افزونه شمارش معکوس وردپرس Uji Countdown اجازه می دهد تا شما یک شمارش معکوس را در نوشته یا صفحه خود نمایش دهید. قبلا افزونه شمارش معکوس ووکامرس را خدمتتان معرفی کردیم اما ساده ترین راه به جای استفاده از کد های HTML5 استفاده از این افزونه می باشد. با این افزونه می توانید شمارنده در وردپرس ایجاد کرده و زمان باقی مانده برای شروع یک رویداد را به کاربران خود از طریق ایمیل اطلاع دهید.
نحوه کار با افزونه Uji Countdown
در ابتدای کار افزونه را نصب و فعال کنید. پس از فعال سازی افزونه گزینه جدیدی به نام Uji Countdown در منو تنظیمات پنل مدیریت وردپرس ایجاد می شود. وارد صفحه تنظیمات افزونه شوید، در این قسمت پنج تب وجود دارد.
در مرحله اول روی دکمه add a new style کلیک کنید، سپس یک عنوان برای شمارنده خود در وردپرس بنویسید. و در ادامه، فونت گوگل، ترازبندی شمارنده معکوس، فرمت اصلی شمارنده، فرمت ثانویه، نمایش انیمیشن، نمایش توضیحات هر شمارنده، اندازه تایمر، رنگ باکس شمارنده، رنگ متن و برچسب و اندازه برچسب را انتخاب و تنظیم کنید. در آخر روی دکمه save style کلیک کنید. و در صورت دلخواه فرم درج ایمیل برای عضویت در خبرنامه برای شمارنده معکوس را فعال و متن های فرم خبرنامه را فارسی کنید.
در تب Subscriber، می توانید لیست کاربرانی که فرم ایمیل را تکمیل کردهاند را مشاهده و مدیریت کنید. و در آخرین تب، مدت زمان بازدید کاربر در سایت را فعال کنید. و افزونه را راست چین کنید. در پایین صفحه فیلدهای شمارنده را به زبان فارسی ترجمه کنید و تغییرات را ذخیره نمایید.
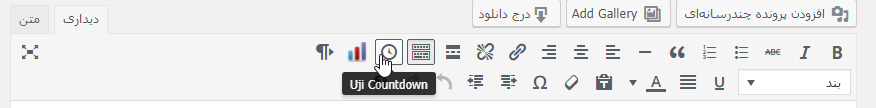
پس از پیکربندی تنظیمات افزونه، وارد نوشته یا صفحه دلخواه خود شوید و در نوار ابزار ویرایشگر روی آیکون ساعت کلیک کنید.
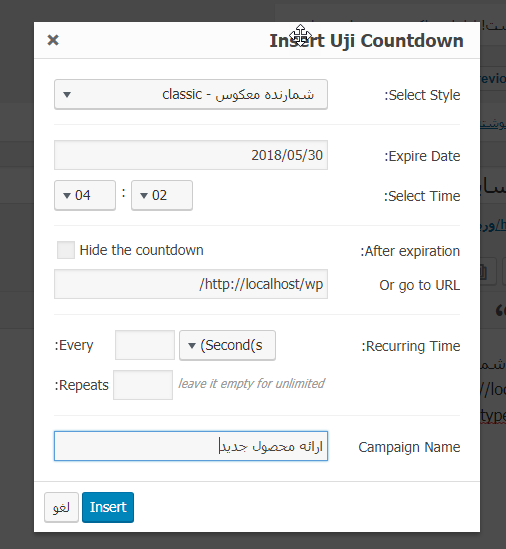
سپس انتخاب استایل و تاریخ انقضای شمارنده، انتخاب زمان، مخفی کردن شمارنده پس از اتمام تاریخ انقضا و عنوان کمپین را مشخص کنید.
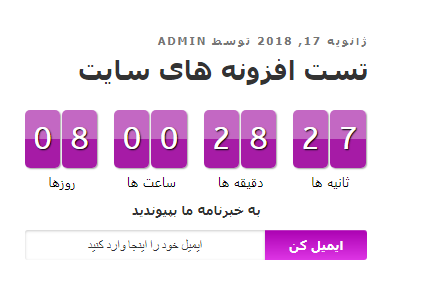
حال وقتی نوشته را اجرا کردید، شمارنده را با استایلی که پیاده سازی کردید خواهید دید.
موفق و پیروز باشید.
- دانلود حجم 696 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.




































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)





