بسیاری از دوستانی که با افزونه یواست سئو، آنالیز محتوای سایت خود را از نظر سئو و خوانایی بررسی میکنند، با این مشکل مواجه هستند که یواست سئو محتوای صفحه را در بخش اندازه متن یا لینکهای داخلی یا عبارت کلیدی در پاراگراف اول اصلا در نظر نمیگیرد! این یک مشکل اساسی است و معمولا دسترسی شما به یواست سئو را محدود خواهد کرد. چرا که نمیتوانید محتوای سایت خود را سئو کنید. راه حل چیست؟
ابتدا ببینیم مشکل کجاست
اصل مشکل در نظر نگرفتن محتوا توسط یواست سئو اینجاست که شما از صفحه سازی استفاده میکنید که خارج از ویرایشگر وردپرس شما قرار دارد. مثلا فرض کنید شما قالب وردپرس بی تم را نصب کرده اید. این قالب دارای صفحه سازی است که خارج از ویرایشگر وردپرس عمل میکند و محتوای آن بصورت post meta خارج از ویرایشگر وردپرس قرار میگیرد.
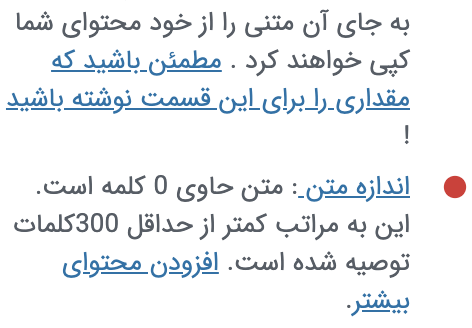
اندازه متن ۰ کلمه است
یا فرض کنید از قالب وردپرس اهورا استفاده میکنید. این قالب از ویرایشگر المنتور استفاده میکند و المنتور دقیقا به جای محتوای وردپرس قرار میگیرد. در چنین حالتی یواست سئو محتوا را تشخیص خواهد داد. پس تا اینجا متوجه شدیم که یواست سئو تنها محتوایی را بررسی میکند که در بخش ویرایشگر متن وردپرس قرار گرفته باشد.
راهکار چیست
برای حل این موضوع چندین روش وجود دارد. روش اول این هست که اگر صفحه ساز شما المنتی برای نمایش متن در صفحه ساز دارد، یعنی میتوانید محتوای بخش ویرایشگر وردپرس را در صفحه ساز قرار دهید، حتما از این روش استفاده کنید. مثلا قالب بی تم چنین قابلیتی را دارد.
راه حل دوم استفاده از قالبی است که از صفحهسازهایی مثل ویژوال کامپوزر یا المنتور استفاده میکنند. در چنین قالبهایی چون محتوا بصورت مستقیم در content پست شما ذخیره میشود مشکلی با این موضوع نخواهید داشت.
و راه حل آخر استفاده از پلاگین ACF Content Analysis for Yoast SEO در کنار یواست سئو هست. بسیاری از قالبها از افزونه ACF برای درج محتوا و مدیریت صفحات استفاده میکنند. این افزونه به یواست این امکان را میدهد تا محتواهایی که در فیلدهای سفارشی پست خود وارد کردهاید را نیز بررسی و اعلام نتیجه کند.
موفق باشید. 🙂
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید




































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






