در برخی مواقع ممکن است کاربر در طی زمان لود شدن تصاویر سایت شما با خود فکر کند که سایت شما مشکلی دارد، اما اگر شما از انیمیشن Preloader در سایت خود استفاده کنید، درواقع به کاربر نشان خواهید داد که عملکرد سایت درست است. پس امروز با آموزش افزودن Preloding Animation به وردپرس با ما همراه باشید.
اضافه کردن انیمیشن به سایت میتواند عامل بسیار مؤثری برای بهبود تجربه کاربری سایت شما باشد، به این صورت که Preloader Animation در مدتزمان لود شدن قسمتی از محتوای سایت شما مانند تصاویر یا ویدئو برای کاربر نشان داده خواهد شد.
امروز قصد داریم ضمن معرفی این انیمیشن پیش بارگذاری، به شما آموزش دهیم چطور بهراحتی به سایت وردپرسی خودتان Preloader Animation اضافه کنید.
Preloader Animation چیست؟
همانطور که میدانید زمانی که کاربر چیزی را در سایت شما جستجو میکند، مرورگر شروع به بارگذاری محتوای سایت شما میکند، محتوای تمامی سایتها از عناصر مختلفی مانند ویدئو، تصویر یا متن و … میباشد. مسلماً در وهله اول این محتوای متنی سایت است که برای کاربر نمایش داده میشود و محتوایی مانند تصاویر در وهله دوم قرار دارند.
بنابراین اگر عمده محتوای سایت شما از تصویر و ویدئو تشکیل شده باشد شما باید همواره به دنبال راهحلی باشید که کاربر از ماندن در سایت شما کلافه نشود، بهعنوانمثال شما باید سرعت سایت و زمان لود شدن سایت را بهبود ببخشید.
یکی از مواردی که میتواند در این زمینه به شما کمک کند، Preloader Animation میباشد. این انیمیشن در طول زمانی که تصویر برای کاربر لود میشود، نمایش داده خواهد شد؛ که این موضوع باعث میشود کاربر حس بهتری نسبت به سایت شما داشته باشد.
اگر بخواهیم یک مثال از این Preloader Animation برای شما بگوییم تا بهتر آن را درک کنید، میتوان به پیشنمایش زنده وردپرس نیز اشاره کرد، وارد یکی از نوشتههای سایت خود شوید و از سمت چپ بالا بر روی دکمه “پیشنمایش” کلیک کنید، قبل از نمایش مطلب، یک انیمیشن با لوگو وردپرس برای شما نمایش داده میشود که همان Preloader Animation است.
آموزش افزودن Preloding Animation به وردپرس
شما برای افزودن Preloding Animation به سایت وردپرسی خودتان میتوانید از دو افزونه استفاده کنید که ما در اینجا هر دو آنها را برای شما معرفی خواهیم کرد، سپس شما بهدلخواه یکی از آنها را انتخاب میکنید.
هر دو افزونهای که در این بخش معرفی خواهد شد رایگان هستند و شما این امکان را دارید که بدون پرداخت هیچ هزینهای از قابلیتها و امکانات آنها استفاده کنید.
نصب این پلاگین ها کاملاً آسان است و شما میتوانید آنها را از سایت WordPress.org یا مخزن وردپرس خودتان در لوکال هاست، دانلود کنید. برای نصب این افزونهها راهنمای ما را در خصوص نصب افزونه در وردپرس مشاهده نمایید.
افزونه Preloader
پلاگین Preloader یکی از کارآمدترین ابزارهایی است که شما میتوانید از آن برای افزودن Preloding Animation استفاده کنید.
