افزونهای که در این مطلب از بیست اسکریپت قصد داریم معرفی کنیم افزونه Woody ad Snippets است. با استفاده از این افزونه میتوانید دستورات PHP، کدهای Ads و هر کد دلخواهی را به هر کجای وبسایت خود و یا یک کتابخانه خاص اضافه کنید. در واقع امکان اضافه کردن قطعه کد در پیشخوان وردپرس را به ما میدهد و دیگر نیازی نیست برای افزودن کدها به پنل هاست مراجعه کنیم و به دنبال فایل مورد نظر خود بگردیم. در اینجا به تمام جزئیات و ویژگیهای این افزونه اشاره میکنیم. همچنین روش کار با آن را بررسی میکنیم. در ادامه همراه ما باشید.
اضافه کردن قطعه کد در پیشخوان وردپرس
افزونه Woody ad Snippets چیست؟ قبل از هر چیز باید ببینیم که این افزونه دقیقاً چیست و به چه منظوری طراحی و توسعه دادهشده است؟ با استفاده از افزونه Woody ad Snippets میتوانید برای ایجاد و اضافه کردن قطعه کد در پیشخوان وردپرس خود اقدام کنید. اسنیپت قطعه کدهای کوتاه و مختصری هستند که در داشبورد و پنل ادمین ذخیره میشوند. بهطوریکه میتوانید هر زمان به محتوای وبسایت آن را اضافه کنید. تمامی این کدها میتوانند از طریق Shortcodes و یا اتوماتیک به هر کجای وبسایت شما اضافه شوند. فرقی نمیکند یک کتابخانه باشد یا یک فایل. همچنین شما میتوانید تحت شرایطی Snippetsها را نمایش دهید یا پنهان کنید.
این افزونه یک ابزار مفید برای هر وبسایتی است. زیرا با استفاده از Woody ad Snippets میتوانید بدون اینکه با فایلهای هسته درگیر شوید قطعه کدهای وردپرس موردنیاز را به وبسایت خود اضافه کنید. در این صورت احتمال بروز خطا در فایلهای اصلی نیز کمتر میشود.
ویژگیهای افزونه Woody ad Snippets
در این افزونه فقط کافی است که یک فایل جدید Snippet ایجاد کنید و با قرار دادن کدها در این فایل آن را شخصیسازی کنید. به این معنی که هر بار هیچ نیازی به انجام فرایندهای تکراری نیست. بلکه میتوانید فقط با دستکاریهای جزئی و اضافه کردن Shortcodesها شیوه نمایش را تغییر دهید. این امر باعث میشود در زمان، صرفهجویی کنید.
همچنین در افزونه Woody ad Snippet خبری از ویرایشهای طولانیمدت نیست. اجازه دهید این مورد را با یک مثال توضیح دهیم. برای مثال فرض کنید شما کدهای Snippets را در تمام وبسایت خود استفاده کردهاید. آیا برای ایجاد یک تغییر باید تمامی این بخشها را بهصورت جداگانه ویرایش کنید؟ قطعاً نه! خوشبختانه در این افزونه شما میتوانید برای تغییر در بخشهایی که اسنیپت در آنها استفادهشده است فقط فایل Snippet ایجاد شده را ویرایش کنید. این تغییر در تمامی بخشها اتوماتیک اعمال میشود.
در این افزونه همچنین تمامی فایلها بهطور مستقیم در دیتابیس ذخیره میشوند. به این معنی که حتی بعد از بروز رسانی قالبها و افزونهها هنوز هم این دستورات اجرا میشوند و اختلالی در کار آنها ایجاد نخواهد شد. پس نگران از دست دادن این کدها نباشید.
- با استفاده از این افزونه میتوانید بهراحتی کدهای هدر و فوتر وبسایت خود را مدیریت کنید.
