آیا می خواهید یک صفحه به زودی… (Coming Soon) زیبا برای سایت وردپرسیتان درست کنید؟ تمامی وب سایت ها به این صفحات برای دوره قبل از طراحی سایت حرفه ای نیاز دارند. صفحه به زودی… به شما کمک می کند قبل از پیاده سازی وب سایتتان ، حس انتظار در مخاطبان ایجاد کنید. در این مطلب به شما نشان می دهیم چگونه در کم ترین زمان و به آسانی ، صفحه به زودی… برای سایت های وردپرسی ایجاد کنید.
چرا در وردپرس صفحه به زودی… ایجاد کنیم؟
صفحه به زودی… فقط یک رزرو کننده جا برای سایت شما نیست. این صفحات می توانند یک ابزار قوی در جذب مخاطب هدفمند برای کسب و کار شما باشند حتی قبل از اینکه وب سایتتان را راه اندازی کرده باشید. برخی از مواردی که این صفحات مورد استفاده قرار می گیرند عبارتند از:
- ۱- سنجش میزان علاقه کاربران – اگر در باره یک ایده مطمئن نیستید ، صفحه به زودی… می تواند به شما کمک کند علاقه کاربران را نسبت به پروژه بسنجید.
- ۲- ایجاد کردن اعتیاد – این صفحات همچنین می توانند باعث شوند کاربران به سایت شما اعتیاد پیدا کنند. فقط کافیست اطلاعات محصولتان را در این صفحه به آنها نشان دهید و انگیزه ای به آنها بدهید تا آن را به اشتراک بگذارند.
- ۳- به دست آوردن مخاطب – شروع به ساختن لیستی که شامل ایمیل مشتریان است کنید و از کاربران بخواهید شما را در شبکه های اجتماعی دنبال کنند. این به شما کمک می کند تا فالوئرها و لایک هایی را به عنوان نشانه اجتماعی حتی قبل از راه اندازی سایتتان داشته باشید.
برای ایجاد صفحه به زودی… در وردپرس ، شما به یک هاست خوب نیاز دارید که روی آن وردپرس نصب کرده باشید. اگر نحوه نصب وردپرس را بلد نیستید می توانید از آموزش نصب وردپرس که در بیست اسکریپت ارائه شده استفاده کنید.
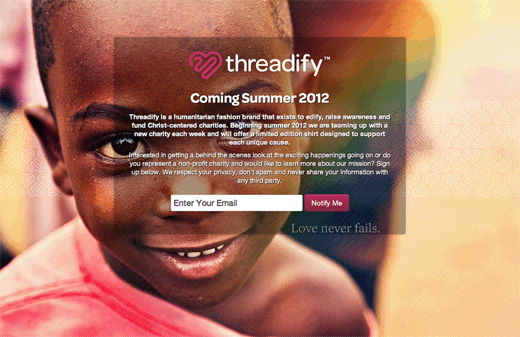
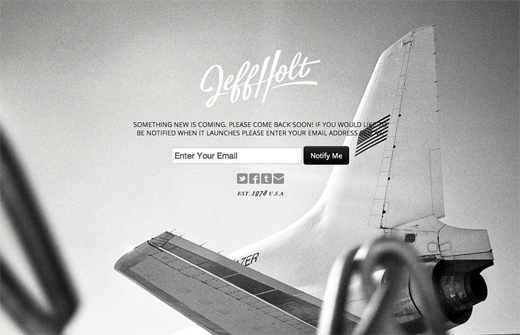
نمونه صفحاتی که بعد از این آموزش می توانید ایجاد کنید
چگونه یک صفحه به زودی… زیبا ایجاد کنیم
اول از همه لازم است پلاگین SeedProd را نصب و فعال کنید. این یک افزونه غیر رایگان است که هزینه آن از ۲۹ دلار برای ۱ سایت به مدت ۱ سال شروع می شود. البته در صورتی که تمایل دارید از پلاگین های رایگان استفاده کنید ، هیچ مشکلی نیست. نسخه رایگان افزونه SeedProd هم با امکانات محدودتر در سایت وردپرس قابل دریافت و نصب است. همچنین برخی از سایت های خارجی نسخه کرک شده SeedProd را ارائه می دهند.