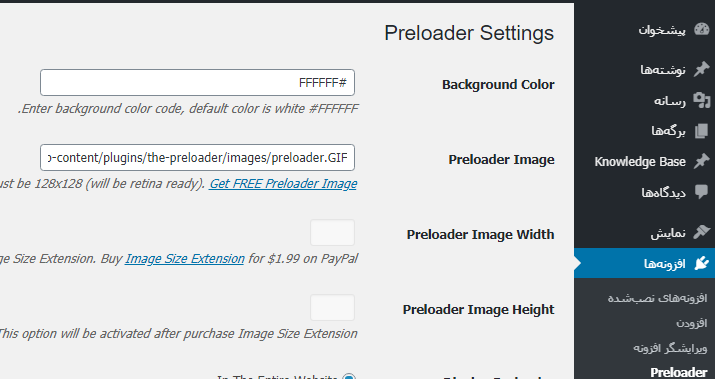
بعدازاینکه این افزونه را فعال کردید، یک گزینه به اسم Preloader به پیشخوان» افزونهها اضافه خواهد شد که شما باید بر روی آن کلیک کنید. با انتخاب آن یک صفحه مشابه تصویر زیر برای شما باز خواهد شد:
- background color: گزینه اولی که مشاهده میکنید برای انتخاب رنگ پسزمینهای است که میخواهید برای صفحه بارگذاری از آن استفاده کنید، این رنگ بهصورت پیشفرض سفید است، اما شما میتوانید کد رنگ دلخواه خودتان را در این بخش وارد کنید.
- preloader image: شما باید در این قسمت URL تصویر موردنظر خود را وارد کنید. اگر نمیخواهید از تصویر محرک پیشفرض این افزونه استفاده کنید، باید یک تصویر را در پوشه wp-content سایت خود بارگذاری کرده و URL آن را در این قسمت قرار دهید.
- Preloader Image Width و Preloader Image Height: در این قسمت باید طول و عرض دلخواه خود را برای تصویر preloader وارد کنید.
- display preloader: تعیین کنید که این تصویر در کدام قسمت از سایت نمایش داده شود.
پسازاینکه تمامی تغییرات دلخواه خود را وارد کردید بر روی “Save Changes” کلیک کنید تا تنظیمات بر روی سایت شما اجرا شود.
افزودن کد به فایل header.php
در تنظیمات این افزونه از شما درخواست میشود که یک قطعه کد را به قالب وردپرس خود اضافه کنید. ازاینرو باید کد زیر را به فایل header.php اضافه کنید.
<div id="wptime-plugin-preloader"></div>
البته این موضوع را هم در نظر بگیرید که با بهروزرسانی قالب سایت، این کد از بین میرود. اگر شما از child theme در سایت وردپرسی خودتان استفاده میکنید، باید این کد را در فایل header.php اضافه کنید.
البته ما به شما پیشنهاد میکنیم این کد را در یک افزونه اختصاصی اضافه کنید. برای ساخت آن میتوانید مقاله آموزش ساخت افزونه اختصاصی برای وردپرس را مشاهده نمایید.
function wpb_add_preloader() {
echo '<div id="wptime-plugin-preloader"></div>';
}
add_action( 'wp_body_open', 'wpb_add_preloader' );
این کد درواقع به شما این اطمینان را میدهد که حتی در صورت بهروزرسانی قالب نیز، کد از بین نرود. حالا به سایت خود بروید و از اضافه شدن انیمیشن به سایت اطمینان حاصل نمایید.