- در این پلاگین شاهد یک رابط کاربری بسیار ساده و آسان هستیم. بهطوریکه همه کاربران میتوانند از آن استفاده کنند. چه حرفهای باشید یا آماتور فرقی نمیکند.
- تنوع بالای Shortcodesها در این پلاگین به شما اجازه میدهد قطعه کدهای مختلف را در هر جای وبسایت جایگذاری کنید.
- این افزونه با هر دو ویرایشگر کلاسیک و گوتنبرگ وردپرس بهخوبی سازگار است.
- در این افزونه همچنین میتوانید کدهای اسنیپت را import و export کنید.
- Shortcodesهای این افزونه فقط مختص به استفاده در پلاگین woody ad snippets نیستند. به این معنی که میتوانید از این کدها در افزونههای دیگر هم استفاده کنید.
- این افزونه بهطور خودکار اسنیپت را برای تمامی پستها قرار میدهد.
- در این افزونه میتوانید با استفاده از Css، جاوا اسکریپت و HTML برای ایجاد دستورات اسنیپت اقدام کنید.
- یکی دیگر از قابلیتهای این افزونه اجرای کدها و دستورات PHP در هرکجای وبسایت است.
- با استفاده از این افزونه میتوانید بهراحتی سرویسهایی همچون گوگل آنالیتیکس و دیگر سرویسهای مشابه آنالیز را به وبسایت خود متصل کنید.
- این افزونه دارای یک ادیتور ویژوال است بهطوریکه تغییرات را میتوانید آنی ملاحظه کنید.
- Woody ad Snippets دارای ساختار بلوکبندی مناسب برای ویرایشگر گوتنبرگ وردپرس است.
- در این افزونه هیچ محدودیتی در ایجاد کدهای اسنیپت ندارید.
- دستورات ایجاد شده در این افزونه را میتوانید برای اطمینان در حالت Safe Mode اجرا کنید.
خبر خوب دیگر این است که شما بهطور کاملاً رایگان میتوانید از این افزونه استفاده کنید. تمام قابلیتهای این افزونه بدون نیاز به پرداخت هزینهای در اختیار کاربران قرار میگیرد.
نصب، تنظیمات و روش کار با افزونه Woody ad Snippets
همانطور که کمی پیشتر اشاره کردیم این افزونه دارای رابط کاربری بسیار ساده و User-Friendly است که میتوان به کمک آن قطعه کدهای وردپرس را در همان پیشخوان اضافه کرد. برای نصب این افزونه کافی است که آن را دانلود کنید. در این افزونه بعد از نصب، اگر گزینه Activate by Default فعال باشد به این معنی است که بلافاصله بعد از ایجاد یک اسنیپت جدید این قابلیت در وبسایت فعال میشود. همچنین گزینه دیگری که در این افزونه میتوانید آن را بهصورت اختیاری تغییر دهید Complete Uninstall است. به این معنی که بعد از حذف کامل افزونه، تمامی دستورات و تغییرات ایجاد شده توسط این افزونه هم غیرفعال شوند.
چطور یک اسنیپت PHP ایجاد کنیم؟
این مدل، سادهترین راه برای ایجاد یک اسنیپت است که مختص به اجرای دستورات PHP است. اگر قصد دارید بدون تغییر در فایلهای هسته وردپرس دستورات PHP به وبسایت خود اضافه کنید این روش مناسب شماست. همانطور که میدانید بهطور پیشفرض برای اضافه کردن کدهای PHP باید به سراغ فایل Function.php بروید. البته که این ایده خوبی نیست. زیرا با زیاد شدن دستورات نظم و ساختار پیشفرض این فایل به هم میریزد.
