روشهای حذف نام نویسنده از پستهای وردپرس
بسیاری از کاربران بر حسب نیازشان تمایل دارند نام نویسنده در پستها را به کاربران سایت خود نمایش ندهند، وردپرس به طور پیش فرض نام نویسنده را همزمان با انتشار پست نمایش میدهد. امروز چگونگی حذف نام نویسنده از پست های وردپرس را توضیح میدهم، به دو روش صورت میگیرد.
روش 1: حذف نام نویسنده از پست های وردپرس با افزونه Show Hide Author
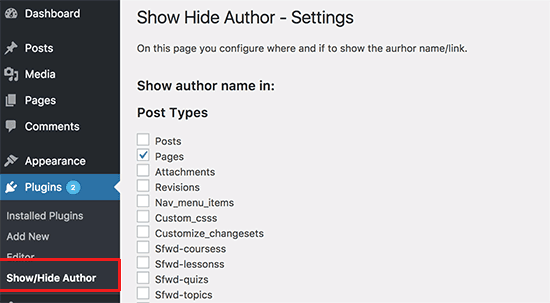
یک روش آسان است اما ممکن است یا بعضی از قالب ها سازگار نباشد. افزونه را دانلود و نصب کنید، پس از فعال سازی افزونه گزینه Show/Hide Author به منوهای پیشخوان وردپرس اضافه می شود.
این افزونه به طور خودکار نام نویسنده را برای تمامی نوع پست ها مخفی می کند. اگر میخواهید نام نویسنده را برای برخی از نوع پستهای خاص نمایش دهید، در صفحه تنظیمات افزونه تیک بخش مورد نظر را بزنید. همچنین در زیر نوع پستها، شما می توانید URL های سفارشی را که قصد دارید نام نویسنده را مخفی کنید، اضافه کنید.


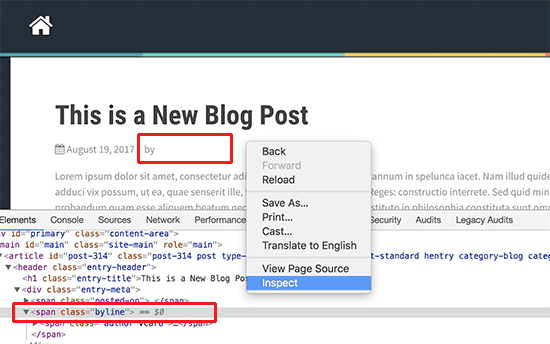
روش 2: حذف نام نویسنده از پست های وردپرس به صورت دستی
در این روش نیاز است در فایل های قالب وردپرس تغییراتی ایجاد کنید. پس بهتر است در گام اول یک پشتیبان از قالب خود تهیه کنید. قالب های وردپرس از کد های مختلفی برای نمایش نام نویسنده استفاده می کند، پس در گام اول باید کد را یافته و حذف کنید. به طور معمول کدها را میتوان در فایل های single.php ،content.php ،archive.php، و index.php پیدا کرد. گاهی اوقات نمیتوانید کد نمایش نام نویسنده را در فایل های ذکر شده بیابید، در این صورت برچسب قالب را در فایل های functions.php file و template-tags.php پیدا کنید.
به فرض مثال قالب پیش فرض Twenty Seventeen وردپرس از تابع twentyseventeen_posted_onبرای نمایش نام نویسنده و تاریخ / زمان پست استفاده میکند. تابع در فایل template-tags.php مانند زیر تعریف شده است.
function twentyseventeen_posted_on() {
// Get the author name; wrap it in a link.
$byline = sprintf(
_x( 'by %s', 'post author', 'twentyseventeen' ),
'<span class="author vcard"><a class="url fn n" href="' . esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ) . '">' . get_the_author() . '</a></span>'
);
// Finally, let's write all of this to the page.
echo '<span class="posted-on">' . twentyseventeen_time_link() . '</span><span class="byline"> ' . $byline . '</span>'; // WPCS: XSS OK.
}
اکنون فقط کد نمایش نام نویسنده را حذف و در آخر ذخیره کنید. سپس سایت را اجرا کنید و نتیجه را مشاهده نمایید.
function twentyseventeen_posted_on() {
// Finally, let's write all of this to the page.
echo '<span class="posted-on">' . twentyseventeen_time_link() . '</span><span class="byline"> ' . $byline . '</span>'; // WPCS: XSS OK.
}
حال به پایان آموزش رسیدیم. موفق و پیروز باشید.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید



































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