افزونه WP Smart Preloader
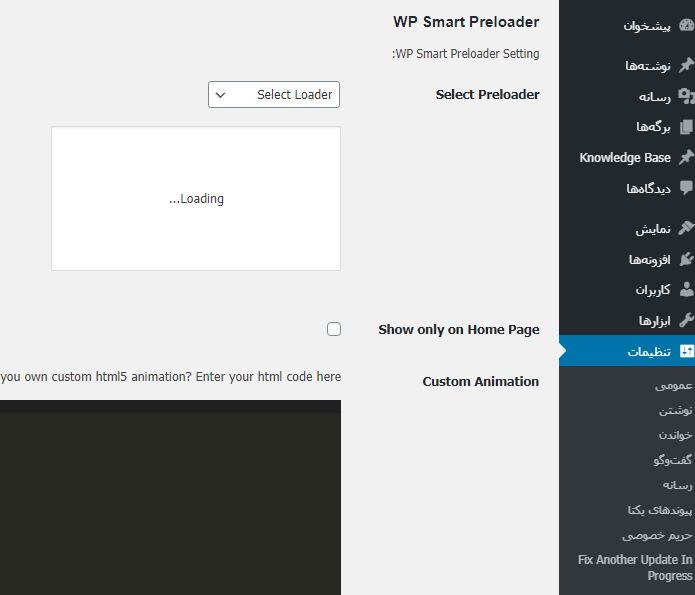
خب همانطور که در روش بالا مشاهده کردید، شما برای استفاده از افزونه قبلی نیاز دارید که یک سری تغییرات در قالب سایت خود ایجاد کنید، که ممکن است برای شما سخت باشد. ازاینرو به شما پیشنهاد میکنیم از پلاگین WP Smart Preloader برای افزودن انیمیشن به سایت خود استفاده کنید. پس از نصب و فعالسازی افزونه، باید وارد پیشخوان» تنظیمات» WP Smart Preloader شوید تا یک صفحه مشابه تصویر زیر برای شما نمایان شود:
- Select Preloader: اگر بر روی باکس روبهرو این گزینه کلیک کنید میتوانید 6 نوع انیمیشن را مشاهده کنید که این امکان را دارید بهدلخواه یکی از آنها را انتخاب کنید.
- Show only on Home Page: اگر تیک این گزینه را بزنید، انیمیشن فقط برای صفحه اصلی سایت شما نمایش داده خواهد شد.
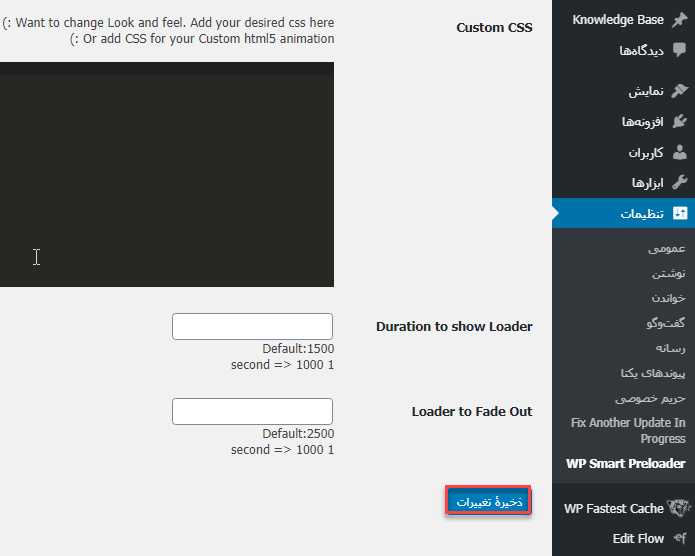
- Custom Animation و Custom CSS: شما در این قسمت میتوانید یک Preloader سفارشی را با استفاده از CSS و HTML ایجاد کنید.
- Duration to show Loader: شما این امکان را دارید که در این قسمت تعیین کنید Preloader تا چه مدت نمایش داده شود. این مدتزمان بهصورت پیشفرض بر روی 1.5 ثانیه است.
- Loader to Fade Out: گزینه آخر نیز مربوط به مدتزمانی است که، انیمیشن محو میشود.
حالا بر روی “ذخیره تغییرات کلیک کنید تا تنظیمات موردنظرتان روی سایت اعمال شود. به همین راحتی شما توانستید یک Preloader Animation به سایت خود اضافه کنید، حالا تنها کاری که باید انجام دهید این است که به سایت خود مراجعه کنید و از عملکرد صحیح آن اطمینان حاصل نمایید.
امیدواریم با کمک این مقاله توانسته باشید به سایت وردپرسی خود، Preloader Animation اضافه کنید. موفق و پیروز باشید. 🙂
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید






































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






