در این مقاله از سری آموزش های 20اسکریپت ، به معرفی و بررسی افزونه ایی خواهیم پرداخت که با استفاده از آن قادر خواهید بود تا امکان لیست علاقه مندی را برای مشتریان خود فعال کنید تا هر تعداد محصول که مدنظر آنهاست و ممکن است در آینده تمایل به خرید آن محصولات داشته باشند را در لیستی اضافه کرده و در هر زمان که لازم بود سریعا به محصول دسترسی یافته و اقدام به خرید کنند. با ما همراه باشید…
افزودن لیست علاقه مندی محصولات در ووکامرس
برای اینکه بتوانید فروشگاه آنلاین خود را حرفه ایی تر و مشتری مدارتر جلوه دهید، باید هر آنچه را که مورد نیاز کاربرانتان هست را ایجاد کنید. یکی از این قابلیتها، لیست علاقه مندی محصولات در ووکامرس است. برای افزودن لیست علاقه مندی محصولات در ووکامرس، میتوانید از افزونه Wishlist for Woocommerce استفاده کنید.
افزونه Wishlist for Woocommerce
این افزونه وردپرس بیش از دویست نصب فعال در مخزن وردپرس به ثبت رسانده است و از آخرین Update آن کمتر از یک هفته میگذرد. شما میتوانید در انتهای همین نوشته، افزونه Wishlist for Woocommerce را بصورت رایگان دانلود کنید
پس از دانلود، نصب و فعالسازی این پلاگین وردپرس، یک آیتم جدید تحت عنوان Phoeniixx در منوی پیشخوان وردپرس شما ایجاد خواهد شد.
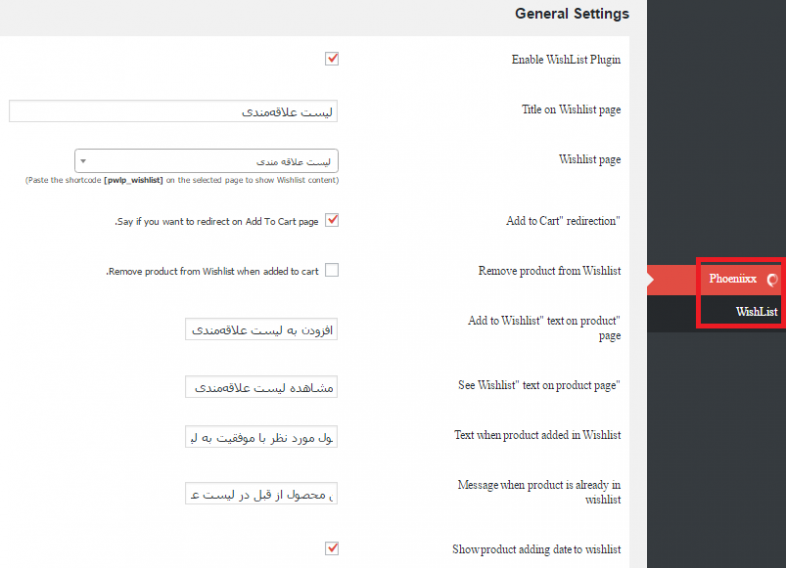
پس از کلیک بر روی این آیتم شاهد صفحه زیر خواهید بود:
General Settings
- Enable WishList Plugin: جهت فعال کردن افزونه میتوانید با فعال یا غیرفعال سازی تیک این گزینه آن را مدیریت کنید.
- Title on Wishlist page: در این بخش عنوانی که برای صفحه علاقه مندی محصولات را مد نظر دارید تعیین کنید.
- Wishlist page: از این بخش برگهای که میخواهید لیست علاقه مندی در آن نمایش داده شود را انتخاب کنید. ممکن است پس از فعال کردن افزونه برگه مورد نظر برای شما ساخته نشود، لذا برای این منظور ابتدا یک برگه جدید ایجاد کنید و شورت کد زیر را برای نمایش لیست علاقه مندی محصولات در آن قرار دهید.
[pwlp_wishlist]
- Add to Cart redirection: با فعال کردن این گزینه پس از افزودن محصول مورد نظر به لیست علاقه مندی کاربر میتواند با کلیک بر روی گزینه مورد نظر به برگه پرداخت هدایت شده و سفارش خود را نهایی کند.
- Remove product from Wishlist: با فعال کردن این گزینه هنگامی که محصول مورد نظر خریداری شود به طور خودکار از لیست علاقه مندی کاربر حذف خواهد شد.
- Add to Wishlist text on product page: در این باکس متنی را که میخواهید کاربر هنگام کلیک بر روی آن محصول را به لیست علاقه مندی خود اضافه کند را وارد کنید.
- See Wishlist text on product page: در این بخش متن مورد نظر برای مشاهده صفحه لیست علاقه مندی را وارد کنید.
- Text when product added in Wishlist: در این بخش پیغام مورد نظر خود را برای افزودن به لیست علاقه مندی وارد کنید، این پیغام هنگام افزوده شدن محصول به لیست علاقه مندی به کاربر نمایش داده خواهد شد.