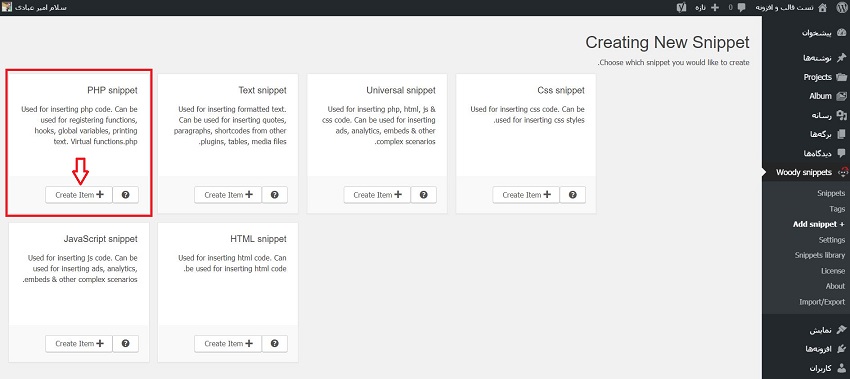
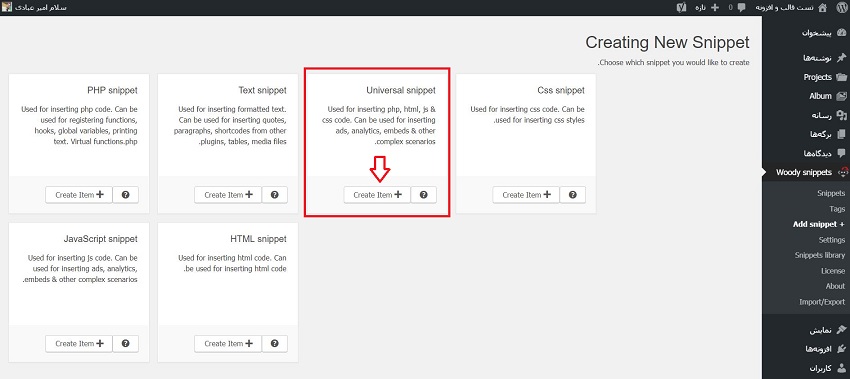
برای ایجاد یک اسنیپت PHP از نوار ابزار وردپرس بر روی آیکون افزونه کلیک کنید. از منوی باز شده +Add snippet را انتخاب کنید. سپس در این صفحه در زیر بخش PHP Snippet بر روی Create Item کلیک کنید.
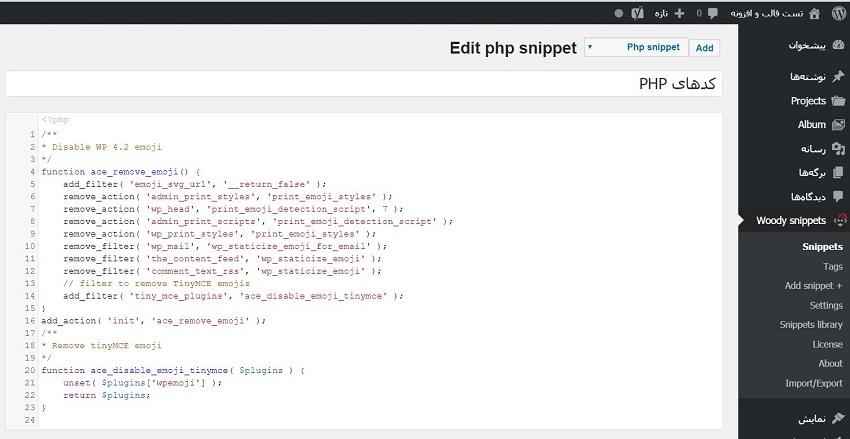
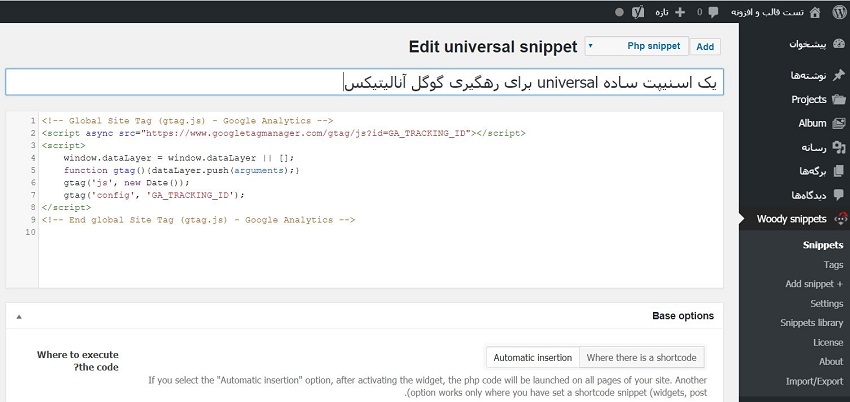
با این کار به صفحه ادیتور هدایت میشوید. قبل از هر چیز یک نام برای این فایل انتخاب کنید.
