فرض کنید وبسایتی داریم که باید برای آن محتوا تولید کنیم، برای این منظور به چه عواملی نیازمندیم؟ بله میدانم که باید محتوای خوب و بهینهای را تولید کنیم اما آیا نوشتن یک محتوای حرفهای به تنهایی جوابگوی کاربران و گوگل هست؟ مسلما خیر! لطفا تعجب نکنید. همه ما از خواندن یک متن طولانی بدون هیچ نشانه و تصویری خسته میشویم. اصلا استثنا هم ندارد! پس باید بدانیم چگونه میتوانیم امکان استفاده از تصاویر برای بهینهسازی وردپرس را فراهم کنیم تا هم محتوای خوبی داشته باشیم و هم تصاویر بهینهای را داخل متن قرار دهیم.
استفاده از تصاویر برای بهینهسازی وردپرس
تصاویر به متن شما حیات میبخشند و روحی به آن میدهند که تاثیرش واقعا اعجاب انگیز است! اینطور که به نظر میرسد امروز میخواهیم در مورد استفاده از تصاویر برای بهینهسازی وردپرس صحبت کنیم که یکی از قطبهای مهم و کاربردی در سئوی مطالب وبسایت است. میدانم شما هم دوست دارید وبسایتی موفق داشته باشید، پس امیدوارم این مقاله را به هیچ وجه از دست ندهید.
همیشه از تصاویر استفاده کنید
تصاویر مرتبط در کنار محتوای ایجاد شده به درک بهتر موضوع کمک میکند. گاهی یک تصویر میتواند گویاتر از هزار کلمه نوشته باشد. از طرفی افراد تمایل بیشتری به پیامهای تصویری دارند و ارتباط بهتری را با آن برقرار میکنند. پس جهت استفاده از تصاویر برای بهینهسازی وردپرس باید از آنها به درستی و در تمام قسمتهای مقاله خود استفاده کنید.
تصاویر درست را بیابید
اگر بخواهیم خیلی دقیق عمل کنیم باید بگویم بهتر است از تصاویر کاملا اصلی و شخصی که خودتان تهیه کردهاید، استفاده کنید. مثلا میتوانید برای محصولات موجود در فروشگاه، خود تصاویری را با دوربین عکاسی تهیه کنید و با واترمارک در وبسایت خود قرار دهید.
اما همه افراد توان عکاسی یا استخدام عکاس را ندارند، اشکالی ندارد! میتوانید برای محتوای خود تصاویر مرتبطی را از گوگل یا وبسایتهای عکس انتخاب کنید. انتخاب تصاویر کاملا مرتبط گام مهمی در استفاده از تصاویر برای بهینهسازی وردپرس است. بنابراین اگر زمان خوبی برای آن بگذارید، ضرر نخواهید کرد.
انتخاب تصاویر منحصر به فرد
وبسایتهایی وجود دارند که با کمک آنها میتوانید تصاویر انحصاری دریافت کرده و خریداری کنید تا تصویر مورد نظر، فقط برای شما و وبسایتتان باشد. البته وبسایتهای ایرانی در این حوزه کم است و شاید نتوانید از مراجع خارجی خرید کنید. برای این منظور به شما پیشنهاد میکنم تصویر را دریافت کرده و بنابه عملکرد خود کمی آن را تغییر داده و نوشتهای را روی آن ایجاد کنید.
آمادهسازی تصاویر برای استفاده در مقاله
زمانی که تصاویر مورد نظر خود را انتخاب کردید حال نوبت به بهینهسازی آن میرسد. برای این منظور باید نکات مهمی را رعایت کنید. در استفاده از تصاویر برای بهینهسازی وردپرس حتما به موارد زیر توجه کنید:
۱- نام درستی برای تصاویر خود در نظر بگیرید
زمان بارگذاری برای طراحی UX و بهینهسازی، فاکتور مهمی است. زمانی که وبسایتی سریع داشته باشد مطمئناً بازدید از صفحات نیز راحتتر خواهد بود. حقیقت این است که تصاویر تاثیر بسزایی بر روی سرعت بارگذاری وبسایت میگذارند مخصوصا وقتی که یک تصویر با حجم بالا را آپلود میکنید حتما دیدهاید که مدت زمانی طول میکشد تا تصویر کامل ظاهر شود! پس باید اندازه مناسبی را در نظر بگیرید که هم تصاویر در آن به خوبی نمایش داده شود و هم زمان بارگذاری به حداقل برسد. جهت استفاده از تصاویر برای بهینهسازی وردپرس اندازه مهم است که البته در وردپرس چنین امکانی برای تغییر اندازه وجود دارد.