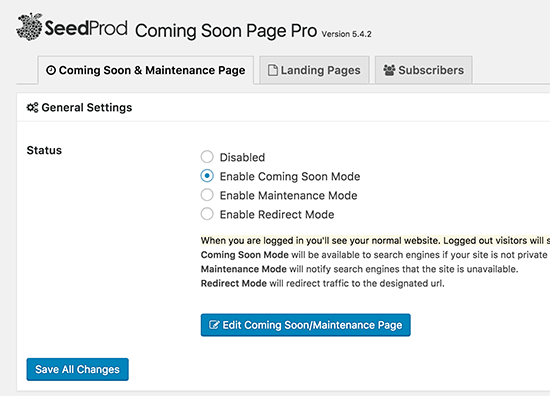
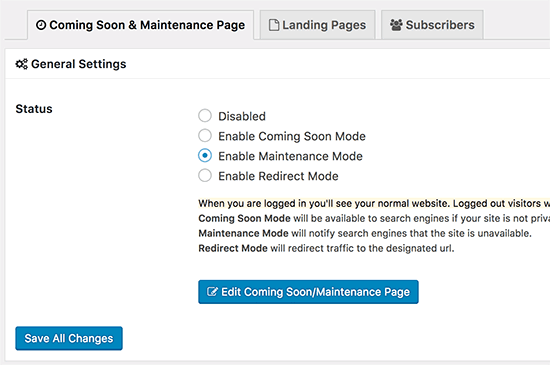
پس از فعال سازی افزونه برای ایجاد صفحه به زودی… به قسمت تنظیمات » Coming Soon Pro بروید.
در ابتدا روی گزینه “Enable Coming Soon Mode” (فعال سازی حالت به زودی) کلیک کنید و سپس روی “Save All Changes” (ذخیره سازی همه تغییرات) کلیک کنید.
از این به بعد تمامی کاربرانی که در سایت شما لاگین نکرده باشند و همچنین موتورهای جستجو ، هنگام مراجعه به سایت با صفحه به زودی… مواجه می شوند. شما همچنان وقتی که در سایت لاگین کرده باشید قادرید آن را مشاهده کنید.
در قدم بعدی روی “Edit Coming Soon/Maintenance Page” (ویرایش صفحه به زودی…) کلیک کنید. با این کار وارد بخش ویرایش تم ها می شوید.
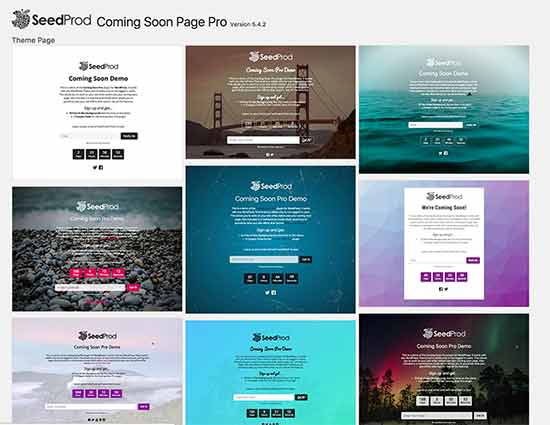
نمونه های مختلفی از صفحات به زودی زیبا را خواهید دید که می توانید از بین آنها یکی را انتخاب کنید. هر کدام از این نمونه ها به طور کامل قابل ویرایش هستند. باید نمونه ای را انتخاب کنید که تمامی نیازهای شما را بر طرف می کند.
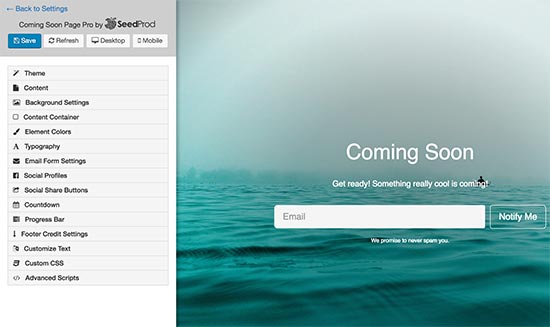
با انتخاب هر نمونه ، به قسمت ویرایشگر هدایت می شوید که تغییرات شما را به صورت زنده روی آن نمونه نشان می دهد.