فراموش نکنید که این ادیتور برای اضافه کردن قطعه کد در پیشخوان وردپرس است. به این معنی که برای وارد کردن دستورات هیچ نیازی به اضافه کردن تگ شروع و پایان PHP نیست. فقط دستورات را وارد کنید. همین.
ایجاد یک اسنیپت متنی – Text Snippet
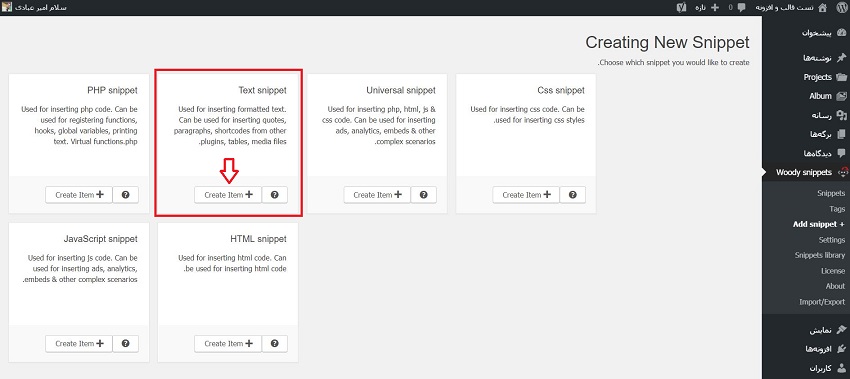
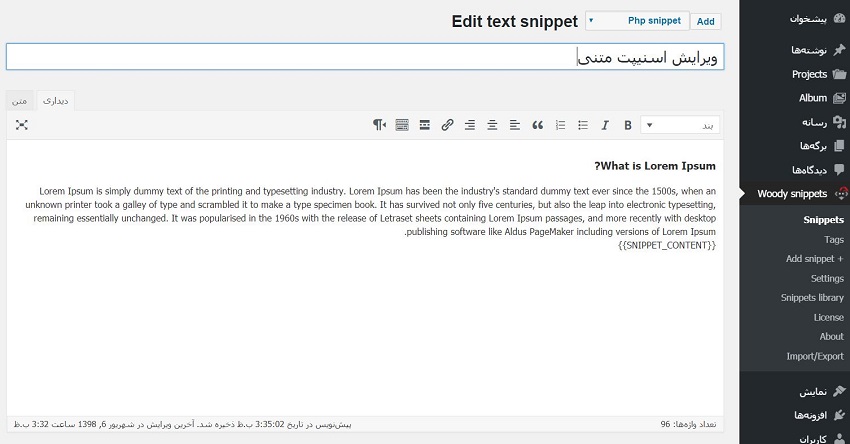
اسنیپت متنی زمانی مورد استفاده قرار میگیرد که قرار است از کدهای HTML و متن در ادیتور استفاده کنید. برای این کار بعد از انتخاب Add Snippet باید Text Snippet و سپس Create Item را انتخاب کنید.