۲- استفاده از تصاویر واکنشگرا
واکنشگرایی مسئله مهمی است که باید در وبسایتها رعایت شود. برای این منظور باید تصاویر نیز در این امر سهیم باشند تا سئوی وردپرس بهبود یابد. البته این موضوع در وردپرس نسخه ۴٫۴ به بالا به طور پیشفرض رعایت شده و نگرانی از این بابت نیست.
۳- کاهش حجم تصاویر
مرحله بعدی که باید به آن دقت کنیم مقیاسپذیر بودن تصاویر است. اینکه بتوانیم آنها را فشرده کرده تا حجم کمتری را به خود بگیرند مسئله ضروری و مهم در استفاده از تصاویر برای بهینهسازی وردپرس است. برای این منظور افزونههایی در وردپرس مانند افزونه Gzip موجودند.
روش افزودن تصویر به نوشته
حال تصاویر خود را آماده کردهاید، در کدام بخش باید قرار دهید؟ مسلما در قسمتهایی که مرتبط با تصویرتان است باید جایگذاری شود. اما آیا میدانید در استفاده از تصاویر برای بهینهسازی وردپرس باید فاکتورهای مهمی را رعایت کنید و تنها بارگذاری آن کافی نیست؟
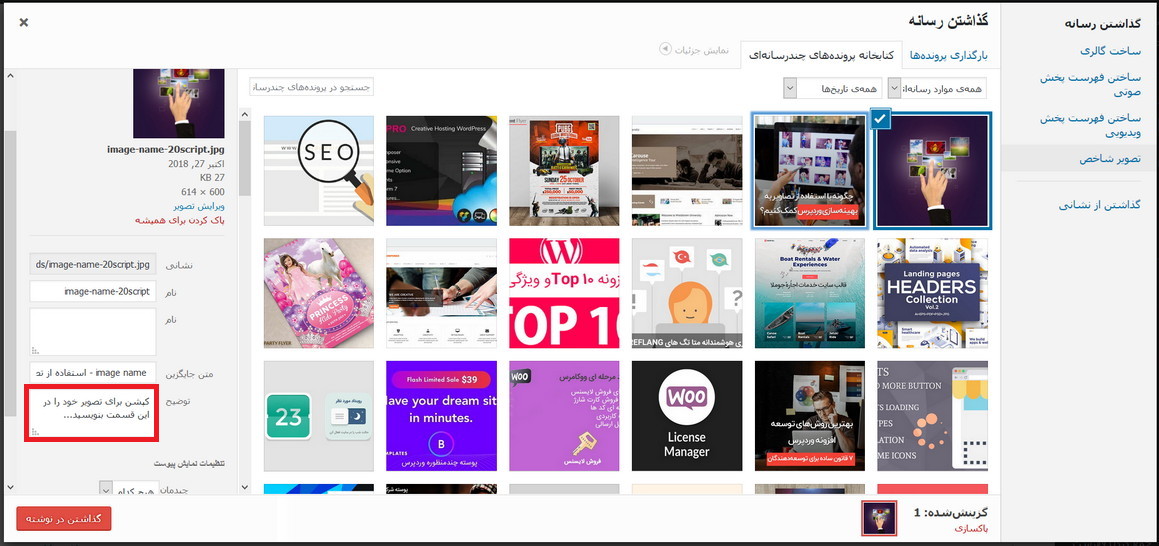
توضیح تصویر یا Caption
در وردپرس میتوانید برای تصاویر خود توضیح مختصری بنویسید تا کاربر با مشاهده آن توضیح را هم ببیند. چرا کپشن در بهینهسازی تصاویر مهم است؟ به دلیل اینکه کاربران در حین بررسی مقاله آن را مشاهده میکنند. در واقع کاربران اول تیترهای محتوا، تصاویر و توضیح تصویر را بررسی میکنند.
