بسیاری از افراد دیگر تنها از موبایل خود برای وب گردی و بازدیدهای خود استفاده می کنند و همانطور که می دانید در موبایل به راحتی می توان تماس نیز برقرار کرد. با ساخت نوار تماس در موبایل، به کاربران خود اجازه می دهید با لمس یک دکمه با شما تماس بگیرند.
حتما در بسیاری از سایت ها مشاهده کرده اید که دکمه هایی برای تماس تلفنی، ارسال پیامک، ارسال پیام در شبکه های اجتماعی، ارسال ایمیل و … برای ارتباط کاربران با خودشان ایجاد کرده اند. در این آموزش از بیست اسکریپت افزونه ای را معرفی خواهم کرد که با کمک آن می توانید با ساخت نوار تماس در موبایل شما نیز این امکان را برای کاربران خود ایجاد کنید.
ساخت نوار تماس در موبایل
افزونه ای که در این آموزش برای ایجاد نوار تماس با ما در موبایل معرفی می کنم، با عنوان Mobile Contact Bar در مخزن وردپرس به ثبت رسیده است. این افزونه تا کنون با بیش از 9.000 نصب فعال توانسته است امتیاز 4.6 را از کاربران خود به دست بیاورد.
برای ساخت نوار تماس با ما در موبایل سایت وردپرسی خود، با کلیک روی دکمه زیر این افزونه را از مخزن وردپرس دانلود کرده و سپس به کمک آموزش نحوه نصب افزونه ها در وردپرس اقدام به نصب و فعال سازی آن در وب سایت خود نمایید.
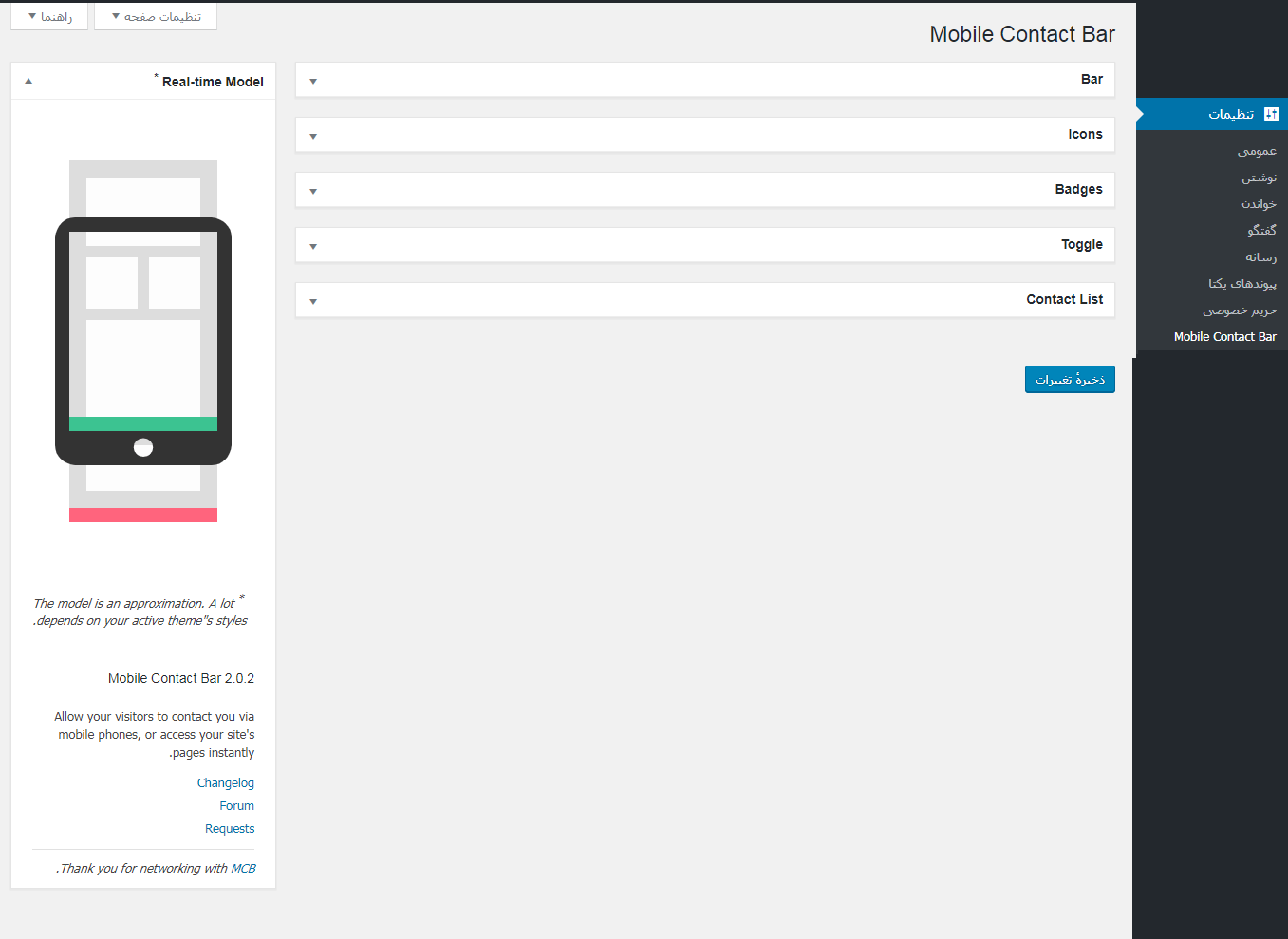
پس از نصب و فعال سازی افزونه زیرمنویی با عنوان Mobile Contact Bar در بخش تنظیمات پیشخوان وب سایت شما ظاهر می شود که با کلیک روی آن به صفحه تنظیمات افزونه هدایت می شوید.
همانطور که مشاهده می کنید این افزونه در تنظیمات خود دارای پنج بخش مختلف است و در سمت چپ نیز پیش نمایش تغییرات وجود دارد. در ادامه تمام این پنج بخش را بررسی خواهم کرد.
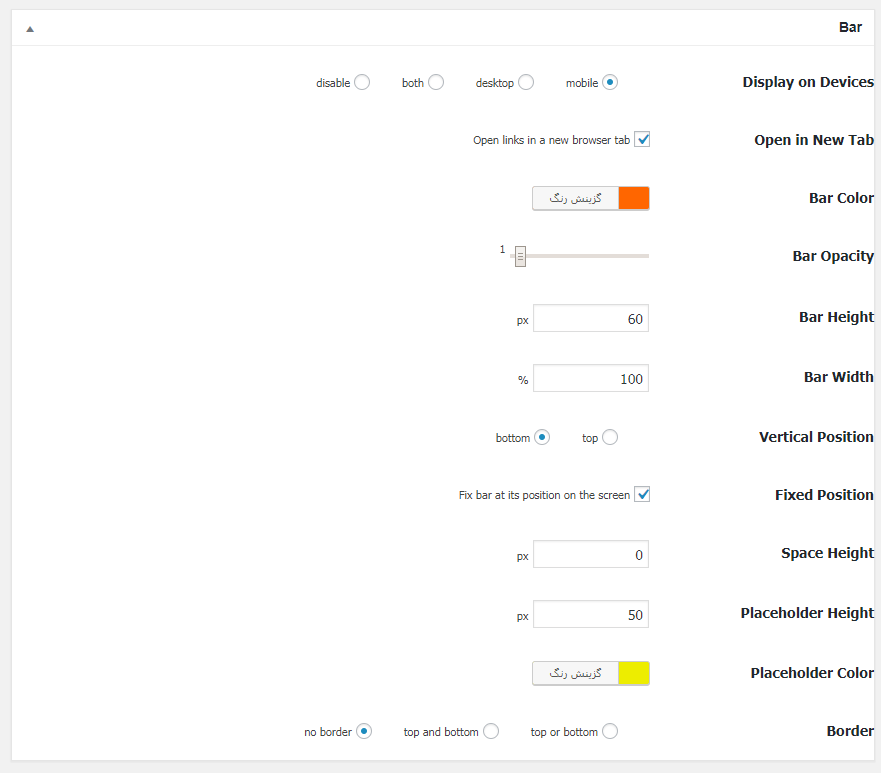
بخش Bar
در این بخش می توانید نحوه نمایش نوار تماس را پس از ساخت آن مشخص کنید.