اسنیپت Universal
این مدل از اسنیپت زمانی استفاده میشود که قرار است ترکیبی از کدهای PHP، جاوا اسکرپیت، CSS، HTML، گوگل آنالیتیکس و … را بنویسیم. برای این کار در زیر بخش Universal Snippet بر روی Create Item کلیک کنید تا به صفحه ادیتور هدایت شوید.
به یاد داشته باشید که در انتخاب اسم برای این فایلها از اسمهای منطقی استفاده کنید تا پیدا کردن آن سادهتر باشد.
در حین ایجاد اسنیپتهای جدید، شما همچنین میتوانید به فایل، توضیحات اضافی – Description اضافه کنید. این کار باعث میشود همکاران و دیگر کاربران از کاربرد فایل ایجاد شده آگاه شوند.
چطور شورتکدهای اسنیپت را به ابزارک متنی اضافه کنیم؟
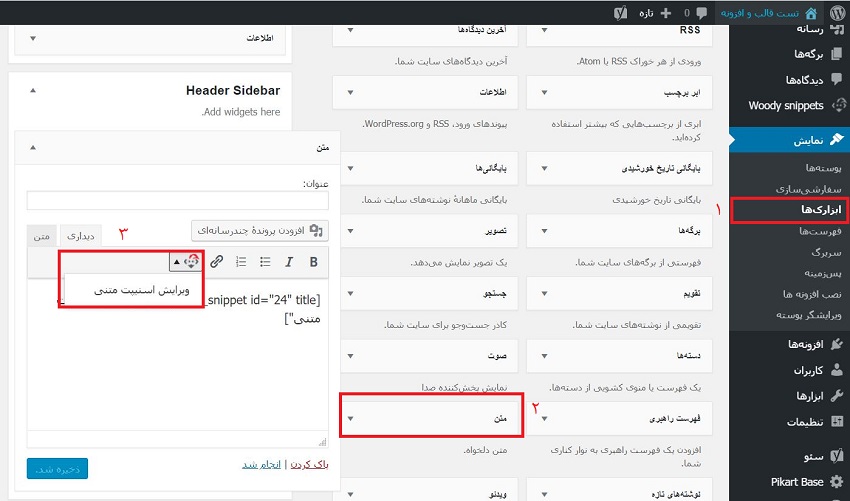
برای این کار از نوار ابزار وردپرس به بخش نمایش و سپس ابزارکها بروید. مانند تصویر زیر یک ابزارک متنی ایجاد کنید. در نهایت فقط کافی است که بر روی آیکون افزونه از نوار ابزار ادیتور کلیک کنید تا شورتکدهای موجود برایتان ظاهر شوند.
چطور اسنیپت را به ویرایشگر کلاسیک وردپرس اضافه کنیم؟
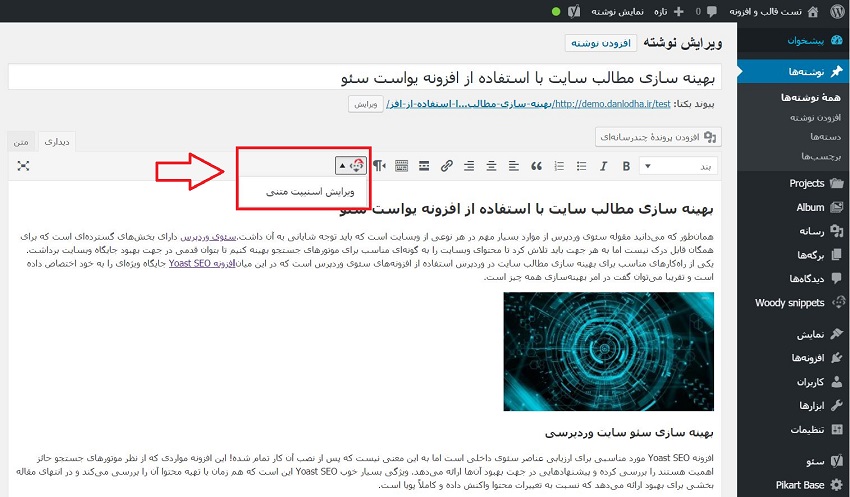
همانطور که گفتیم شما میتوانید شورتکدها را به صفحات، پستها و … اضافه کنید. برای اضافه کردن قطعه کد در پیشخوان وردپرس به نوشتهها و سپس همه نوشتهها بروید. پست دلخواه خود را انتخاب کنید.(یا یک پست جدید ایجاد کنید) مشابه به اضافه کردن اسنیپت به Text Widget در اینجا هم کافی است بر روی آیکون افزونه از نوار ابزار ویرایشگر کلیک کنید. به یاد داشته باشید که فقط اسنیپتهایی که برای آنها شورتکد تعریف شده است در اینجا نمایش داده میشوند.
