حذف شدن Underline و Justify از ویرایشگر وردپرس!
در نسخه وردپرس 4.7 دکمه های Underline و Justify در ویرایشگر وردپرس حذف شده اند. دلیل این کار را ما هم متوجه نشدیم! اما در هر صورت باید به فکر راه چاره بود. اگر مایل هستید آن دکمه را به بخش ویرایشگر وردپرس باز گردانید با ما همراه باشید. به دو روش میتوان دکمه های Underline و Justify را بازگرداند.
روش 1. نصب افزونه Re-add text underline and justify
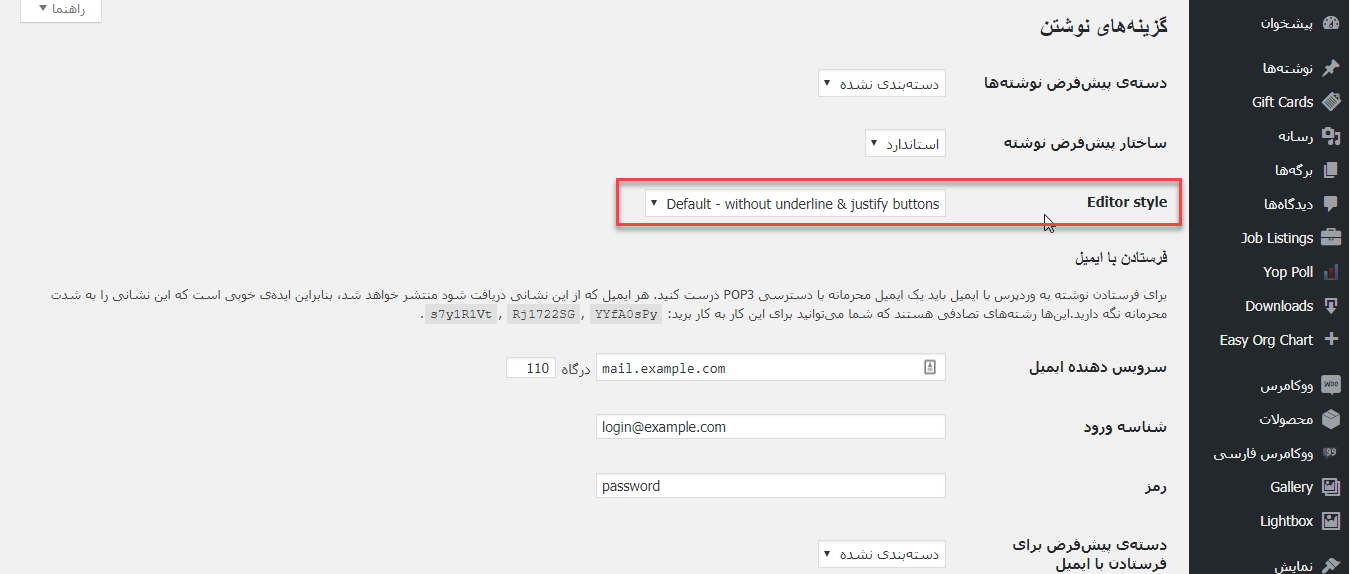
در این روش، افزونه Re-add text underline and justify را نصب و راه اندازی کنید. پس از فعال کردن افزونه وارد منو تنظیمات> نوشتن در پیشخوان وردپرس شوید. در اینجا گزینه ی جدیدی به نام editor style اضافه شده است که چهار گزینه انتخابی دارد.
- Re-add underline & justify buttons: با انتخاب این گزینه دکمه های Underline و Justify به سطر دوم ویرایشگر وردپرس اضافه می شود.
- Re-add underline & justify + rearrange: با انتخاب این گزینه دکمه های حذف شده در جای قبلی خود در ویرایشگر وردپرس قرار میگیرند.
- Re-add justify only: با انتخاب این گزینه تنها دکمه justify اضافه می شود.
- Default – without underline & justify buttons: با انتخاب این گزینه دکمه ها نمایش داده نمی شوند.
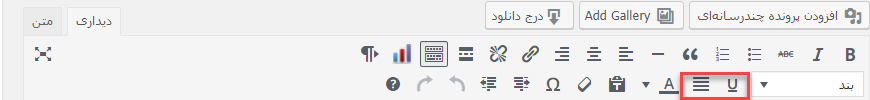
گزینه دلخواه خود را انتخاب و ذخیره نمایید حال هنگامی که وارد بخش ویرایشگر وردپرس شوید خواهید دید دکمه های حذف شده بازگشته اند.
