شما میتونید در پنل مدیریت وردپرس تصاویر خودتون رو ویرایش کنید، این ویرایش کردن شامل بریدن، افقی و عمودی کردن و همچنین درست کردن مقیاس و اندازهی تصاویر میباشد.
برای ویرایش تصاویر در وردپرس کافیست با بخش رسانه آشنایی کامل داشته باشید. به راحتی و بدون نیاز به نصب افزونه خواهید توانست تصویر را ویرایش کنید.
این ویژگی وردپرس زمانی به کمک شما میآیند و برای شما مفید هستند که شما به کامپیوتر شخصی خودتون دسترسی ندارید و در حالی که در حرکت هستید تصاویر را آپلود کنید، در واقع وردپرس این امکان رو به شما میدهد که تصاویر خودتون رو بدون نیاز به یک برنامهی ویرایش تصویر تغییر دهید! عالی هست نه؟!
ویرایش تصاویر در وردپرس
برای اینکه تصاویر خودتون رو در وردپرس ویرایش کنید اول باید تصویر موردنظر رو در وردپرس بارگذاری کنید، این بارگذاری به 2 صورت است یکی اینکه شما میتونید زمانیکه دارید یک پست رو مینویسید از طریق ویرایشگر پست تصاویر را بارگذاری کنید و یا اینکه در پنل رسانه > افزودن را بزنید.
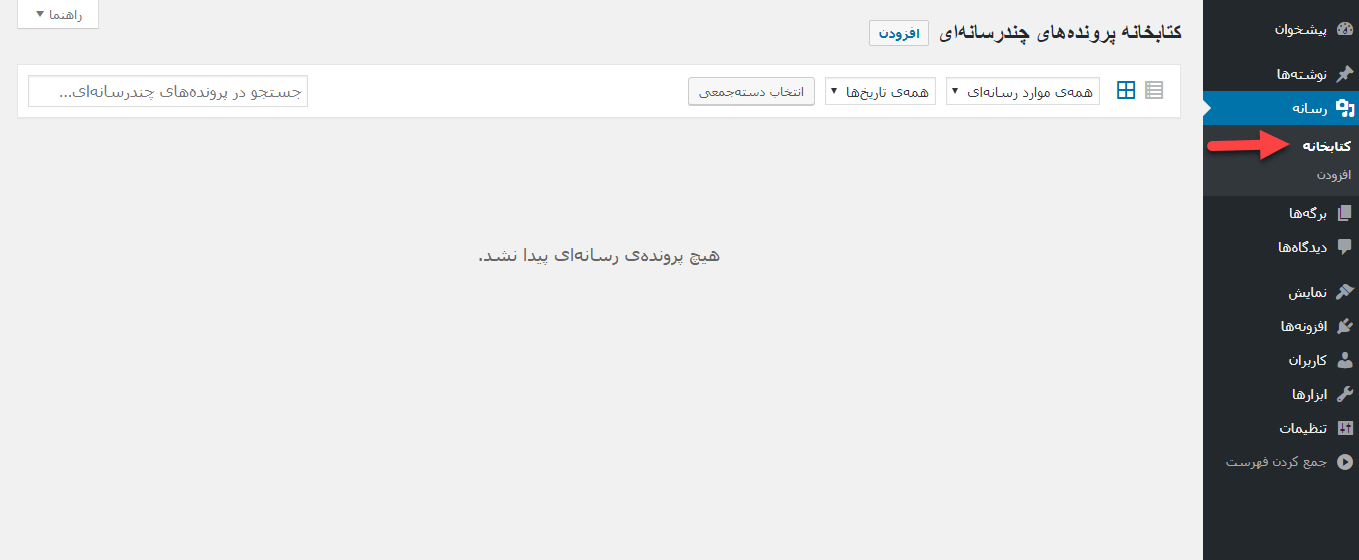
وقتیکه تصویر را آپلود کردید به قسمت رسانه کتابخانه برید و روی تصویری که قبلا آپلود کردید کلیک کنید با این کار تصویر شما در یک صفحه باز میشود و شما میتونید اطلاعات مربوط به این عکس رو در ستون سمت راست و پیشنمایش تصاویر رو در سمت چپ ببینید.