آیا افزودن توضیحات برای هر تصویری ضروری است؟ خیر! زیرا گاهی تصاویر هدف دیگری را دنبال میکنند. اول مخاطب خود را در نظر بگیرید و سپس تصمیم بگیرید که برای تصاویر خود کپشن بنویسید یا خیر.
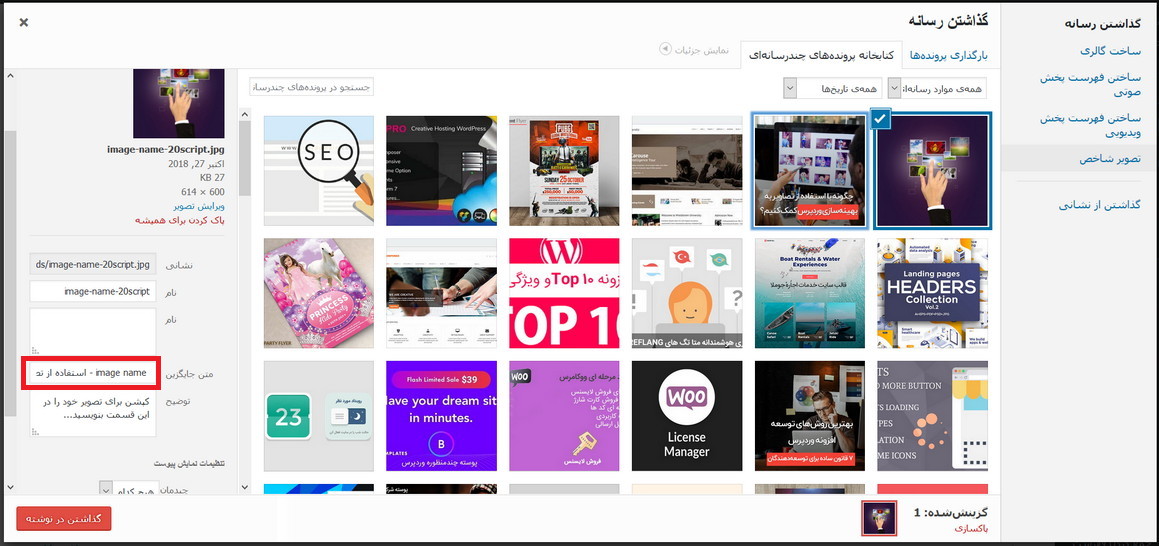
متن و عنوان جایگزین
در استفاده از تصاویر برای بهینهسازی وردپرس متن جایگزین اهمیت فوقالعادهای دارد. در واقع متنی است که در صورت عدم نمایش تصویر به کاربران نشان داده میشود. پس به کار بردن اصولی آن مهم است. یادتان باشد که حتما ترکیبی از نام تصویر با کلمه کلیدی باشد.