- Display on Devices: در این گزینه می توانید افزونه را فعال یا غیرفعال کنید و نوار تماس با ما را تنها موبایل، دسکتاپ یا هر دو نمایش دهید.
- Open in New Tab: با فعال کردن این گزینه پس از ساخت نوار تماس در موبایل، لینک های تماس در تب های جدید در مرورگر کاربر باز خواهند شد.
- Bar Color: رنگ نوار را در این گزینه مشخص کنید.
- Bar Opacity: کم رنگ یا پررنگ بودن نوار تماس را در این گزینه می توانید تعیین کنید.
- Bar Height: ارتفاع را برای ساخت نوار تماس در موبایل سایت خود، در این گزینه بر حسب پیکسل سفارشی سازی کنید.
- Bar Width: طول نوار را نیز در این گزینه می توانید بر حسب درصد وارد کنید.
- Vertical Position: در این گزینه می توانید تعیین گنید که پس از ساخت نوار تماس در موبایل، این نوار در بالا یا پایین نمایش داده شود.
- Fixed Position: با فعال کردن این گزنه، محل قرار گیری نوار ثابت خواهد ماند.
- Space Height: در این گزینه می توانید یک فضای خالی در حالت متحرک بودن نوار ایجاد و اندازی آن را مشخص کنید.
- Placeholder Height: این گزینه نیز برای زمانی است که ساخت نوار تماس در موبایل را در حالت ثابت قرار ندهید و می توانید اندازه دلخواه را برای حالت هاور یا حرکت روی نوار انتخاب کنید.
- Placeholder Color: در این گزینه نیز رنگ دلخواه را برای حالت هاور یا حرکت روی نوار انتخاب کنید.
- Border: در این گزینه نیز می توانید برای نوار تماس خود یک حاشیه در نظر گرفته و محل قرار گیری، رنگ حاشیه و اندازه آن را تعیین کنید.
بخش Icons
در این بخش می توانید برای ساخت نوار تماس در موبایل وردپرس، اندازه آیکون های تماس، رنگ آن ها و محل قرار گیری را تعیین کنید.
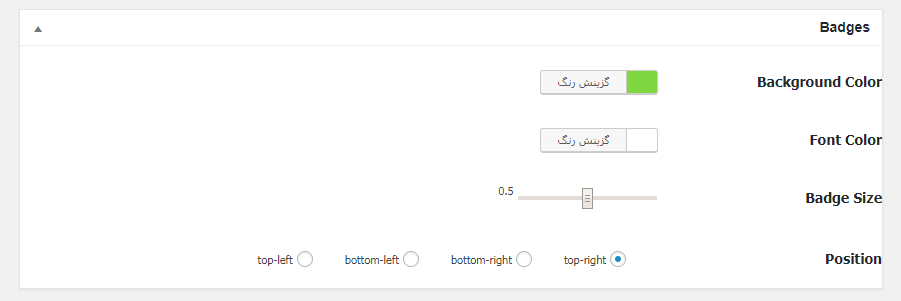
بخش Badges
چنانچه از نشان یا علامتی استفاده کنید، در این بخش می توانید رنگ نشانه ها، اندازه و محل قرارگیری را تعیین کنید.