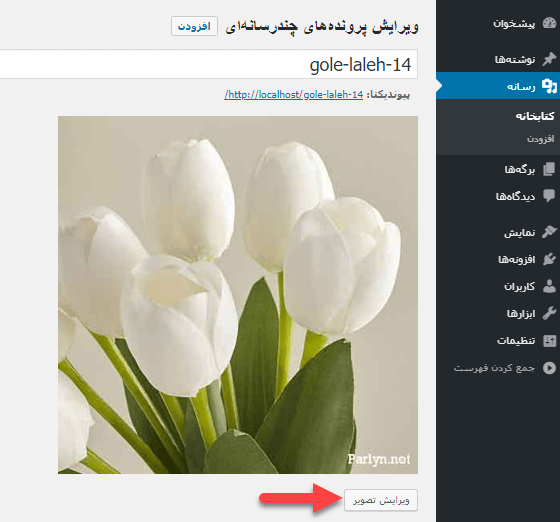
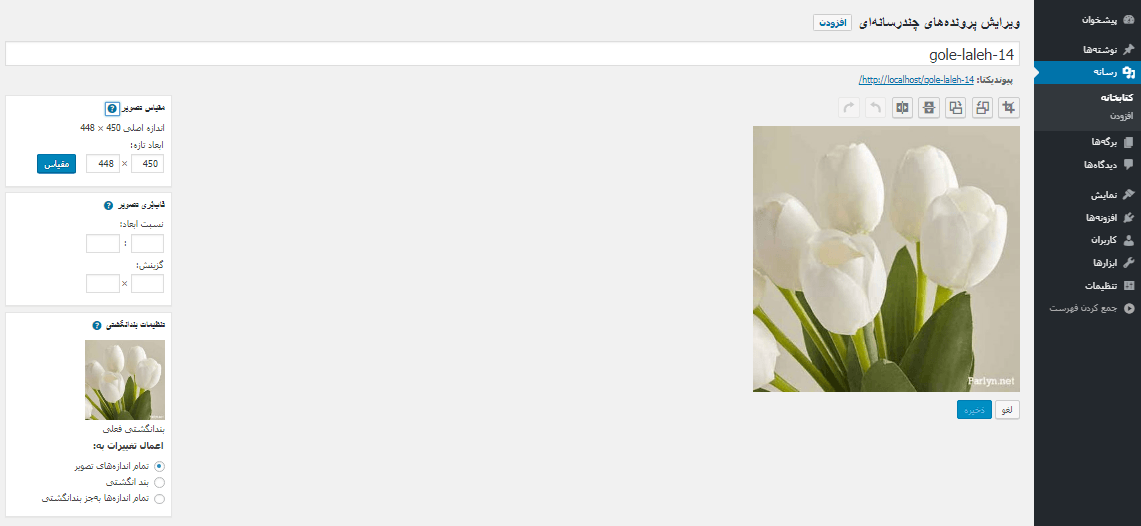
دو راه برای بازکردن تصاویری که در ویرایشگر تصاویر وردپرس ساخته شدند وجود داره یکی اینکه شما میتونید روی گزینه ویرایش تصاویر کلیک کنید و یا اینکه به قسمت ویرایش جزئیات تصویر بروید، شما با کلیک روی این گزینه به صفحهی ویرایش رسانه میروید که شما در پایین پشنمایش تصاویر با کلیک بر روی قسمت ویرایش تصاویر برای شما صفحهی ویرایش تصاویر باز میشود که شما با یک نوار ابزار با چند گزینه در قسمت بالای آن تصویر مواجه میشوید، در ستون سمت راست شما گزینههایی را برای تغییر دادن اندازه تصاویر وجود دارد.
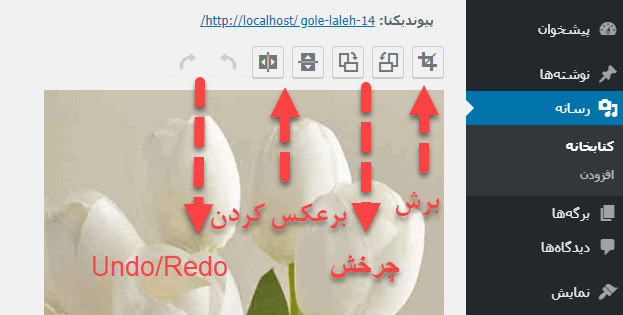
در قسمت زیر به توضیح برخی از این گزینهها و چگونگی استفاده از آنها برای ویرایش تصاوری در وردپرس میپردازیم:
-
بریدن: این گزینه به شما اجازه میدهد تا بریدن تصاویر رو با یک کلیل به آسانی انجام دهید و قسمت مورد نظر خودتون رو از یک تصویر برش دهید.
- چرخش: دو دکمه برای چرخش تصاویر وجود داره که شما میتونید در جهت عقربههای ساعت و یا پادساعتگرد تصاویر را تنظیم کنید.