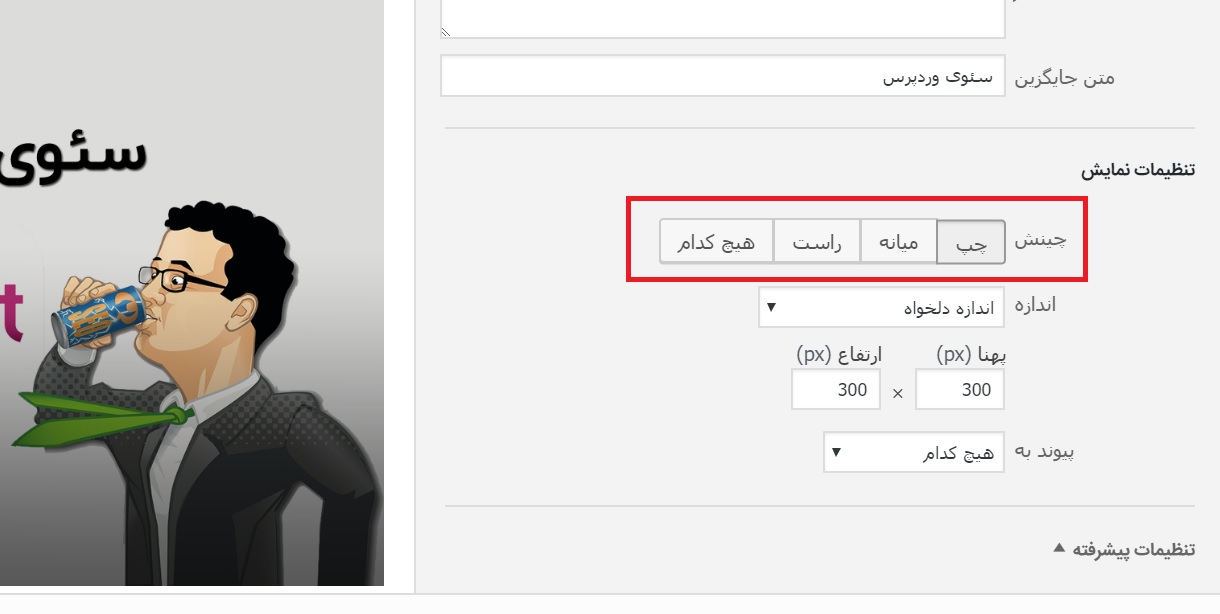
جهت قرارگیری تصویر
حتما قرار نیست تصاویر خود را در وسط قرار دهید بلکه میتوانید آنها را در جهت راست یا چپ قرار دهید تا زیباتر نمایان شود. اما حواستان باشد اگر تصویر اول را در سمت چپ قرار دادید، تصویر بعدی را در سمت راست یا وسط قرار دهید. همچنین در میان خطوط به گونهای قرار ندهید که یک پاراگراف را بشکند. سعی کنید به گونهای در نظر بگیرید که در ابتدا یا انتهای پاراگراف باشد.
همه تصاویر را در یک جهت قرار ندهید تا اصول تصویرگذاری رعایت شود.
اگر بتوانید تمامی تصاویر را در یک اندازه مشخص استفاده کنید، بسیار عالی میشود و نظم بهتری برای مقاله خود ایجاد میکنید.
نقشه تصویری XML
چنانچه یک توسعه دهنده وب هستید، حتما باید نقشه تصویری XML را در نظر بگیرید. گوگل توضیح کاملی در مورد نقشه XML ارائه کرده:
برای دریافت اطلاعات گوگل در مورد تصاویر در وبسایتتان، نیازمند افزودن برچسب آن در نقشه سایت هستید. میتوانید از یک نقشه مجزا برای تصاویر وبسایتتان استفاده کنید یا اطلاعات آن را در همان نقشه کلی سایت وارد کنید.
نتیجه گیری
استفاده از تصاویر برای بهینهسازی وردپرس نیازمند فاکتورهای زیادی است و از طرفی گوگل هر روز عناصر جدیدی را به این فاکتورها اضافه میکند و شما باید مطمئن شوید تصاویر سایت تمامی موارد را رعایت میکنند. پس از مطالب امروز نتیجه میگیریم نکات زیر را در ذهن بسپاریم:
- از تصاویر مرتبط با متن خود استفاده کنید.
- برای تصاویر، نام استانداردی انتخاب کنید.
- مطمئن شوید که ابعاد تصویر با اندازه و حجم آن متناسب است.
- کاهش اندازه تصویر برای بالا رفتن سرعت بارگذاری وبسایت
- افزودن کپشن در صورت لزوم برای مشاهده سریع توسط کاربران
- استفاده از نام جایگزین برای تصاویر
- قطع نکردن خطوط با جهت دادن به تصاویر
- استفاده از تصاویر در نقشه سایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید






































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