چطور Shortcodesهای اسنیپت را به ویرایشگر گوتنبرگ اضافه کنیم؟
همانطور که میدانید وردپرس از نسخه ۵ به بعد خود به ویرایشگر جدیدی بنام گوتنبرگ مجهز شده است. این ویرایشگر ساختار بلوکی دارد و کمی متفاوت از ویرایشگر کلاسیک وردپرس است. قابلیتهای در نظر گرفتهشده در این ویرایشگر بیشتر و بهتر از ویرایشگر کلاسیک نیز هستند.
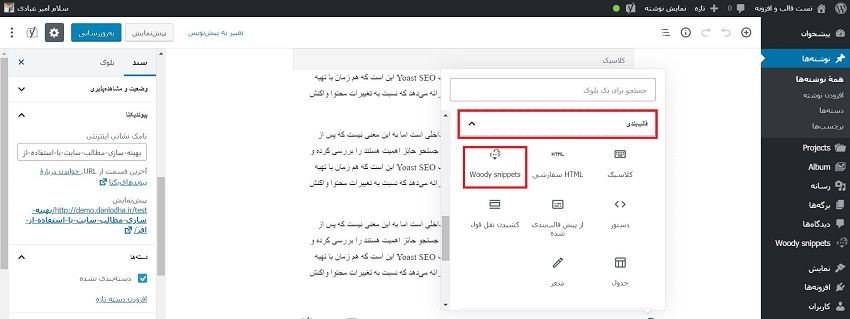
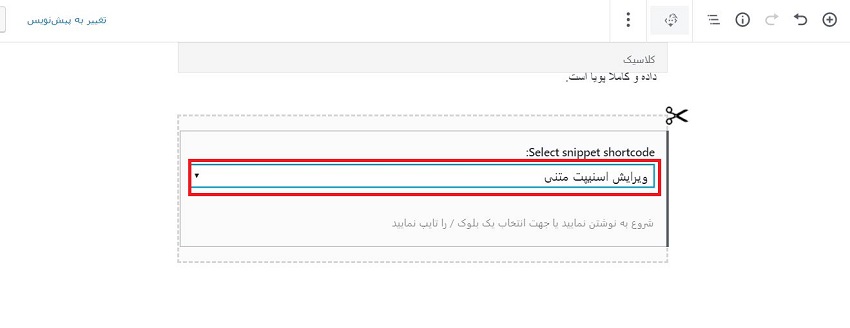
در اینجا خبری از اضافه کردن شورتکدها نیست. بلکه میتوانید از بلوکهای اسنیپت استفاده کنید. فقط کافی است یک بلوک جدید اسنیپت ایجاد کنید.
این افزونه یکی از افزونههای حیاتی برای وبمسترها در جهت اضافه کردن قطعه کد در پیشخوان وردپرس، محسوب میشود. اگر تجربه کار با این افزونه را داشتهاید حتماً تجربیات خود را در بخش دیدگاه با ما در میان بگذارید.
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید











































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)





