همه کاربران، سایتی را دوست دارند که بهخوبی طراحی و مدیریت شده باشد و نشان از یک سایت حرفهای و زیبا داشته باشد. هر زمان که یک متن یا تصویر در مرکز و به صورت هماهنگ قرار داشته باشد، سایت ما بسیار مؤثر و جذابتر به نظر میرسد. بعضیاوقات به دلیل خطاهای خاص، عرض فیلم در فضای کمتری نسبت به قسمتهای دیگر مقاله ظاهر میشود. در این حالت وردپرس بهصورت پیشفرض ویدئو را در سمت راست تراز بندی میکند و فضای بسیار ناخواستهای را در سمت چپ به وجود میآورد. برای ظاهر بهتر سایت، مهم است که ویدیو موردنظر خودتان را در نوشته وسطچین کنید و آن را در مرکز نوشته قرار دهید. اما چگونه ویدئوها را در ویرایشگر وردپرس وسط چین کنیم؟ در این مقاله به شما راهکار کلیدی را خواهیم گفت.
چگونه ویدئوها را در ویرایشگر وردپرس وسط چین کنیم؟
چرا ویدئوها را در وردپرس در مرکز قرار دهیم؟ بهطور پیشفرض، وقتی ویدیویی را در وردپرس قرار میدهید، بهطور خودکار در سمت راست تراز میشود. دلیل این امر این است که فیلمها، محتوای خارجی تعبیه شده در محتوا هستند، بنابراین وردپرس قادر به حدس زدن چگونگی نمایش آنها نیست؛ پس بهعنوان بهترین روش، بهطور خودکار آن را به سمت راست تراز میکند. برای وسط چین کردن ویدئوها در وردپرس، این سیستم این اجازه را به شما میدهد تا تراز بندی آن را تنظیم کنید.
توصیه میکنیم فیلمها را مستقیماً در وردپرس قرار ندهید (چرا نباید ویدئو ها را به صورت مستقیم در وردپرس بارگذاری کرد؟) و بهتر است از افزونه برای پخش ویدئوهای خود استفاده کنید اما اگر نمیخواهید از افزونه استفاده کنید و عرض ویدئوهای شما از منطقه محتوای مقاله شما کمتر است، بهتر است ویدئو را در مرکز قرار دهید؛ بنابراین، بیایید ببینیم چگونه ویدئوها را در ویرایشگر وردپرس وسط چین کنیم؟ تا در محتوای شما مناسب به نظر برسد.
وسط چین کردن ویدئوها در وردپرس
شما میتوانید ویدئوهای خودتان را به دو صورت در نوشته خودتان قرار دهید:
اول اینکه ویدئو موردنظرتان را در بخش رسانه سایت خود آپلود کنید و آن را مستقیماً در نوشته قرار دهید،
دوم اینکه از سایتهایی مانند آپارات و یوتیوب ویدئو موردنظر خودتان را فراخوانی کنید. راه اول را اصلاً توصیه نمیکنیم چون باعث میشود حجم سایت شما بالا رود در نتیجه سرعت سایت شما بهشدت افت خواهد کرد. ما در ادامه مقاله از راه دوم استفاده میکنیم یعنی ویدئو خودمان را از آپارات و یوتیوب فراخوانی میکنیم.
وسط چین کردن ویدئوی فراخوانی شده از سایت آپارات
برای وسط چین کردن ویدئوها در وردپرس ، ابتدا وارد سایت آپارات شوید و ویدئو موردنظر خودتان را انتخاب کنید و مراحل زیر را دنبال کنید:
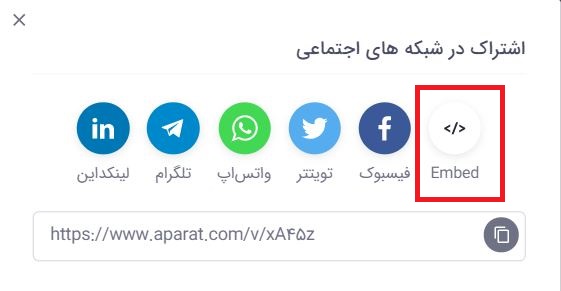
۱- در پایین ویدئو و در سمت چپ یک گزینه اشتراکگذاری وجود دارد روی آن کلیک کنید.