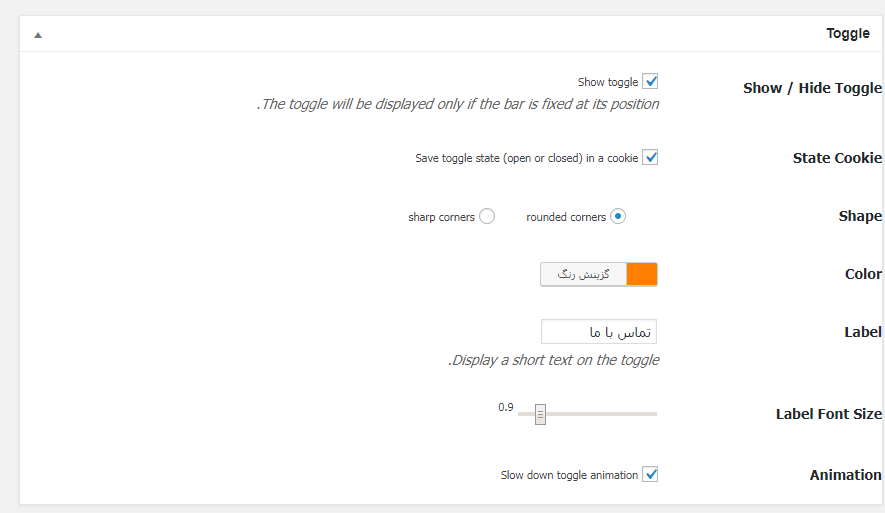
بخش Toggle
برای بستن نوار تماس در موبایل، می توانید یک دکمه تغییر وضعیت برای بستن یا باز کردن آن ایجاد کنید. در این بخش می توانید تنظیمات مربوط به دکمه تغییر وضعیت از جمله فعال یا غیرفعال بودن، رنگ آن، متن روی دکمه و … را سفارشی سازی کنید.
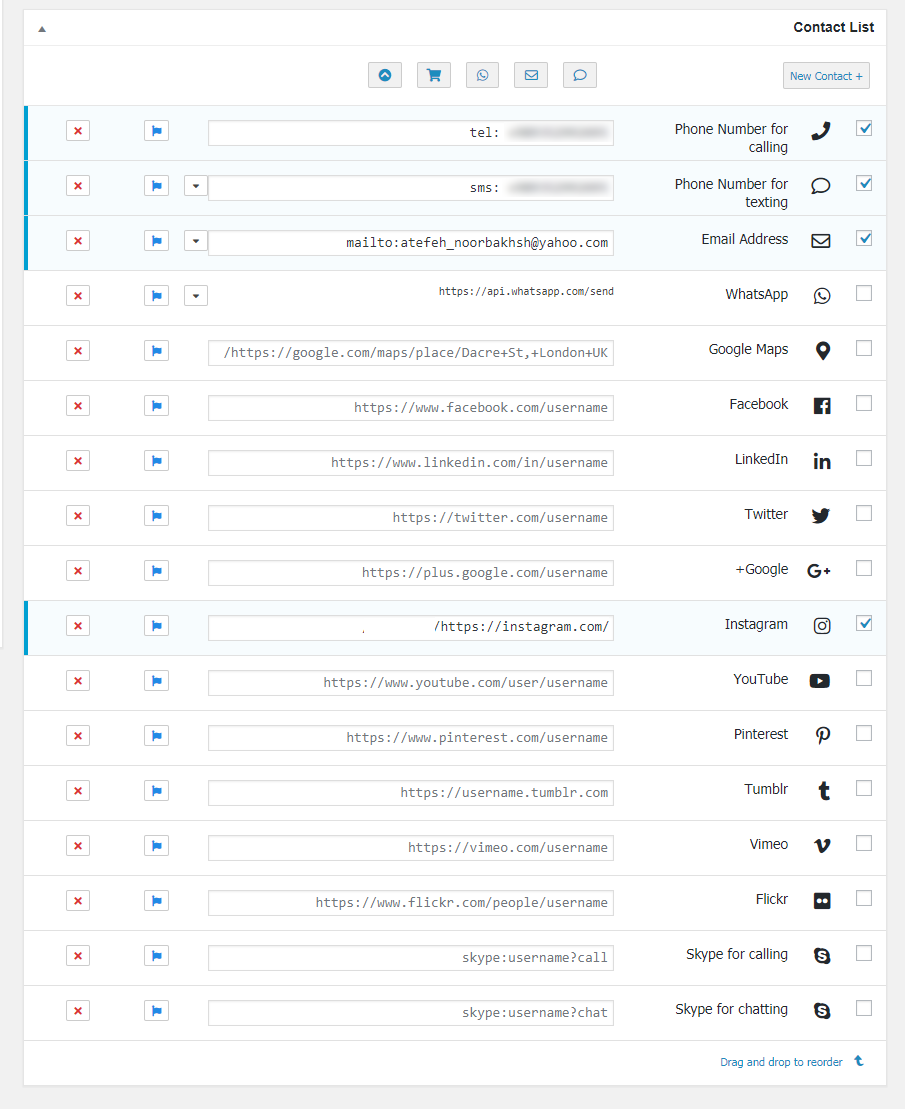
بخش Contact List
در نهایت در این بخش نیز می توانید اطلاعات تماس خود را وارد کنید. دقت کنید که دقیقا مطابق با نمونه مشخص شده اطلاعات تماستان را واد کنید تا کاربران به صفحه