یکی از بهترین روش های بازاریابی محصولات، امکان افزودن محصول به علاقه مندی ووکامرس می باشد تا چنانچه کاربری به وب سایت شما وارد شود اما قدرت خرید نداشته باشد، در بازگشت بعدی به سرعت محصولات مورد علاقه خود را پیدا کند. قبلا افزونه ای محبوب از گروه YITH را برای ایجاد لیست علاقه مندی های محصولات ووکامرس معرفی کرده بودم، اما قابلیت های افزونه در نسخه رایگان شاید برای بعضی کاربران محدود باشد.
برای مثال ممکن است شما بخواهید هنگام افزودن محصولات به سبد خرید لیست محصولات اضافه شده نیز نمایش داده شود، که این مورد از این افزونه ساخته نیست. در این آموزش از بیست اسکریپت افزونه ای دیگر را برای افزودن محصول به علاقه مندی ووکامرس معرفی خواهم کرد.
افزودن محصول به علاقه مندی های ووکامرس
افزونه ای که در این آموزش برای افزودن محصولات به علاقه مندی ها در سیستم ووکامرس معرفی می کنم، با عنوان WPC Smart Wishlist for WooCommerce در مخزن وردپرس به ثبت رسیده است. این افزونه که دارای دو نسخه تجاری و رایگان می باشد، تا کنون با بیش از 4.000 نصب فعال توانسته است امتیاز 5 ستاره کامل را از کاربران خود به دست بیاورد.
برای ایجاد امکان افزودن محصول به علاقه مندی ووکامرس با کمک Smart Wishlist، با کلیک روی دکمه زیر این افزونه را از مخزن وردپرس دانلود کرده و سپس به کمک آموزش نحوه نصب افزونه ها در وردپرس اقدام به نصب و فعال سازی آن در وب سایت خود نمایید.
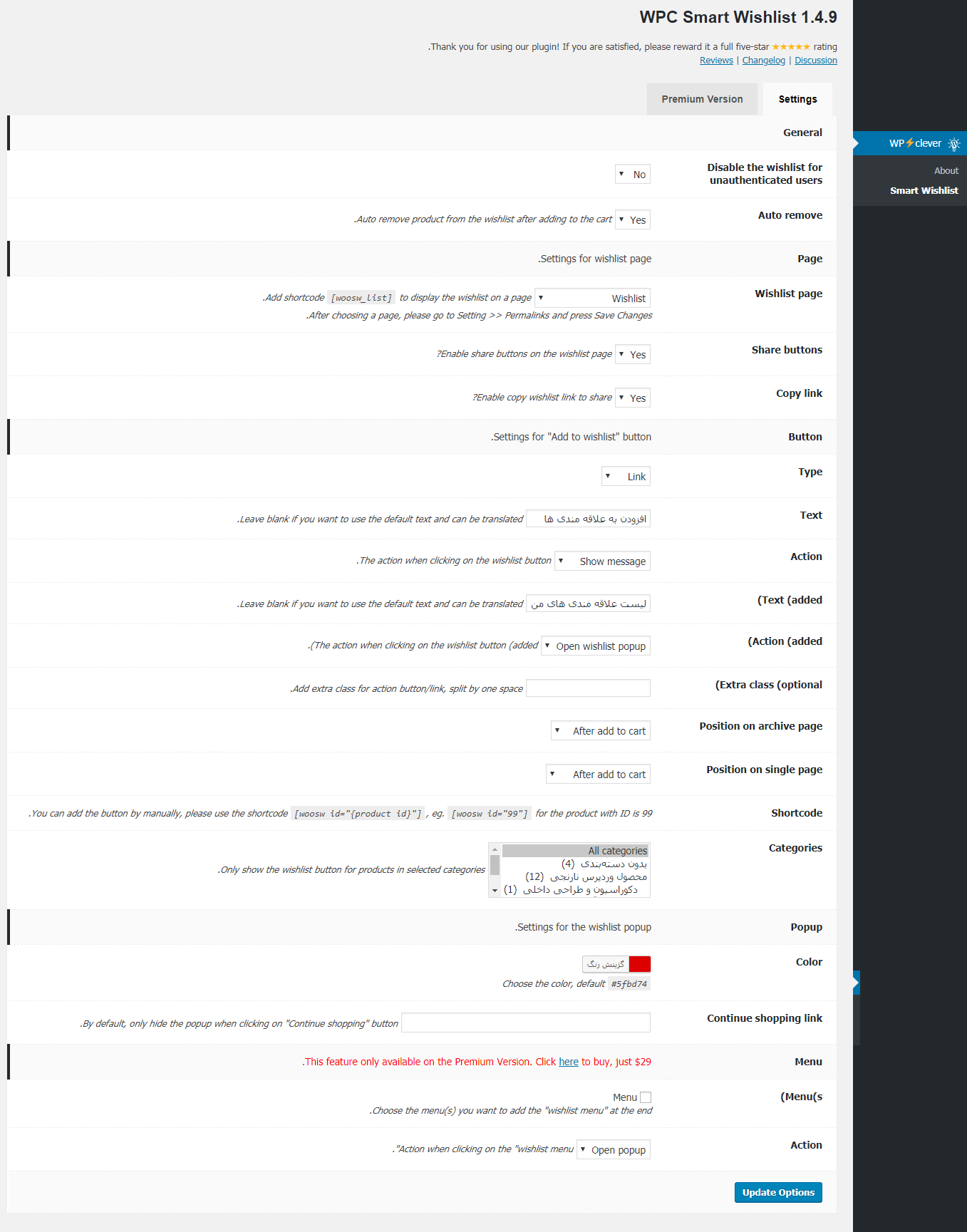
پس از نصب و فعال سازی افزونه منویی با عنوان WP clever در پیشخوان وب سایت شما ظاهر می شود که با کلیک روی زیرمنوی Smart Wishlist به صفحه تنظیمات افزونه هدایت خواهید شد.
- Disable the wishlist for unauthenticated users: با فعال سازی این گزینه کاربران مهمان و غیرمجاز قابلیت افزودن محصول به لیست علاقه مندی را خواهند داشت.