- Flip: این گزینه به شما امکان عمودی یا افقی کردن تصویر را میدهد.
- Undo /Redo: اگه توی تصاویر تغییری انجام دادید که از اون منصرف شدید با این دکمهها خیلی راحت میتونید تغییرات رو لغو کنید.
حالا گزینههایی که در ستون سمت چپ صفحه ویرایش تصاویر هستند رو بررسی میکنیم:
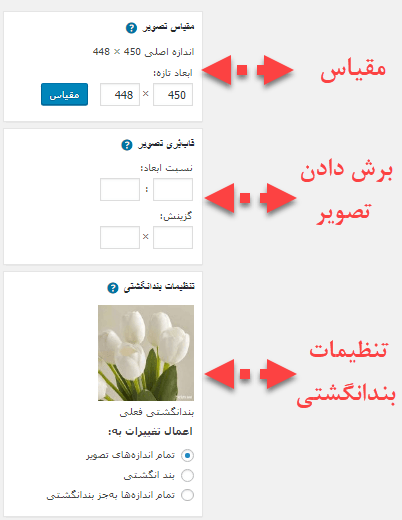
مقیاس تصویر: میتونید از این گزینه برای تغییر مقیاس تصاویربا حفظ نسبتهای اصلی به صورت دستی استفاده کنید، قبل از اینکه یک تصویر را برش دهید از این گزینه استفاده کنید چون ممکنه نتونید نسبت تصاویر رو حفظ کنید.
یادداشت: شما در وردپرس فقط میتونید اندازه مقیاس تصاویر را کوچک کنید امکان افزایش مقیاس تصاویر با افزایش ابعاد آن وجود ندارد.
برش دادن تصویر: این گزینه به شما اجازه میدهد نسبت ابعاد معیینی رو برای تصویر مشخص کنید و بعد از این میتونید بر روی قسمت برش کلیک کنید و اون قسمتی رو که تعیین کردید مشخص کنید.
تنظیمات تصاویر بندانگشتی: در این قسمت شما میتونید مشخص کنید که تغییراتی که انجام دادید بر روی تمامی تصاویر، تصویر بندانگشتی و یا تمامی تصاویر بجز تصویر بندانگشتی اعمال شود. فراموش نکنید که تصویر بند انگشتی کوچکترین تصویریه که توسط وردپرس برای این تصویر ایجاد شده است.
زمانیکه از تغییراتی که انجام داده این راضی هستید فراموش نکنید که روی گزینهی ذخیره ، مقیاس یا بهروزرسانی کلیک کنید تا تغییراتی که انجام دادهاید ثبت شوند.
وردپرس تغییرات شما رو روی تصاویر اعمال میکنه و یک کپی جدید از اون روی سرور شما ثبت میکند.
چگونه تصاویر رو بعد از ویرایش بازیابی کنیم؟
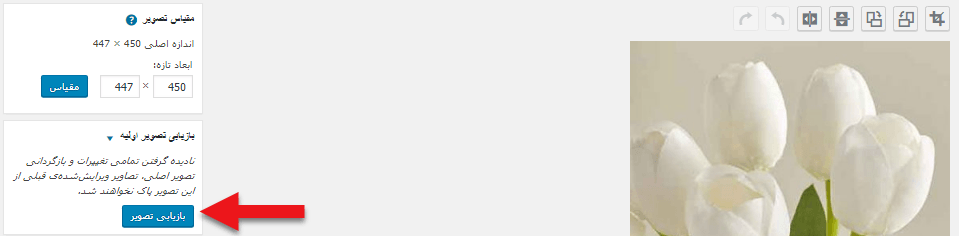
اگه شما از تغییراتی که روی تصویر خود اعمال کردید راضی نیستید، میتونید به آسونی اون تصویر رو به حالت اولیه و اصلی خود برگردانید و به آسانی تصویر را دوباره ویرایش کنید و پس از آن یک Meta Box جدید را با نام بازگردانی تصویر اصلی را مشاهده میکنید.
برای گسترش دادن آن بر روی گزینه بازگردانی تصویر کلیک کنید ، وردپرس تصویر شما رو بازیابی کرده و شما میتونید یا این تصویر را به همین صورت رها کنید و یا آن را دوباره ویرایش کنید.
امیدوارم این مقاله به شما در زمینه ویرایش تصاویر در وردپرس کمک کند. موفق باشید.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید








































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