روش 2. استفاده از کلیدهای میانبر در ویرایشگر وردپرس
در این روش میتوانید بدون نصب افزونه خیلی راحت دکمه های Underline و Justify را به بخش ویرایشگر خود بازگردانید. فقط کافی است از کلیدهای میانبر زیر استفاده نمایید:
- Shift+Alt+J: متن انتخابی شما را ترازبندی می کند.
-
Ctrl+U: زیر متن انتخابی شما خط می کشد.
معرفی کلیدهای میانبر وردپرس جهت مدیریت دیدگاه ها
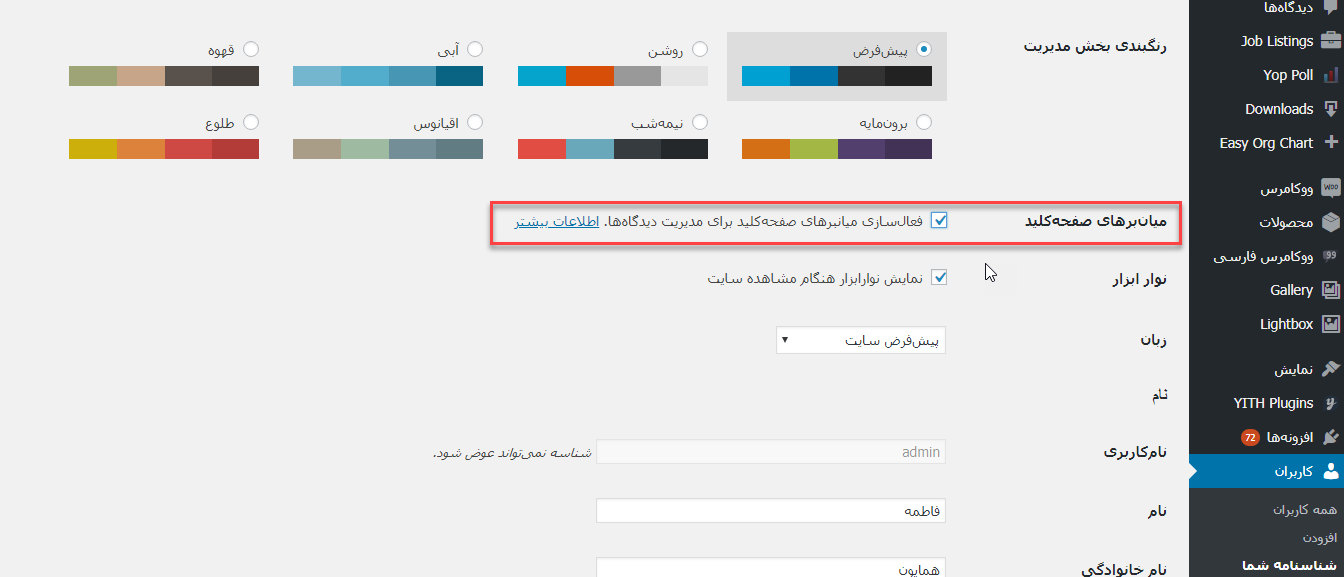
برای استفاده از کلیدهای میانبر جهت مدیریت دیدگاه وارد بخش کاربران> شناسنامه شما شوید و تیک گزینه “فعالسازی میانبرهای صفحهکلید برای مدیریت دیدگاهها” را فعال نمایید.
سپس میتوانید از کلیدهای ترکیبی زیر در بخش دیدگاه های وردپرس استفاده کنید.
K = دیدگاه قبلی / حرکت به بالا A = پذیرفتن دیدگاه U = عدم پذیرش دیدگاه D = حذف دیدگاه R = پاسخ به دیدگاه Q = ویرایش سریع دیدگاه Z = بازگرداندن دیدگاه از زباله دان Shift + A = پذیرش دیدگاه های انتخاب شده Shift + D = حذف دیدگاه های انتخاب شده Shift + U = عدم پذیرش دیدگاه های انتخاب شده Shift + T = انتقال دیدگاه های انتخاب شده به زباله دان Shift + Z = بازگردانی دیدگاه های انتخاب شده از زباله دان
به همین سادگی 🙂
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید




































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