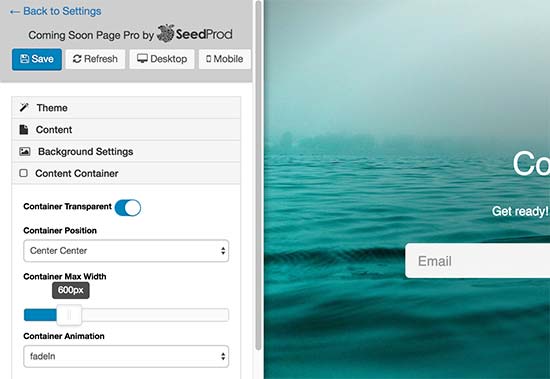
در منوی سمت چپ گزینه های مختلفی خواهید دید که با کلیک روی هر کدام ، آن گزینه باز شده و زیر مجموعه های آن نمایش داده می شوند. هر تغییری که ایجاد کنید سریعا در نمایش زنده نشان داده می شود. همچنین می توانید بین نمای دسکتاپ و موبایل جابه جا شوید. پس از انجام تغییرات ، لازم است روی دکمه “Save” کلیک کنید تا تغییرات ذخیره شوند.
با استفاده از ویرایشگر می توانید موارد خودتان را اضافه کنید. مواردی مثل: لوگو ، تصویر پس زمینه ، ویرایش محتوا ، افزونه فرم عضویت در خبرنامه ، دکمه های اشتراک در شبکه های اجتماعی ، تایمر معکوس ، نوار پردازش و غیره. در مورد هر گزینه به خوبی فکر شده و راه اندازی آن نیز آسان است.
در مرحله بعد ، صفحه به زودی… را به سرویس ایمیل مارکتینگ وصل می کنیم تا بتوانیم شروع به ساختن لیست ایمیل مشتریان کنیم.
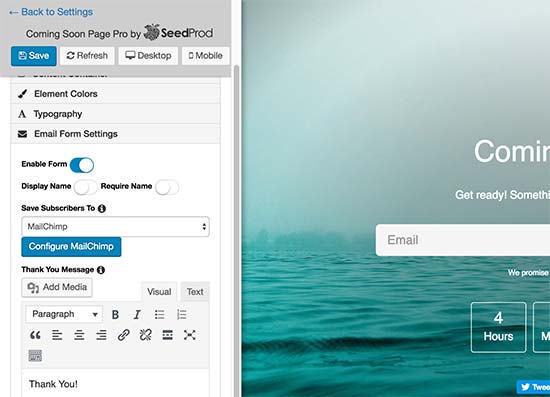
از منوی سمت چپ روی گزینه “Email Form Settings” (تنظیمات فرم ایمیل) کلیک کنید تا زیر مجموعه های آن نمایش داده شوند. پس از این لازم است در قسمت “Save Subscribers To” (اعضای خبرنامه را ذخیره کن در) نام سرویس دهنده ای که از آن ، خدمات ایمیل مارکتینگ دریافت می کنیم را انتخاب کنیم.
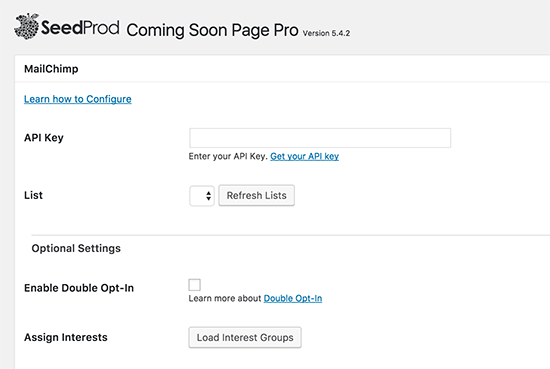
در این مقاله ما نحوه اتصال به سرویس دهنده MailChimp را نمایش می دهیم اما شما باید سرویس دهنده خودتان را انتخاب کنید. سپس روی دکمه “Configure” (پیکر بندی) کلیک کنید. به صفحه ای هدایت می شوید که باید تنظیمات مربوط به سرویس دهنده ایمیلتان را وارد کنید
نیاز خواهید داشت مقدار API Key را وارد کنید که می توانید آن را از سایت MailChimp دریافت کنید. پس از این کار می توانید لیست ایمیل مورد نظر را انتخاب کنید و پس از مرور سایر تنظیمات روی “Save and continue editing” (ذخیره و ادامه ویرایش) کلیک کنید تا تنظیماتی که انجام داده اید ذخیره شوند.