مربوطه هدایت شوند. در این بخش برای ساخت نوار تماس در موبایل، می توانید آیکون های دلخواه را برای تماس از راه های مختلف انتخاب کنید.
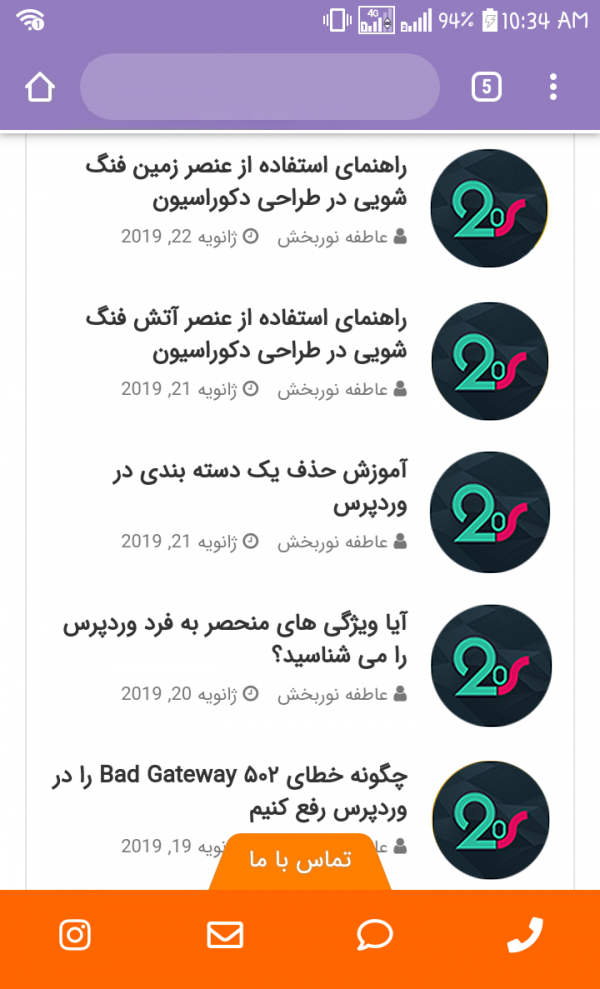
در نهایت پس از ذخیره تغییرات، کاربران شما از طریق نوار تماس با موبایل به راحتی با لمس هر یک از آیکون ها به نرم افزار مربوطه هدایت شده و می توانند با شما تماس بگیرند.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید








































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






