سلام خدمت شما کاربران سایت بیست اسکریپت؛ با آموزش افزودن برچسب نقش کاربر به دیدگاه ها در وردپرس با شما هستیم.
خب، یکی از کاربران این سوال رو پرسیده اند که آیا می توان نقش کاربر را در کنار هر دیدگاه در وردپرس برجسته کرد؟ در پاسخ به این کاربر باید بگویم که بله، در این مقاله به شما آموزش خواهیم داد که چگونه به راحتی برچسب نقش کاربر را در کنار نام نویسنده دیدگاه در وردپرس اضافه کنید؛ همراه ما باشید…
چرا نمایش برچسب نقش کاربر در کنار نام نویسنده؟
اگر شما اجازه ثبت نام به کاربران را در وبسایت خود بدهید و یا یک وبسایت چند نویسنده داشته باشید می توانید در کنار نام نویسنده های دیدگاه ها، نقش کاربری آنها را نمایش دهید.
به عنوان مثال، کاربران دارای نقش ویرایشگر، وقتی دیدگاهی ارسال می کنند، در کنار نام آنها نقش کاربریشان نشان داده خواهد شد و دیگر کاربران می دانند که این نظر توسط ویرایشگر ساخته شده است. این کار باعث ایجاد اعتماد کاربر و افزایش تعامل کاربر در نظرات وبسایت شما می شود.
بعضی از پوسته های وردپرس فقط نام نویسنده ی پست را در دیدگاه ها برجسته می کنند، اینگونه پوسته ها نقش های کاربری دیگری را نمایش نمی دهند حتی اگر دیدگاه ها توسط کاربران عضو یا مدیر ارسال شده باشد.
خب توضیح دیگه بسه؛ بریم سراغ آموزش.
افزودن برچسب نقش کاربر به دیدگاه ها در وردپرس
اولین چیزی که باید انجام دهید این است که کد زیر را به فایل functions.php اضافه کنید یا افزونه آماده را در پایان مطلب دانلود و نصب کنید.
if (!class_exists('WPB_Comment_Author_Role_Label')) :
class WPB_Comment_Author_Role_Label {
public function __construct() {
add_filter('get_comment_author', array($this, 'wpb_get_comment_author_role'), 10, 3);
add_filter('get_comment_author_link', array($this, 'wpb_comment_author_role'));
}
// Get comment author role
function wpb_get_comment_author_role($author, $comment_id, $comment) {
$authoremail = get_comment_author_email($comment);
// Check if user is registered
if (email_exists($authoremail)) {
$commet_user_role = get_user_by('email', $authoremail);
$comment_user_role = $commet_user_role->roles[0];
// HTML output to add next to comment author name
$this->comment_user_role = '<span class="comment-author-label comment-author-label-' . $comment_user_role . '">' . ucfirst($comment_user_role) . '</span> ';
} else {
$this->comment_user_role = '';
}
return $author;
}
// Display comment author
function wpb_comment_author_role($author) {
return $this->comment_user_role . $author;
}
}
new WPB_Comment_Author_Role_Label;
endif;
خب کار اصلی تمام شد، به همین راحتی.
شما الان می تونید نقش کاربر رو کنار نام نویسنده دیدگاه ها مشاهده کنید. به این صورت که اگر کاربر نقشی در سایت داشته باشد در کنار نام او نمایش داده می شود و اگر کاربر نقشی نداشته باشد یا عضو سایت نباشد تنها نام او نمایش داده خواهد شد.
خب حالا که نقش کاربر را اضافه کردیم، وقت آن است که استایل خودمون رو بهش اضافه کنیم.
در کد ما یک کلاس سی اس اس برای هر نقش کاربر اضافه کردیم، ما می تونیم از کلاس های سی اس اس برای سفارشی کردن هر نقش کاربر به صورت متفاوت استفاده کنیم (از جمله رنگهای مختلف و …)
.comment-author-label {
padding: 0 5px;
font-weight: bold;
border-radius: 5px;
cursor: default;
}
.comment-author-label-editor {
background-color:#ecf0f1;
color:#2c3e50;
border:2px solid #bdc3c7;
}
.comment-author-label-author {
background-color:#3498db;
color:#ecf0f1;
border:2px solid #2980b9;
}
.comment-author-label-contributor {
background-color:#2ecc71;
color:#ecf0f1;
border:2px solid #27ae60;
}
.comment-author-label-subscriber {
background-color:#f1c40f;
color:#ecf0f1;
border:2px solid #f39c12;
}
.comment-author-label-administrator {
background-color:#34495e;
color:#ecf0f1;
border:2px solid #2c3e50;
}
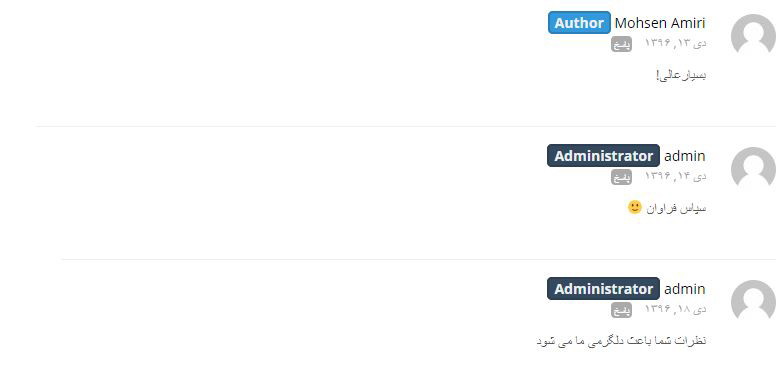
این هم تصویر نهایی کار:
شما عزیزان میتونید تمام کدهای بالا رو خیلی مرتب در قالب یک افزونه وردپرسی اینجا دانلود کنید!
امیدوارم این مطلب به دردتون بخوره و از اون استفاده کنید.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید




































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






