ظاهر یک سایت یکی از مهم ترین مواردی است که طراحان سایت و مدیران سایت به آن توجه ویژه ای می نمایند و همانطور که می دانید استایل و ظاهر سایت بدست css می باشد و ظاهر مناسب سایت، همان استفاده از متد css برای افزایش جذابیت و محبوبیت سایت می باشد. استفاده از یک استایل معین برای قالب، سبب اجرای آن در تمامی مطالب و بخش های سایت می شود که ممکن است کاربرانی نیاز به استفاده از استایل دلخواه خود در وردپرس داشته باشند که در اینصورت دچار مشکل خواهند شد. در این مطلب قصد معرفی افزونه وردپرس را داریم که توسط آن قادر به استفاده از استایل دلخواه در سایت وردپرسی خواهید بود و می توانید برای مطالب مورد نظر خود استایل اختصاصی تعیین کنید. در ادامه با ما و آموزش استفاده از استایل دلخواه در مطالب وردپرس با افزونه wp add custom css همراه باشید.
استفاده از استایل دلخواه در مطالب وردپرس با افزونه wp add custom css
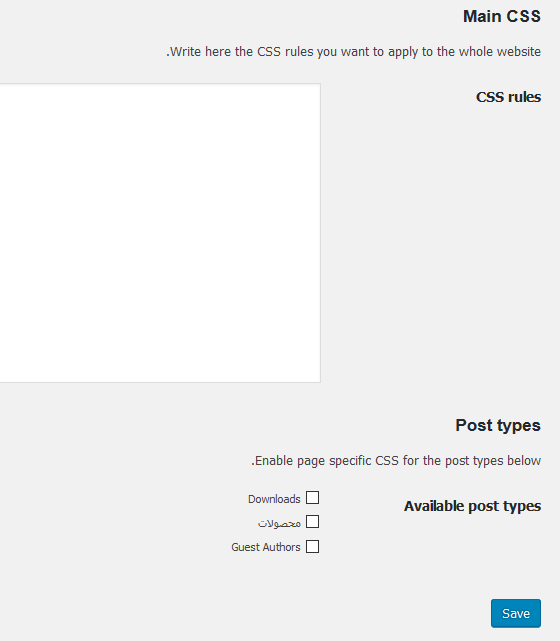
افزونه wp add custom css یک افزونه حرفه ای و کاربردی برای وردپرس می باشد که به شما کاربران وردپرس قابلیت استفاده از استایل دلخواه خود برای مطالب خاص را می دهد که دیگر مشکلی با استایل دهی به مطالب خود نخواهید داشت. برای استفاده از این افزونه ابتدا اقدام به نصب و فعال سازی آن از طریق بخش افزودن افزونه در پیشخوان و یا مخزن وردپرس نمایید. پس از نصب و فعال سازی آن بخشی به نام Add custom css در پیشخوان وردپرس اضافه می شود که می توانید استایل اختصاصی خود را در آن وارد نمایید:
در این بخش می توانید css و استایل مورد نظر خود را وارد کنید و از طریق بخش Available post types مشخص کنید که بر روی چه بخشی هایی از سایت فعال باشد.
نتیجه گیری: برخی از کاربران گاهی نیاز به استایل دلخواه پیدا می کنند که در این مطلب اقدام به معرفی افزونه وردپرس نمودیم که توسط آن قادر به استایل دهی اختصاصی برای مطالب در سایت وردپرسی خود خواهید بود.
- دانلود حجم 12 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.



































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)