در این لحظه به قسمت ویرایشگر تم برگردانده می شوید. می توانید به ویرایش فرم دریافت ایمیل ادامه دهید و یا روی دکمه “Save” کلیک کنید تا همه چیز ذخیره شود. صفحه به زودی… شما اکنون شروع به دریافت آدرس ایمیل کاربران کرده و آنها را به لیست ایمیلی که در MailChimp ساخته اید اضافه می کند.
اضافه کردن صفحه در دست تعمیر
برخی از مدیران سایت شاید بخواهند به جای صفحه به زودی… صفحه در دست تعمیر به مخاطبان نشان داده شود. این صفحه برای زمانی مفید است که سایت شما به علت انجام کارهای فنی در دسترس نباشد اما می خواهید مخاطبانتان بدانند به زودی باز خواهید گشت.
افزونه غیر رایگان SeedProd این امکان را نیز به شما می دهد که صفحات در دست تعمیر زیبا برای وردپرس درست کنید.
ابتدا باید به قسمت تنظیمات » Coming Soon Pro بروید و گزینه “Enable Maintenance Mode” (فعال سازی حالت در دست تعمیر) را انتخاب کنید.
برای فعال شدن این حالت فراموش نکنید روی دکمه “Save All Changes” (ذخیره همه تغییرات) کلیک کنید.
از این به بعد وقتی که در سایت لاگین کرده باشید ، صفحه اصلی و دیگر صفحات را به صورت عادی خواهید دید اما دیگر کاربران و موتورهای جستجو ، زمان مراجعه به سایت شما با صفحه در دست تعمیر مواجه خواهند شد.
در مرحله بعد لازم است روی گزینه “Edit Coming Soon/Maintenance Page” (ویرایش صفحه در دست تعمیر) کلیک کنید ویرایشگر تم SeedProd باز می شود و شما می توانید از بین نمونه های موجود یکی را انتخاب و ویرایش کنید تا به عنوان صفحه در دست تعمیر نمایش داده شود.
تنظیمات پیشرفته برای صفحه به زودی…
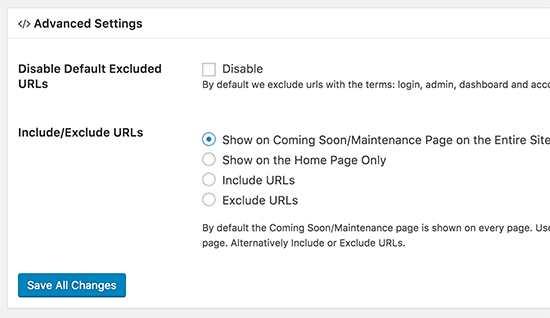
افزونه تجاری SeedProd بسیار قدرتمند است و گزینه های پیشرفته زیادی دارد. شما می توانید عنوان دلخواه سایت و توضیحات آن را در صفحه به زودی… وارد کنید. این کار به سایت شما کمک می کند تا با همان عنوان و توضیحاتی که قرار است در آینده داشته باشد ایندکسشود.
همچنان می توانید صفحه به زودی… را برای بخش های مختلف سایت فعال و غیر فعال کنید. این امکان به شما اجازه می دهد که به طور مثال صفحه اصلی سایت با صفحه به زودی… جایگزین شود اما بخش وبلاگ و صفحه تماس با ما همچنان به کار خود ادامه دهند.
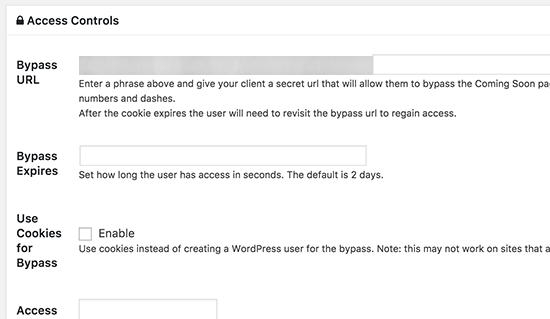
اگر در حال انجام پروژه طراحی سایت هستید ، می توانید یک آدرس خصوصی به صاحب پروژه اعلام کنید که از طریق آن بتوانند تغییرات سایت را مشاهده کنند.
امیدواریم این مطلب به شما کمک کرده باشد بیاموزید چگونه صفحه به زودی… زیبا در وردپرس ایجاد کنید.
- دانلود حجم 1.02 مگابایت
- پیش نمایشپیش نمایش آنلاین
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید














































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






