برای اضافه کردن فرم ثبتنام و فرم تماس و امکانات دیگر افزونههای مختلفی وجود دارد و خیلی از کاربران بافرم ساز ۷ این کارها را انجام میدهند، با این افزونه قادر هستید هرگونه فرم تماس موردنیاز خود را بسازید ولی برای ساخت فرم در سایدبار یا در فوتر نیاز است از ابزارک این افزونه استفاده کنید که بانام افزونه Contact Form 7 widget در مخزن وردپرس یافت میشود از مهمترین قابلیت این ابزارک میتوان به افزودن کد کوتاه فرم تماس ۷ اشارهکرد، علاوه بر این؛ ابزارک فرم ساز بهصورت جداگانه دارای کد کوتاه مخصوص به خود است، برای ساخت فرم تماس در ابزارک وردپرس با ما همراه شوید.
آموزش ساخت فرم تماس در ابزارک وردپرس با افزونه Contact Form 7 widget :
برای ثبتنام یا ارتباط با تیم پشتیبانی سایت نیاز است فرمهای موردنیاز در دسترس باشد تا کاربران بتوانند بدون جستجو در سایت بهراحتی با بخش مدیریت در تماس باشند و یا بتوانند فرم ثبتنام را پر کنند، برای انجام این کارها میتوانید از قسمت سایدبار و یا از قسمت نوار کناری سایت استفاده کنید که برای این کار نیازمند ساخت فرم تماس در ابزارک وردپرس هستید در اولین قدم Contact Form 7 را نصب و سپس فعال کنید و در ادامه ابزارک این افزونه یعنی Contact Form 7 widget را نصب کنید تا بتوانید در سایت و سایدبار و یا فوتر فرم تماس خود را بسازید؛ در ادامه با امکانات این افزونه بیشتر آشنا میشوید.
امکانات ویژه افزونه Contact Form 7 widget :
- قابلیت تغییر رنگ نوشته و دکمه
- قابلیت تغییر رنگ پسزمینه فرم تماس در ابزارک
- قابلیت استفاده کدهای کوتاه درستشده در فرم تماس ۷
- قابلیت نرم کردن گوشههای فرم تماس
- قابلیت اضافه کردن فرم تماس به فوتر و سایدبار
- رابط کاربری آسان
برای نصب افزونه از روش های زیر استفاده کنید :
- افزونه را از انتهای همین نوشته دریافت کنید و از قسمت افزونهها روی گزینه بارگذاری افزونه کلیک کنید سپس در قسمت بارگذاری، افزونه را نصب و فعال کنید.
- یا اینکه از قسمت کلیدواژه Contact Form 7 widget را تایپ کنید و افزونه Contact Form 7 widget را در مخزن وردپرس جستجو کنید و سپس نصب و فعال کنید.
درصورتیکه با نصب کردن افزونه مشکلی دارید میتوانید آموزش نصب افزونه وردپرس را مشاهده کنید.
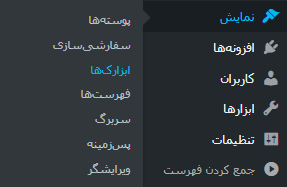
بعد از نصب افزونه در نوار کناری (سایدبار) به قسمت نمایش بروید و روی گزینه ابزارکها کلیک کنید.
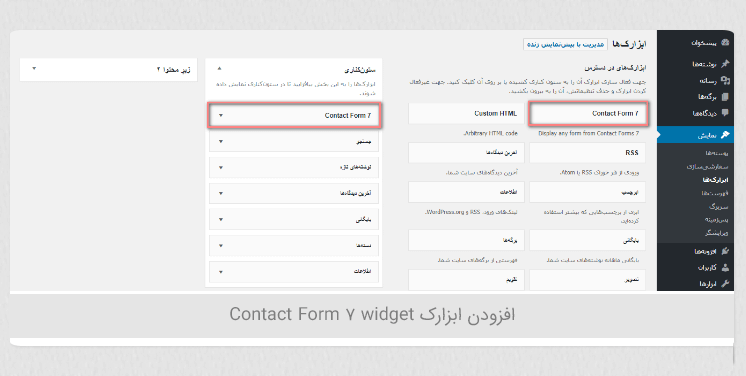
بعد از کلیک روی ابزارکها ابزارک Contact Form 7 را به یکی از قسمتهای (سایدبار یا فوتر) سایت خود اضافه کنید.
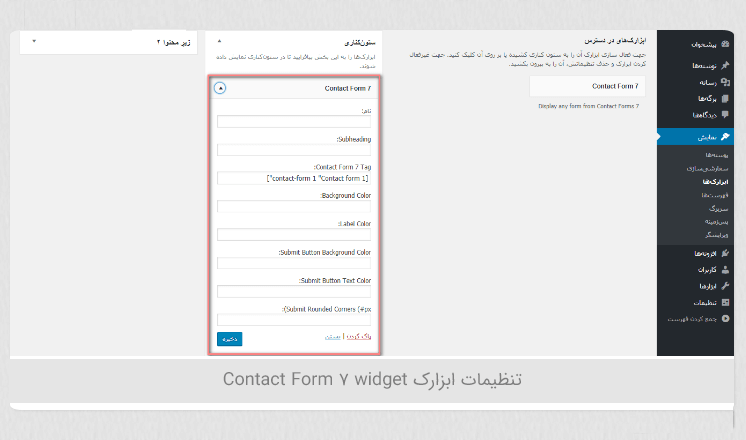
برای تنظیمات این ابزارک همه گزینهها را با یکدیگر بررسی میکنیم:
- نام: در این قسمت عنوانی برای فرم خود بنویسید
- Subheading: زیر عنوان خود را در این فیلد وارد کنید
- Contact Form 7 Tag: در این فیلد میتوانید به دو روش کد کوتاه فرم تماس خود را قرار دهید
- یکی استفاده از کد کوتاه زیر است که این کد مخصوص ابزارک فرم ساز ۷ است
[contact-form 1 “Contact form 1”]
- و دیگری اینکه فرم تماس ۷ را نصبکرده تا کد کوتاه فرمهای موردنیاز خود را به این ابزارک اضافه کنید و به نمایش دربیاورید، در صورت نیاز به نصب و راهاندازی فرم تماس ۷، آموزش افزونه Contact Form 7 را مشاهده کنید
- Background Color: این گزینه برای تغییر رنگ پسزمینه فرم استفاده میشود که باید رنگ موردنظر خود را بهصورت انگلیسی در این فیلد وارد کنید
- Label Color: در این فیلد میتوانید رنگ نوشتهها را تغییر دهید
- Submit Button Background Color: در این فیلد رنگ دکمهها را میتوانید تغییر دهید
- Submit Button Text Color: در این فیلد رنگ نوشته دکمه را تغییر دهید
- Submit Rounded Corners (#px): در این فیلد میتوانید گوشههای فرم خود را گرد کنید این مقدار را با واحد پیکسل تغییر دهید
در آخر روی گزینه (ذخیره) کلیک کنید و نتیجه تنظیمات خود را در سایت وردپرسی خود مشاهده کنید.
موفق باشید
- دانلود حجم 74 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.





































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