- Auto remove: با فعال کردن این گزینه، پس از خرید محصولی که در لیست علاقه مندی وجود داشته است، به طور خودکار محصول از لیست علاقه مندی ها حذف می شود.
- Wishlist page: در این گزینه صفحه مرتبط با نمایش لیست علاقه مندی های کاربر پس از افزودن محصول به علاقه مندی ووکامرس را می توانید انتخاب نمایید. این صفحه به طور خودکار پس از نصب افزونه ایجاد و انتخاب می شود. اما اگر چنین صفحه ندارید از شورت کد نمایش داده شده در صفحه دلخواه استفاده کنید.
- Share buttons: با فعال سازی این گزینه کاربران می توانند لیست خود را برای سایری به اشتراک بگذارند.
- Copy link: با فعال کردن این گزینه امکان کپی کردن لینک لیست علاقه مندی ها پس از افزودن محصول به علاقه مندی ووکامرس فراهم خواهد شد.
- Type: در این گزینه نوع (لینک با دکمه) افزودن محصول به علاقه مندی ووکامرس را به دلخواه مشخص کنید.
- Text: در این گزینه متن دلخواه خود را برای افزودن محصولات به علاقه مندی ها وارد نمایید.
- Action: در این گزینه می توانید مشخص کنید که پس از افزودن محصول به علاقه مندی ووکامرس چه اتفاقی رخ دهد. این اتفاق می تواند نمایش یک پیام و یا نمایش لیست محصولات موجود در علاقه مندی ها باشد.
- Text (added): متن دلخواه خود را برای نمایش زمانی که محصولات به علاقه مندی ها اضافه شده اند، وارد نمایید.
- Action (added): اتفاق دلخواه خود را برای پس از افزودن محصول به علاقه مندی ووکامرس انتخاب نمایید. این اتفاق می تواند باز شدن پاپ آپ حاوی پیام اضافه شدن محصول به علاقه مندی ها باشد و یا انتقال کاربر به صفح علاقه مندی ها را شامل شود.
- Extra class (optional): در این گزینه می توانید کلاس های CSS دلخواه را برای لینک افزودن به علاقه مندی ها وارد نمایید.
