توسعه هر سیستم مدیریت محتوایی، نیازمند شناخت دقیق و کاربردهای توابع مربوط به آن CMS است. وردپرس نیز به عنوان برترین سیستم مدیریت محتوا، با داشتن جایگاه بسیار ویژهای در میان کاربران، توابع منحصر بفرد خود را دارد. بنابراین اگر نیاز به توسعه این سیستم مدیریت محتوا داشته باشید، لازم است تا توابع آن را به صورت کامل بشناسید تا بتوانید آن را متناسب با نیاز خود توسعه دهید و شخصی سازی کنید.
یکی از فایلهای اصلی قالبهای وردپرسی، فایل توابع یا Function.php است که در این بخش توابع مورد نیاز شما قرار میگیرد تا بتوانید متناسب با نیاز خود، قالب را طراحی کنید و آن را توسعه دهید. یکی از مشکلاتی که افراد وردپرسی با آن مواجه هستند، از بین رفتن تغییرات اعمال شده در قالبها یا افزونههای وردپرسی پس از بروزرسانیهای قالب و افزونه است.
برای حل این مشکل باید کدهای اضافه شده خود را ذخیره کنید و پس از بروزرسانی، آن را مجددا به قالب خود اضافه کنید. البته این امر کمی مشکل است و ممکن است برای یک قالب، بروزرسانیهای زیادی دریافت کنید و زمان زیادی را از شما خواهد گرفت. در این مقاله قصد معرفی یک افزونه برای وردپرس را داریم که با استفاده از آن قادر به افزودن کدهای توابع به قالب وردپرس خود خواهید بود، تا تغییرات شما نیز از بین نروند.
افزودن کدهای توابع به قالب وردپرس
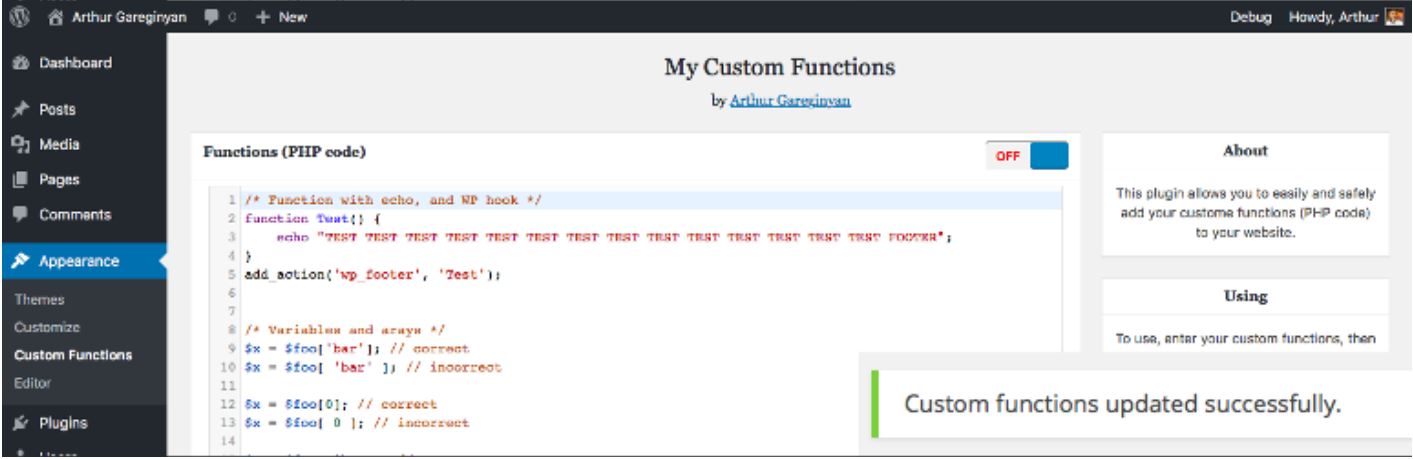
افزونه My Custom Functions یک افزونه کاربردی و حرفهای برای وردپرس است که با استفاده از آن قادر به ایجاد تغییرات مربوط به توابع (Function) و افزودن کدهای توابع به قالب وردپرس خواهید بود. این افزونه کاربردی در دو نسخه رایگان و تجاری ارائه شده است، که در این مقاله نسخه رایگان آن را مورد بررسی قرار میدهیم. نسخه رایگان این افزونه در مخزن وردپرس ثبت شده است و توانسته از میان +۳۰,۰۰۰ نصب فعال، امتیاز ۵/۴ از ۵ را به خود اختصاص دهد.
نصب و راه اندازی افزونه
برای استفاده از این افزونه ابتدا از انتهای همین مقاله، افزونه را دانلود و آن را در سایت وردپرسی خود فعال سازی کنید… پس از فعال سازی این افزونه روی سایت وردپرسی خود، بخشی به نام PHP Inserter نمایان میشود، که از طریق بخش تنظیمات در دسترس است. با ورود به این بخش، گزینههای مختلفی را مشاهده میکنید، که یکی از بخشهای آن مربوط به درج کدهای PHP است.
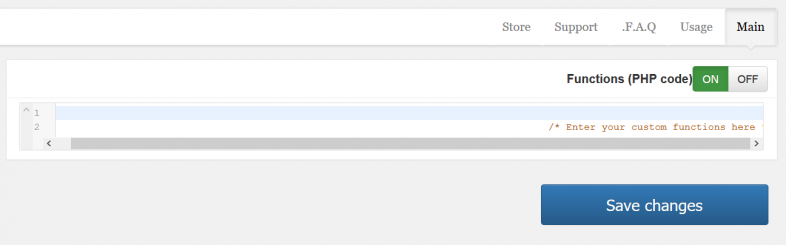
Main
در این بخش، تنظیمات اصلی افزونه در دسترس است، که با استفاده از آن میتوانید امکان افزودن کدهای توابع به قالب وردپرس خود اضافه کنید.
- (Functions (PHP code: با فعال کردن این گزینه کدهای درج شده در این بخش، روی قالب وردپرس شما اعمال میشود.
در پایین همین بخش نیز میتوانید کدهای موردنظر خود را اضافه کنید… در صورتی که کدهای شما ایراد داشته باشند و سایت وردپرسی شما با خطای مرتبط با توابع نمایش داده شود، برای رفع این مشکل کافی است افزونه را غیر فعال کنید.
نتیجهگیری
برای توسعه قالبهای وردپرس، یکی از اصلیترین فایلهایی که باید آن را تغییر دهید، فایل توابع قالب است. اعمال تغییرات به صورت مستقیم ممکن است مشکلاتی را برای شما بوجود آورد، که با خطاهای مختلف روبرو شوید. در این مقاله به بررسی یک افزونه کاربردی برای وردپرس پرداختیم که با استفاده از آن قادر به افزودن کدهای توابع به قالب وردپرس خواهید بود.
- دانلود حجم 1.19 مگابایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.



































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






