همانطوری که در بسیاری از وبسایتها مشاهده کردهاید در گوشهای از سایت هنگام اسکرول خوردن به سمت پایین یا بالا باکسی ظاهر میشود که مطلب قبلی یا بعدی را نمایش میدهد که با کلیک بر روی ان می توان به نوشته بعدی یا قبلی هدایت شد. که با استفاده از این روش میتوانید نرخ بازدید سایت خود را بالا برده و افراد بیشتر در سایت شما بمانند. در این آموزش از بیست اسکریپت قصد دارم تا افزونهای کاربردی به شما معرفی کنم که با استفاده از آن میتوانید مطلب بعدی را به همین شکل به کاربر نمایش دهید تا به آن مراجعه کند.
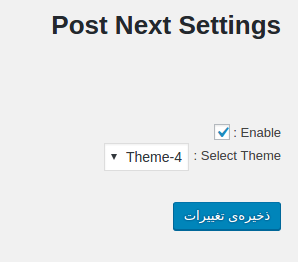
افزونهای که قصد معرفی ان را دارم با عنوان Post Next در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از ۳۰۰ نصب فعال و کسب امتیاز ۵ را ازآن خود نماید. پس از نصب و فعال سازی افزونه منویی با نام Post Next در پیشخوان وردپرس شما افزوده خواهد شد روی آن کلیک کنید تا مطابق تصویر زیر به آن هدایت شوید و تنظیمات دلخواه خود را سفارشی سازی کنید.
پیش از هرچیزی لازم است تا تیک گزینه Enable را فعال کنید تا نمایش مطلب بعدی در صفحه نوشته وردپرس به بازدید کننده نمایش داده شود و سپس از بخش انتخاب قالب میتوانید از میان ظاهرهای موجود در افزونه یکی از آنها را انتخاب کنید تا به آن شکل نمایش داده شود.
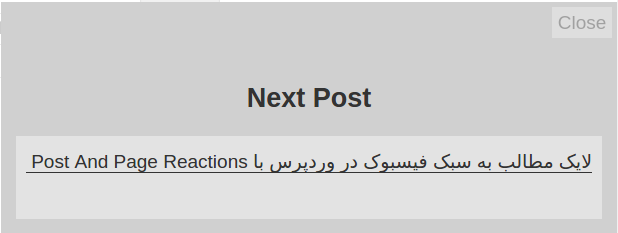
در نهایت مشابه تصویر فوق بازدیدکنندگان در صفحه نوشته قادر خواهند بود تا نوشته کادر مربوطه را مشاهده کرده و با کلیک بر روی عنوان نوشته، به مطلب مورد نظر هدایت شوند.
موفق باشید.
- دانلود حجم 7 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید




































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