۲ – در پاپآپ باز شده روی گزینه “Embed” کلیک کنید.
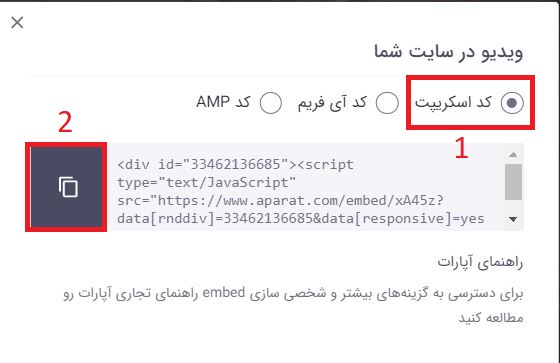
۳- در این مرحله شما باید گزینه ” کد اسکریپت ” را انتخاب و سپس کد ایجاد شده را کپی کنید.
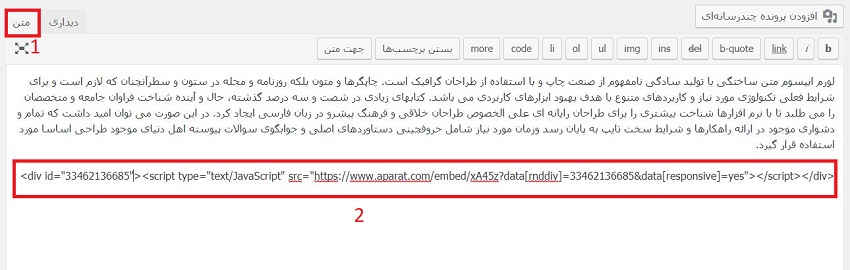
۴- وارد نوشته یا برگه خود شوید و از قسمت چپ ویرایشگر ” متن ” را انتخاب کنید و کد کپی شده را در محل موردنظر خودتان قرار دهید.
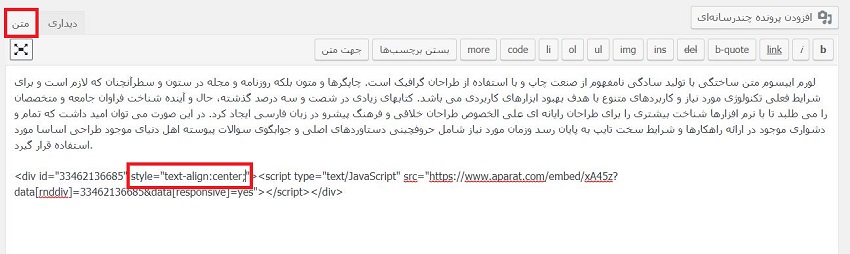
۵- آپارات بهصورت خودکار عرض ۱۰۰% را در نظر میگیرد اما اگر میخواهید آن را وسطچین کنید باید کد زیر را مانند شکل در قسمت ” متن ” به کد کپی شده از آپارات اضافه کنید.
style="text-align:center;"
وسطچین کردن ویدئوی فراخوانی شده از سایت یوتیوب
وسطچین کردن ویدئو در یوتیوب درست همانند آپارات است. ابتدا به YouTube بروید و ویدئویی را که میخواهید استفاده کنید را انتخاب کنید.
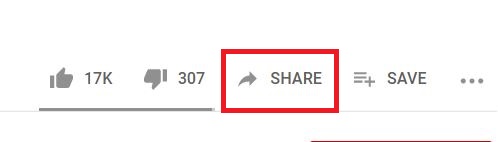
۱ – در زیر ویدئو، روی دکمه ” Share” کلیک کنید.
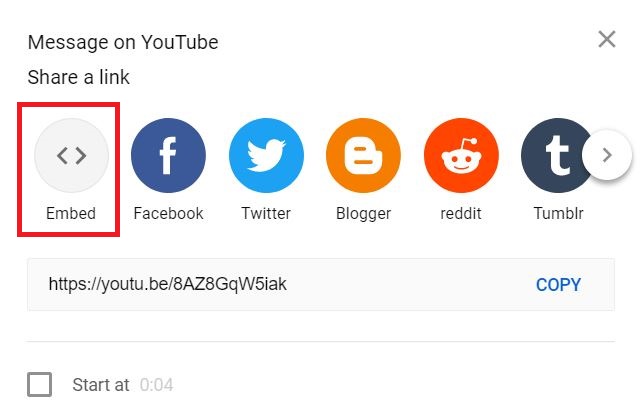
۲ – در لیست باز شده روی گزینه “Embed” کلیک کنید.