- Position on archive page: محل قرار گیری دکمه افزودن محصول به علاقه مندی را در صفحه آرشیو محصولات، از این گزینه انتخاب کنید.
- Position on single page: محل قرار گیری دکمه افزودن محصول به علاقه مندی را در صفحه تکی محصولات، از این گزینه انتخاب کنید.
- Shortcode: با کمک شورت کدهایی که در این گزینه نمایش داده می شود، می توانید افزودن به علاقه مندی ها را در مکان های دلخواه خود نیز نمایش دهید.
- Categories: با کمک این گزینه می توانید دکمه افزودن به علاقه مندی ها را تنها برای دسته بندی خاصی نمایش دهید.
- Color: در این گزینه می توانید رنگ دلخواه خود را برای نمایش در پاپ آپ افزودن محصول به علاقه مندی ووکامرس، انتخاب نمایید.
- Continue shopping link: در نهایت در این گزینه نیز می توانید لینک دلخواه خود را برای نمایش در بخش ادامه به خرید، وارد کنید.
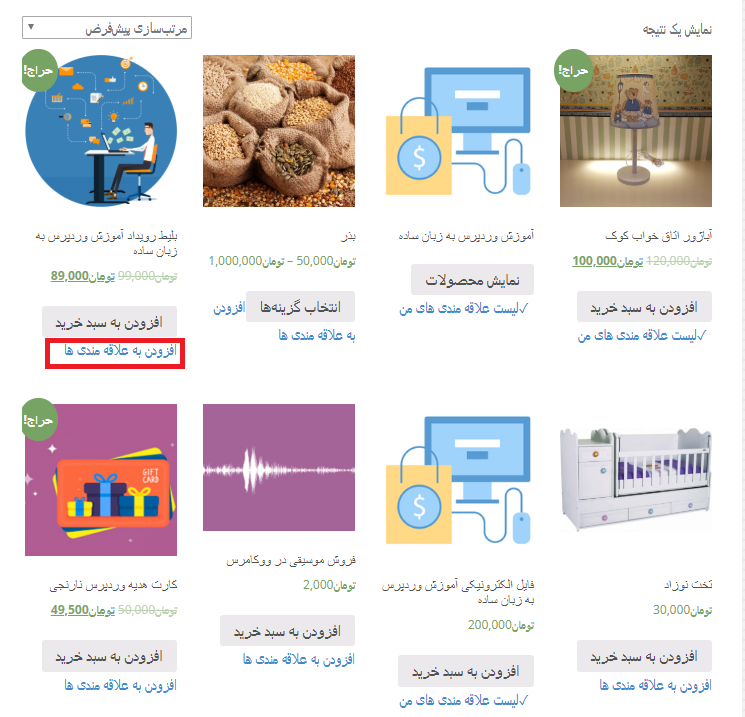
اکنون مانند تصویر بالا لینک های افزودن محصول به علاقه مندی ها در جایگاهی که تعیین کرده بودید نمایش داده خواهند شد.
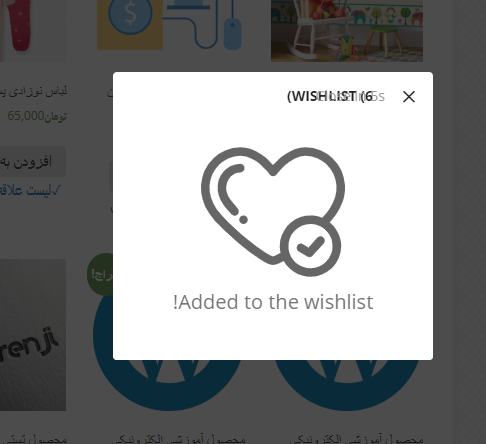
با زدن روی افزودن به علاقه مندی، مانند تصویر بالا پاپ آپی ظاهر خواهد شد که مطابق با تنظیمات شما در مرحله قبل این پاپ آپ می تواند شامل لیست محصولات موجود در علاقه مندی ها نیز باشد.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید






































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