- Message when product is already in wishlist: در این بخش نیز پیغام مورد نظر برای زمانی که محصولی در لیست علاقه مندی کاربر وجود دارد را وارد کنید تا در صفحه محصول مورد نظر اگر آن محصول جزو لیست علاقه مندی بود برای وی نمایش داده شود.
- Show product adding date to wishlist: با فعال کردن تیک این گزینه تاریخ افزودن محصول به لیست علاقه مندی را نمایش دهید.
اشتراک گذاری لیست علاقه مندی
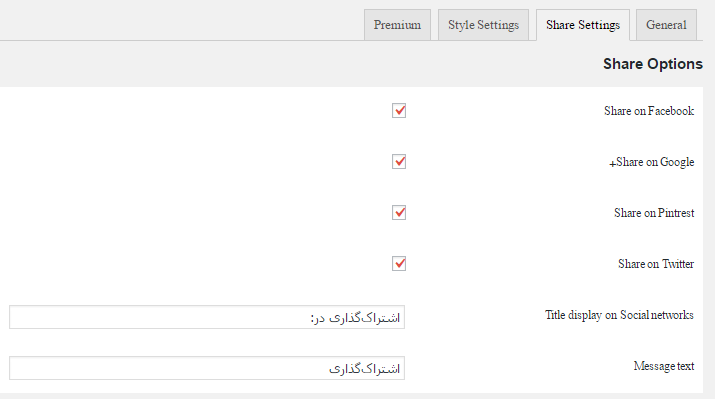
یکی از قابلیتهای این افزونه این است که امکان اشتراک گذاری محصولات در ووکامرس را برای محصولات افزوده شده به لیست علاقه مندی فراهم خواهد کرد.
برای این منظور مطابق تصویر فوق به زبانه share setting در تنظیمات افزونه مراجعه کرده و شبکههای اجتماعی مورد نظر که قصد دارید امکان اشتراک گذاری محصولات ووکامرسی در آن فعال باشد را تعیین کرده و متن مورد نظر خود را نیز برای باکس اشتراک گذاری تعیین کنید.
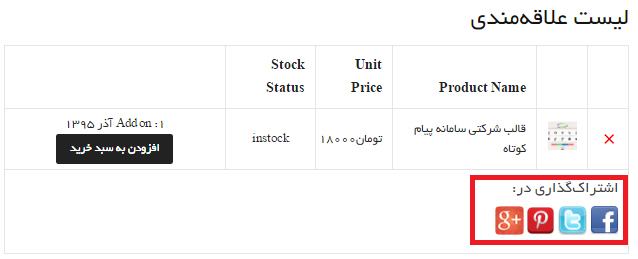
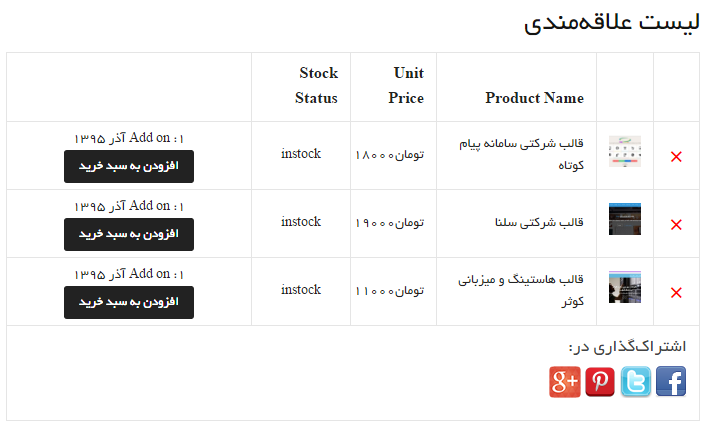
پس از اینکه تنظیمات را ذخیره کنید در صفحه محصولات علاقهمندی مطابق تصویر زیر دکمه اشتراک گذاری محصولات نیز نمایش داده خواهد شد.
style setting
در بخش style setting نیز میتوانید مطابق تصویر زیر رنگ مورد نظر برای متن هر بخش را تعیین کنید.
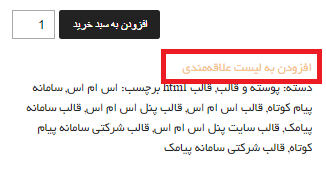
اکنون زمان مشاهده نتیجه تغییرات اعمال شده است. مطابق تصویر زیر در بخش خلاصه توضیحات محصول خواهید دید که متن مورد نظر برای افزودن محصول به لیست علاقه مندی نمایش داده خواهد شد.
پس از اینکه بر روی آن کلیک کنید پیغام افزوده شدن محصول به همراه لینک صفحه لیست علاقه مندی نمایش داده خواهد شد که میتوانید بر روی لینک کلیک کرده و لیستی از محصولات انتخاب شده را به همراه تاریخ افزوده شدن محصول، دکمههای اشتراک گذاری در شبکههای اجتماعی، لینک محصول و قیمت محصول را مشاهده کنید.
امیدوارم این افزونه وردپرس و همچنین این آموزش وردپرس، برای شما کاربران عزیز مفید به واقع باشد و موفق و پاینده باشید…
- دانلود حجم 277 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید









































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






