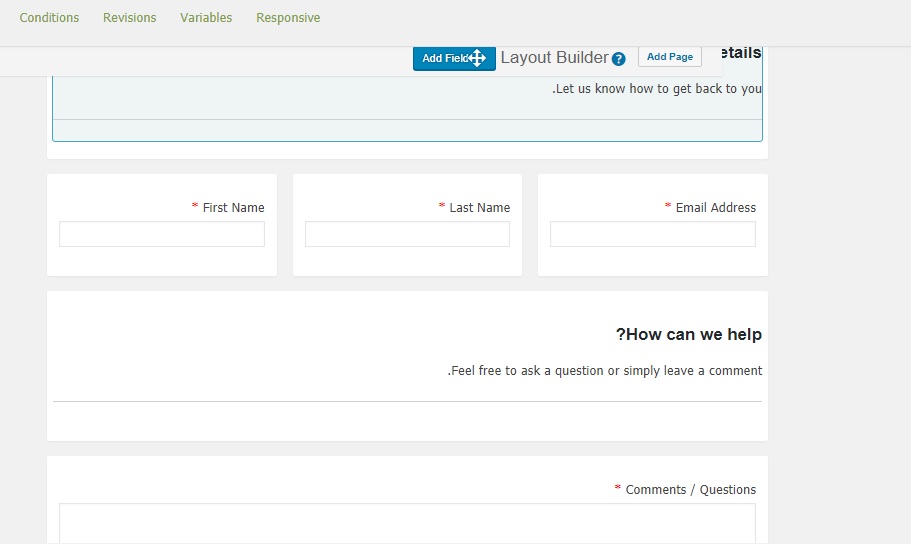
همانطور که در فرم ساز واکنش گرا در وردپرس می بینید، می توانیم فیلدهای مربوطه را به فارسی ایجاد کنیم یا فیلد جدیدی اضافه کنیم.
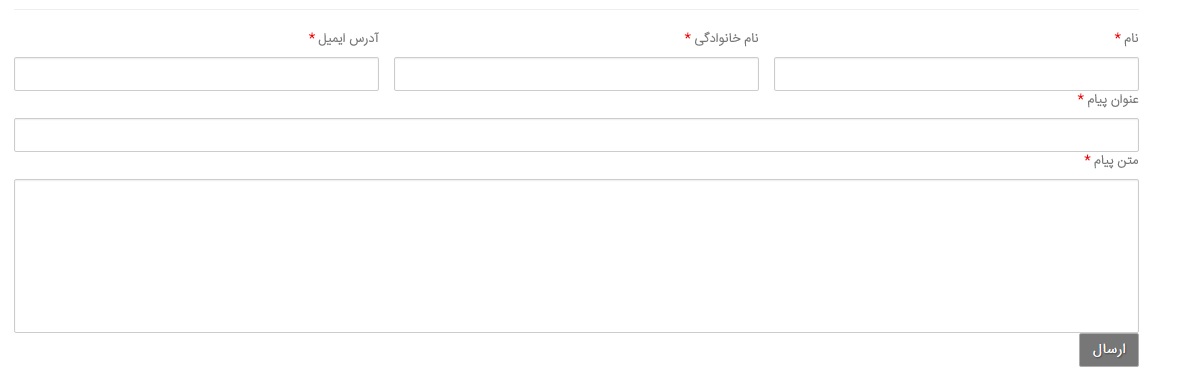
فرم ایجاد شده را که به صورت نمونه ساختیم می توانید مشاهده کنید:
به همین راحتی و با امکاناتی که این فرم ساز واکنش گرا در وردپرس دارد می توانید فرم های مورد نظر خود را بسازید و آنها را به زبان خود ترجمه کنید.
- دانلود حجم 3.60 مگابایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.









































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)