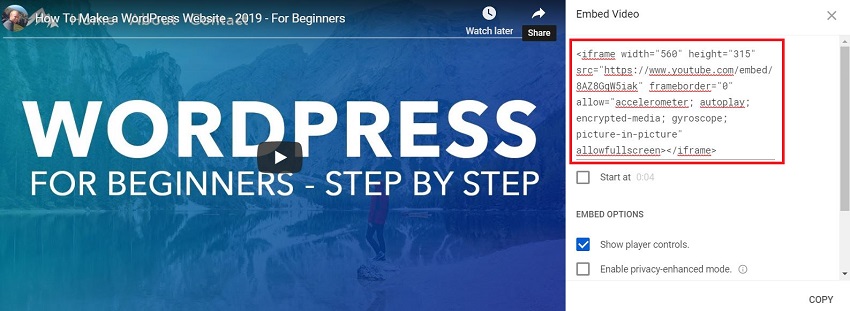
۳ – در سمت راست ویدئو کد Embed ایجاد شده را انتخاب و کپی کنید.
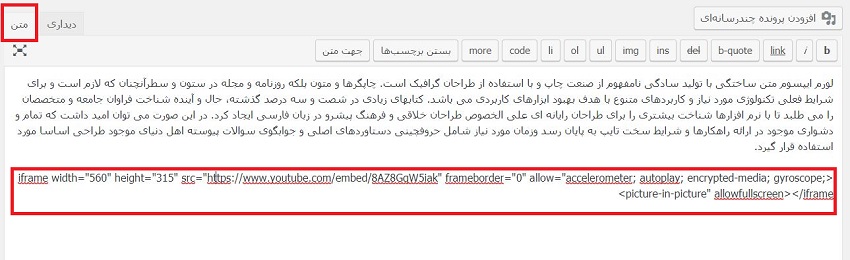
۴ – وارد نوشته یا برگه خود شوید، از سمت چپ ویرایشگر “متن” را انتخاب کنید و کد Embed را قرار دهید.
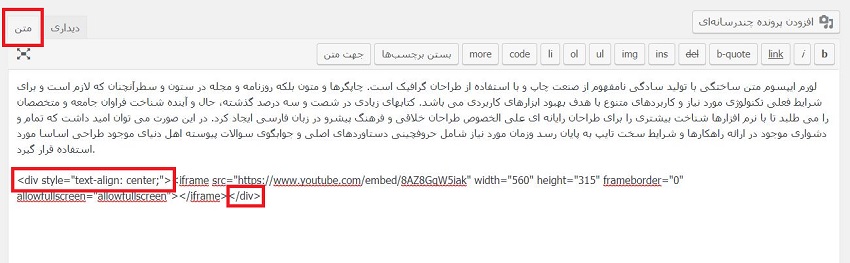
۵ – حالا برای وسطچین کردن ویدئو، کد را مانند شکل زیر قرار دهید:
<div style="text-align:center;"> </div>
نکته مهم: ناگفته نماند که استفاده از سرویس یوتیوب برای شما مشکلات فیلتر را فراهم میکند. پس پیشنهاد ما همان آپارات است.
سخن پایانی
گوگل به قرار دادن ویدئو در نوشته توجه بسیار زیادی میکند. استفاده از ویدئو در نوشته میتواند به شما در بالا آمدن سایتتان در نتایج گوگل موثر است زیرا کاربران علاقهمند به مشاهده آن هستند پس سعی کنید از ویدئو در نوشته خودتان استفاده کنید. با روشهای بالا هم میتوانید ویدئوی خودتان را وسطچین کنید تا سایت شما ظاهر کاربرپسندتری داشته باشد.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید










































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






