رفع خطای پنهان شدن دکمه های ویرایشگر متن در وردپرس
تا کنون برای برخی کاربران پیش آمده که هنگام درج متن در محیط ویرایشگر وردپرس با صفحه سفید مواجه شده اند و هر متنی که جایگذاری می کنند نشان نمی دهد و حتی میان بخش دیداری/ متن سوئیچ نمی شود. دکمه های ویرایشگر متن مخفی شده اند.
این مورد خیلی کم پیش میاد نگران نباشید امروز آموزشی در اختیار شما کاربران گرامی قرار می دهم که به راحتی بتوانید این مشکل را حل کنید و به کار خودتون ادامه دهید.
ویرایشگر متن وردپرس
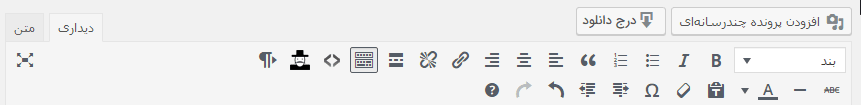
به طور کلی ظاهر بخش ویرایشگر متن به صورت زیر می باشد. اگر می خواهید دکمه های بیستری را مشاهده کنید افرونه TinyMCE Advanced plugin را نصب و فعال سازی کنید. با این عمل دکمه های پیش فرض بخش ویرایشگر فعال می شود.
رفع خطای ویرایشگر متن وردپرس
نوبت رسید به راه حل! به سه روش میتوانید خطا را رفع کنید، با ما همراه باشید.
خالی کردن کش مرورگر
اولین راه حل پاک کردن کش مرورگر می باشد که می توانید به سادگی کش مرورگر خود را خالی و پاک کنید. اصولا با این روش مشکل رفع می شود اما اگر هنوز نمی توانید نوشته تازه ای در محیط ویرایشگر اضافه کنید راه حل های بعدی را به کار ببرید و ممکن است نصب را به درستی انجام نداده باشید.
جایگزین اسکریپت TinyMCE
ممکن است پس از نصب و به روز رسانی این مشکل به وجود آمده باشد دومین راه حل اینه که پوشه wp-includes/js/tinymce را با نسخه جدید و سالم جایگزین کنید.
تغییرات پوشه wp-config
اگر با به کار بردن روش های بالا مجددا شبیه حالت قبل بود سومین راه حل را به کار ببرید. در هاست پوشه wp-config را ویرایش کنید و کد زیر را در بالای صفحه نوشته و ذخیره کنید.
define('CONCATENATE_SCRIPTS', false);
به بخش ویرایشگر متن وردپرس در پیشخوان بروید و تست کنید. خواهید دید که مشکلتون برطرف شد.
موفق و پیروز باشید.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید



































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






