به جرئت میتوان گفت مهمترین مسئله و دغدغه هر مسئول یا مدیری وبسایتی، پس از ایجاد و پیاده سازی وبسایت یا فروشگاه آنلاین، مسئله سئو و بهینه سازی وبسایت است. سئو موضوع وسیع و گسترده ایی است و نیاز به مطالعه بسیار و تجربه و مهارت کافی برای نتیجه گیری مطلوب دارد.
سئو وردپرس با متا تگ های Open Graph
در این نوشته از آموزش وردپرس، به معرفی و بررسی یکی دیگر از روش های سئو و بهینه سازی وردپرس خواهیم پرداخت.
پروتکل Open Graph چیست ؟
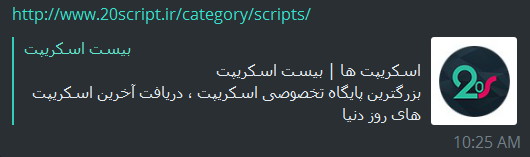
پروتکل Open Graph به وبسایت ها این امکان را می دهد که در شبکه های اجتماعی نمایش زیباتری داشته باشند. برای مثال در facebook از این پروتکل استفاده می شود تا به وبسایت ها اجازه دهد مانند دیگر اشیاء موجود در facebook رفتار کنند.
در شکل بالا نمونه ای از Open Graph در نرمافزار تلگرام را مشاهده می نمایید.
افزودن متا تگ های Open Graph به صفحات وردپرس
برای اینکه Open Graph را به وبسایت خود اضافه نمایید نیاز است بخش هایی را به وبسایت خود اضافه نمایید.
Open Graph برپایه پروتکل RDFs ساخته شده است، بنابراین لازم است برای اضافه کردن این پروتکل به وبسایت خود تگ های <meta> را به بخش <head> سایت خود اضافه نمایید.
چهار مشخصه زیر در این پروتکل برای هر صفحه سایت اجباریست.
<meta property="og:title" content="" /> <meta property="og:type" content="" /> <meta property="og:url" content="" /> <meta property="og:image" content="" />
- og:title موضوع صفحه را مشخص می کند
- og:type نوع صفحه را مشخص می کند. به عنوان مثال این صفحه Article است
- og:url در این قسمت آدرس صفحه قرار می گیرد
- og:image عکس نماینده ی صفحه را مشخص می کند. در این بخش آدرس عکس مورد نظر قرار می گیرد
متاتگ های دیگر پروتکل گراف باز
به جز فراداده هایی که در بالا اشاره شد فراداده های دیگری نیز در Open Graph وجود دارد که بعضی از آنها در زیر آمده است.
- og:audio آدرس یک فایل صوتی متناسب با صفحه
- og:description یک یا دو جمله در مورد صفحه
- og:site_name نام وبسایت
- og:video آدرس یک فایل تصویری متناسب با صفحه
همچنین هر کدام از این مشخصه ها را میتوان بیشتر توضیح داد و هر کدام دارای مشخصه های زیر مجموعه هستند. به عنوان مثال مشخصه ی og:image شامل زیر مجموعه های زیر می باشد.
- og:image:url آدرس عکس
- og:image:secure_url آدرس Https به عکس
- og:image:type نوع عکس را مشخص می کند (Jpg , bmp , png , …)
- og:image:width
- og:image:height
اما سوال اساسی در این بخش مطرح است که آیا برای هر صفحه از وبسایت باید بصورت جداگانه و دستی، تمامی این متا تگ را وارد کنیم؟؟؟؟
در پاسخ به سوال بالا باید گفت خیر.
انجام این کار بصورت دستی کاری غیر منطقی و نشدنی است.
وردپرس در این زمینه هم به یازی شما می رسد و افزونه های قدرتمندی را در اختیار شما میگذارد که این کار را بصورت کامل و جامع برای شما انجام خواهد داد.
برای افزودن متا تگ های Open Graph میتوانید از افزونه های وردپرس زیر کمک بگیرید:
- سئو و بهینه سازی وردپرس با افزونه Yoast SEO
- سئو و بهینه سازی وردپرس با افزونه All In One Seo Pack
- سئو و بهینه سازی وردپرس با افزونه WPSSO Core
- ساخت خودکار متاتگ ها در وردپرس
با استفاده از افزونه ها و آموزش های مربوط به آنها میتوانید نه تنها در زمینه پروتکل گراف باز، بلکه در زمینه های دیگر نیز وبسایت وردپرسی خود را مجهز و قدرتمند کنید. امیدوارم نکات ذکر شده در این آموزش وردپرس برای شما عزیزان مفید و کاربردی باشد.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید




































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






