با استفاده از کدهای توییتر میتونید به راحتی توییتهای خودتون رو در پستهای وبلاگ خود قرار دهید و باعث جذابیت بیشتر آنها شوید. بسیاری از وبسایتهای خبری و وبلاگهای محبوب توی مقالاتی که منتشر میکنند توییتهای سازمانها و افراد رو قرار دادهاند که ممکنه شما هم این مقالات رو دیده باشید. امروز به شما نحوه نمایش توییت در مطالب وردپرس رو توضیح خواهیم داد.
اینکه شما توییتها رو در پستهای وبلاگ خودتون قرار دهید باعث میشه نقلقولهای شما اعتبار بیشتری داشته باشد. همچنین این موضوع به کاربران شما این امکان رو میدهد که برای اطلاعات بیشتر بتونند از مکالمات کاملتر استفاده کنند.
در این مقاله سعی شده به شما نحوهی جایگذاری توییت در پستهای وبلاگ و پستهای وردپرس نشان داده شود. با استفاده از این مقاله به راحتی این امکان رو دارید که توییتهای دلخواه رو به پستهای خود اضافه کنید.
نمایش توییت در مطالب وردپرس
وردپرس و گوتنبرگ کار شما رو برای جاسازی سرویسهای شخص ثالث در پستهای وبلاگ خود آسان میکند. این سرویسهای شخص ثالث شامل ویدئوهای یوتیوب، بهروزرسانی فیسبوک، توییتها و بسیاری موارد دیگر مانند اینها میشود.
وردپرس برای داشتن این ویژگی از یک روش به اسم oEmbed استفاده میکند. اساسا شما فقط این امکان رو دارید که URL وبسایت شخص ثالث رو اضافه کنید و وردپرس از آنها یک کد جاسازی درخواست میکند. شما فقط قادرید که خدماتی که در oEmbed فهرست شده به وردپرس خودتون اضافه کنید. بهعنوان مثال توییتر یکی از سرویسهای آن است که شما امکان این رو دارید که به وردپرس خودتون اضافه کنید.
ویرایشگر بلوک جدید وردپرس گزینههای بسیار زیادی دارد که همگی کاربر پسند هستند مثلا این ویرایشگر گزینههایی برای اضافه کردن توییت به وردپرس نیز دارد که کاربر به راحتی میتواند از اون استفاده کند. این ویرایشگر با یک بلوک جایگذاری شده در توییتر به شما این امکان رو میده به راحتی توییتهای خودتون رو در صفحات و پستها وارد کنید.
آموزش قرار دادن توییت در پستهای وردپرس
برای قرار دادن توییت در پستهای وبلاگ وردپرس ابتدا باید توییتی که میخواهید توی پست خود قرار دهید رو پیدا کنید و مشحص کنید از کدام توییت استفاده میکند. در قسمت پایین توییت مورد نظر خودتون میتونید یک نماد رو میبینید که باید بر روی آن کلیک کنید و بعد گزینهی کپی کردن لینک برای توییت یا Copy link to Tweet رو از توی گزینهها انتخاب کنید.
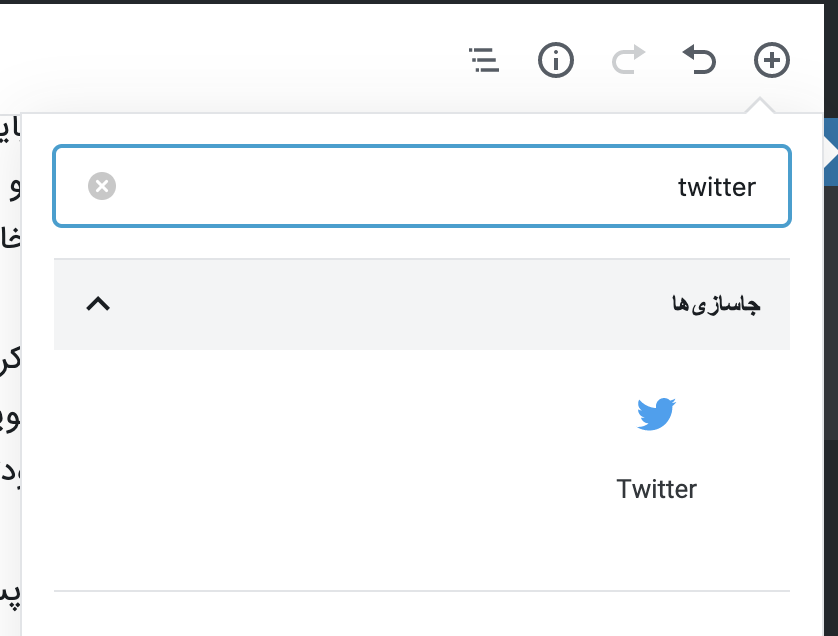
بعد از کپی کردن این لینک پیامی برای شما بالای صفحه نمایش داده میشودکه نشاندهنده کپی شدن توییت است. حالا تنها کاری که باید انجام بدید اینه که لینک رو در ویرایش وردپرس خودتون قرار دهید. میتونید از پستهای موجود در پیشخوان وردپرس خودتون استفاده کنید برای این کار باید دکمه افزودن بلوک جدید رو بزنید و یا اینکه یک نوشته جدید اضافه کنید. پس از آن نیاز دارید که در بلوک توییتر بخش Embeds رو انتخاب کنید.
