ایجاد لایت باکس تصاویر در وردپرس
تصاویر سایت یکی از مهمترین بخش های سایت می باشد. تصاویر زیبا و جذاب نظر کاربران را مجذوب خود میکند. به همین دلیل بهتر است تصاویر سایت مان را متفاوت و زیبا نمایش دهیم. با استفاده از افکت های لایت باکس میتوان تصاویر سایت را زیبا و جذاب نمایش داد. افزونه ای که امروز معرفی میکنم همین عمل را انجام میدهد.
این افزونه اجازه می دهد کاربران گالری های دلخواه خود را ایجاد کنند و نسخه های تصاویر بزرگتر، تصاویر و فیلم ها در یک لایت باکس بهینه سازی شده در دستگاه های تلفن همراه نمایش دهند.
ویژگی های افزونه Responsive Lightbox & Gallery
- پشتیبانی از محتوای لایت باکس خطی و IFrame، Ajax، HTML5
- افزودن لایت باکس به محتوای ویجت به صورت خودکار
- ابزارک گالری
- ابزارک تصاویر تک
- وارد کردن یک انتخاب کننده برای لایت باکس
- دارای سه قالب گالزی زیبا Grid، Slider ،Masonry
- سازگاری با ویژوال کامپوزر
- پشتیبانی از گالری محصول ووکامرس
- افزودن لایت باکس به محتوا دیدگاه وردپرس به صورت خودکار
- و..
نحوه کار با افزونه Responsive Lightbox & Gallery
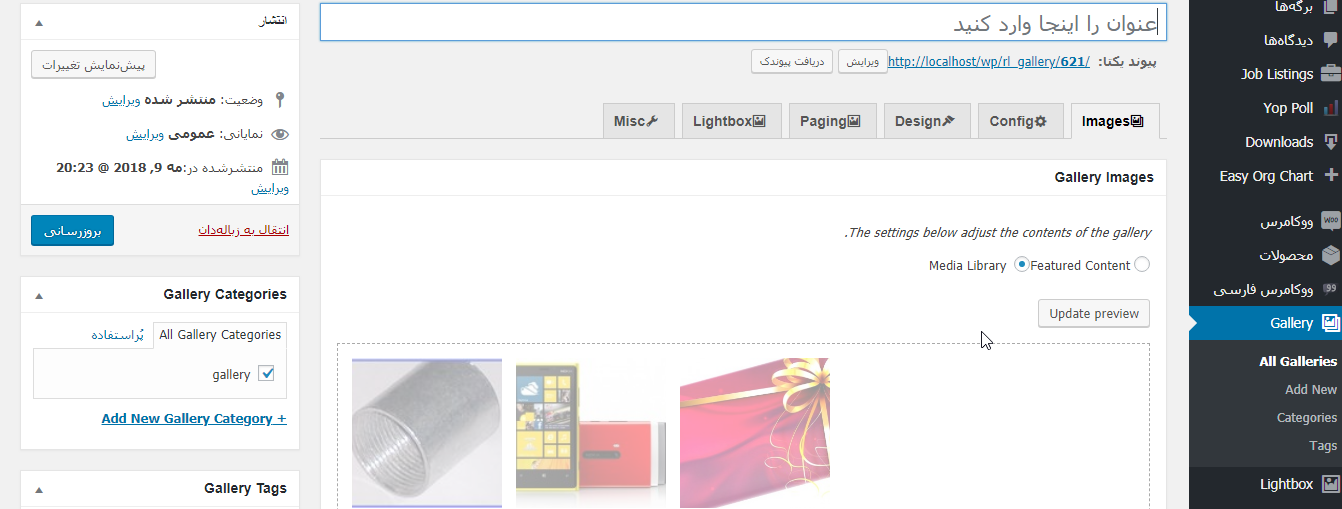
در ابتدا افزونه را نصب و فعال نمایید. سپس دو منو به نامهای gallery و lightbox به پیشخوان وردپرس اضافه می شود. در مرحله اول به منو gallery رفته و روی زیر منو add new کلیک کنید. حال گالری دلخواه خود را ایجاد کنید. در تب image تصاویر مورد نظرتان را از کنابخانه چند رسانه انتخاب نمایید. سپس در تب config اندازه تصاویر را مشخص کنید. تک تک تب ها را بررسی کنید و تنظیمات دلخواه خود را پیکر بندی کنید.
