همانطور که می دانید در وردپرس برای نمایش دادن دسته بندی هایی که در سایت خود ایجاد کرده اید میتوانید برای این کار فهرستی را ایجاد کنید تا بازدید کنندگان از سایت شما براحتی فهرست دلخواه خود را انتخاب کنند. شما می توانید اینکار را با افزونه انجام دهید.برای اینکار افزونه User Menus را از لینکی که در انتهای همین آموزش قرار داده شده است دانلود کنید تا بتوانید بعد از نصب آن ،فهرست های موجود در سایت خود را سفارشی سازی کنید.همچنین با این افزونه می توانید فهرست های خاص را از سایر جدا کرده و فقط برای کاربرانی که عضو سایت می شوند نشان داده شود.
بعد از نصب و فعال کردن این افزونه گزینه ای در منوی پیشخوان اضافه نمی شود.برای دسترسی به تنظیمات باید به قسمت نمایش و گزینه فهرست را انتخاب کنید.
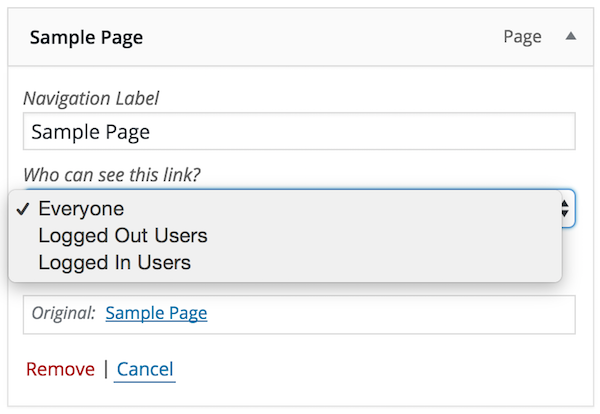
در این تصویر بخاطر این افزونه گزینه ی Who can see this link اضافه شده است و دارای سه گزینه می باشد:
- گزینه اول یعنی هر فردی می تواند به سایت شما که مراجعه می کند این منو را مشاهده می کند.
- گزینه دوم مختص آنهایی هست که بصورت مهمان وارد سایت میشوند.
- گزینه سوم فقط برای آنهایی که عضو سایت هستند می تونند مشاهده کنند.
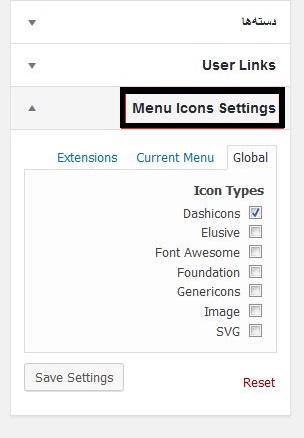
- در بخش دیگری از این افزونه شما می بینید که آیکون های مختلفی برای فهرست ایجاد شده است.
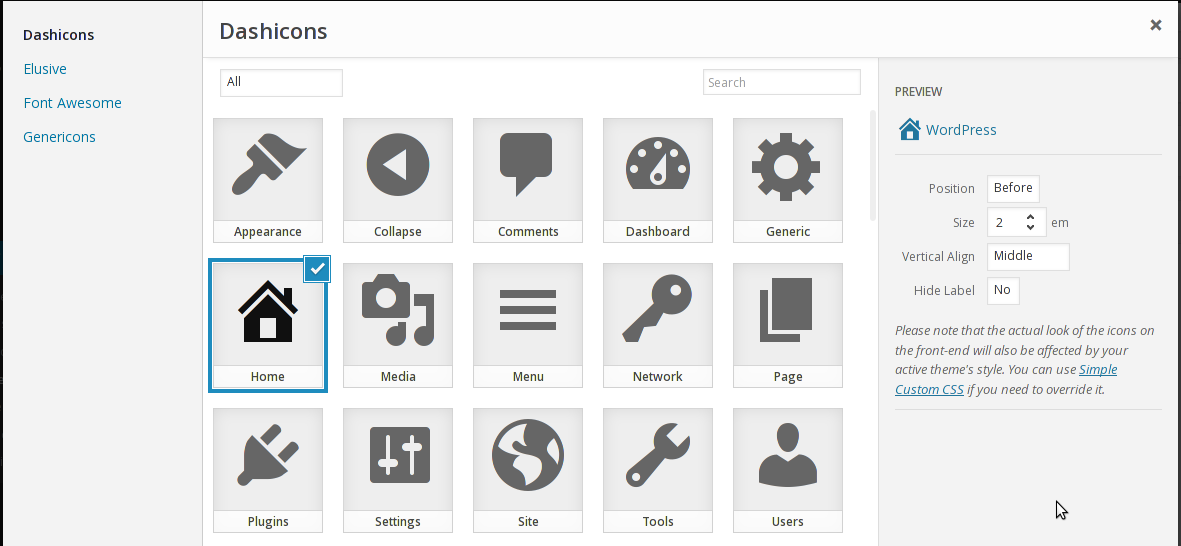
می توانید در قسمت Global با انتخاب هز یک ذخیره کرده و نتیجه را مشاهده کنید. همچنین میتوانید آیکون های خاص هر کدام از گزینه هارا مشاهده کرده و انتخاب کنید.
در ادامه می توانید با انتخاب گزینه Current Menu ابعاد و اندازه آیکون ها را مشخص کنید.
موفق باشید
- دانلود حجم 54 کیلوبایت
- مشکلی دارید؟ جواب خود را در پست فروم بگیرید
- منبع : بیست اسکریپت لطفا رعایت کنید

کافیست افزونه را در مسیر wp-content/plugins آپلود کنید و سپس از بخش مدیریت افزونه ها آن را فعال نمایید.




































![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=85&h=85&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)

![استفاده از ویدئوی شاخص به جای تصویر شاخص [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/featured-video-plus.jpg)
![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/themes/20script-v2/libs/timthumb.php?w=245&h=240&src=https://www.20script.ir/wp-content/uploads/comment-scraper.jpg)