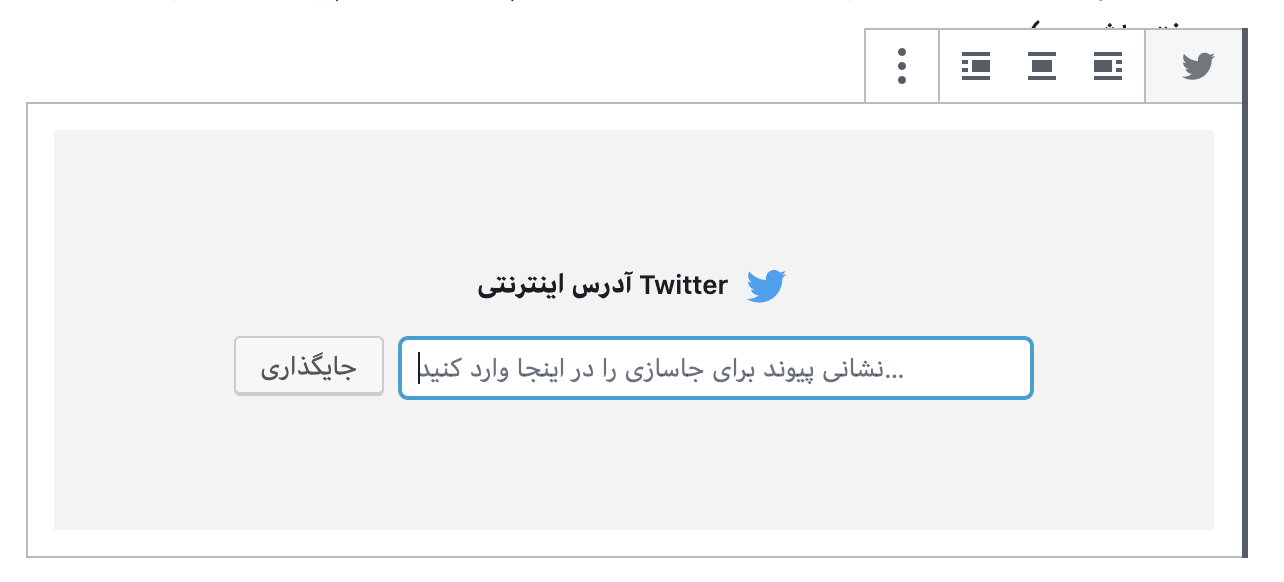
الان شما میتونید بلوک توییتر جایگذاری شده خودتون رو به قسمت ویرایش پست اضافه کنید حالا URL توییتر رو که قبلا در تنطیمات بلوک کپی کردید در اینجا پیست کنید.
در حالحاضر توییت در وردپرس به صورت اتوماتیک نمایش داده میشود و توییتهای واقعی در پستهای محتوای شما به نمایش در میآید. شما بعد از انجام تمامی مراحل بالا میتونید پیشنمایش زنده توییت خودتون رو ببینید و یا اینکه به صورت مستقیم اون رو در پستها ذخیره کنید. علاوه بر این شما این امکان رو دارید که URL توییت را در بلوک پاراگراف وارد کنید تا وردپرس بهصورت خودکار آن را به یک بلوک جاسازی توییتر تبدیل کند.
چطور میتونیم در ویرایشگر کلاسیک وردپرس توییت قرار دهیم؟
اگر شما هنوز از ویرایشگر قدیمی وردپرس استفاده میکنید برای قرار دادن توییت در ویرایشگر وردپرس باید لینک توییت دلخواه خودتون رو به صورت مستقیم کپی کنید تا به مقاله یا پست مورد نظرتان اضافه شود. بر خلاف ویرایشگر بلوک، ویرایشگر کلاسیک یک جعبه متن کامل برای تمام محتوای شما بهحساب میآید. به همین دلیل شما باید URL توییت خودتون رو در یک خط جداگانه در ویرایشگر پیست کنید.
پس از انجام تمامی مراحل بالا بلافاصله توییت واقعی در ویرایشگر پست شما بارگذاری میشود. بعد از گذشتن از بخشهای بالا الان میتونید پست خودتون رو ذخیره کنید و پیشنمایش آن را مشاهده کنید. امیدواریم این مقاله به شما برای جایگذاری توییتها در پستهای وردپرس کمک کرده باشد. موفق باشید. 🙂
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید




































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)