فراموش نکنید در تب lightbox، افکت لایت باکس را برای گالری خود فعال نمایید. پس از ساخت گالری تصاویر در سایت خود روی منو lightbox کلیک کنید و در اینجا پنج تب وجود دارد. در تب general، نوع افکت لایت باکس را انتخاب کنید و سایر گزینه ها بسته به نیازتان تغییر دهید. در سه تب بعدی تنظیمات به طور پیش فرض پیکربندی شده اند. آنها را بررسی و یا تغییر و ذخیره کنید.
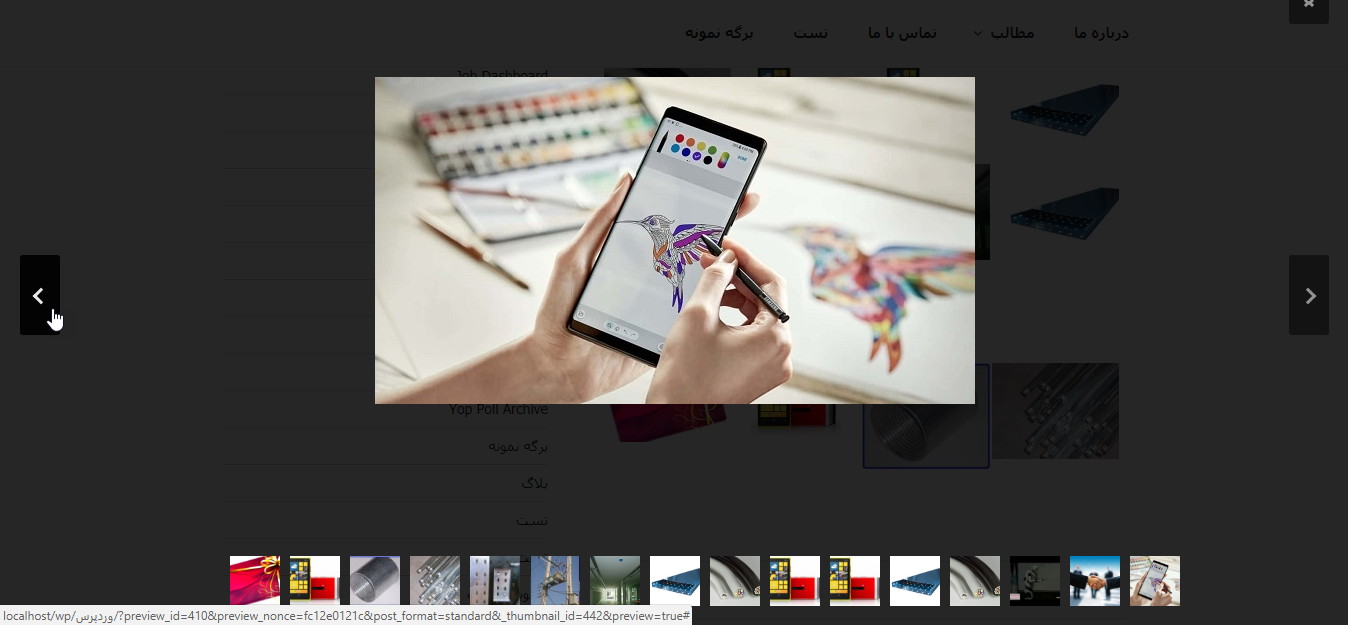
حال در منو gallery، گالری که در مرحله یک ایجاد کردید را ببینید و شورتکد گالری را کپی و در نوشته و صفحه خود جایگذاری کنید. همین، تمام شد. اکنون افکت لایت باکس را روی تصاویر گالری خود مانند تصویر زیر اضافه کرده و مشاهده می نمایید.
موفق و پیروز باشید.
- دانلود حجم 909 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید



































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






